使用mapserver+qgis+openlayers搭建webGIS
自己今天一步一步做的,总结如下。
0. 检查
检查当前MS4W是否支持OGC WMS服务
使用DOS命令行进入MS4W的安装路径(如D:\ms4w\Apache\cgi-bin), 执行mapserv -v
C:\ms4w\Apache\cgi-bin>mapserv-v
MapServerversion 5.2.1 OUTPUT=GIF OUTPUT=PNG OUTPUT=JPEG OUTPUT=WBMP OUTPUT=PDF
OUTPUT=SWF OUTPUT=SVG SUPPORTS=PROJSUPPORTS=AGG SUPPORTS=FREETYPE SUPPORTS=ICO
NVSUPPORTS=FRIBIDI SUPPORTS=WMS_SERVER SUPPORTS=WMS_CLIENT SUPPORTS=WFS_SERVER
SUPPORTS=WFS_CLIENTSUPPORTS=WCS_SERVER SUPPORTS=SOS_SERVER SUPPORTS=FASTCGI SUP
PORTS=THREADSSUPPORTS=GEOS SUPPORTS=RGBA_PNG INPUT=JPEG INPUT=POSTGIS INPUT=OGR
INPUT=GDAL INPUT=SHAPEFILE
1. 安装qgis
下载osgeo4w-setup.exe 最新版,直接运行,选择桌面GIS即可
安装完成后如下

2. 运行QGIS,生成*.map文件
在插件选项中,添加 mapserver export 插件

打开几个shp图层,右击每个图层,在属性中设置使用oldsymbology,否则不能导出到mapserver

选了3个图层,生成的map文件如下:
# Map file created from QGIS project file I:/GIS/freeGIS/QGIS/chianmap_final.qgs
# Edit this file to customize for your map interface
# (Created with PyQgis MapServer Export plugin)
MAP
NAME”QGIS-MAP”
# Map image size
SIZE 1200 800
UNITS meters
EXTENT 49.189774-3.159989 173.282634 76.327090
FONTSET’fontset.txt’
SYMBOLSET’symbols.txt’
PROJECTION
‘proj=longlat’
‘ellps=WGS84’
‘towgs84=0,0,0,0,0,0,0’
‘no_defs’
END
# Backgroundcolor for the map canvas — change as desired
IMAGECOLOR 255255 255
IMAGEQUALITY 95
IMAGETYPE agg
OUTPUTFORMAT
NAME agg
DRIVER AGG/PNG
IMAGEMODE RGB
END
# Legend
LEGEND
IMAGECOLOR255 255 255
STATUS ON
KEYSIZE 18 12
LABEL
TYPE BITMAP
SIZE MEDIUM
COLOR 0 0 89
END
END
# Web interfacedefinition. Only the template parameter
# is required todisplay a map. See MapServer documentation
WEB
# Set IMAGEPATHto the path where MapServer should
# write itsoutput.
IMAGEPATH’/tmp/’
# Set IMAGEURLto the url that points to IMAGEPATH
# as defined inyour web server configuration
IMAGEURL’/tmp/’
# WMS serversettings
METADATA
‘ows_title’ ‘QGIS-MAP’
‘ows_onlineresource’ ‘http://192.168.1.94:8080/cgi-bin/mapserv.exe?map=I:/GIS/freeGIS/QGIS/tt.map’
‘ows_srs’ ‘EPSG:4326’
END
#Scale range atwhich web interface will operate
# Template andheader/footer settings
# Only thetemplate parameter is required to display a map. See MapServer documentation
TEMPLATE’fooOnlyForWMSGetFeatureInfo’
END
LAYER
NAME ‘bou2_4p’
TYPE POLYGON
DUMP true
TEMPLATEfooOnlyForWMSGetFeatureInfo
EXTENT 49.189774-3.159989 173.282634 76.327090
DATA’I:\GIS\maps\chinamap_final\bou2_4p.shp’
METADATA
‘ows_title’ ‘bou2_4p’
END
STATUS OFF
TRANSPARENCY100
PROJECTION
‘proj=longlat’
‘ellps=WGS84’
‘towgs84=0,0,0,0,0,0,0’
‘no_defs’
END
CLASS
NAME’bou2_4p’
STYLE
WIDTH 1
OUTLINECOLOR 0 0 0
COLOR 21091 200
END
END
END
LAYER
NAME’chinaMapL’
TYPE LINE
DUMP true
TEMPLATEfooOnlyForWMSGetFeatureInfo
EXTENT 49.189774-3.159989 173.282634 76.327090
DATA’I:\GIS\maps\chinamap_final\chinaMapL.shp’
METADATA
‘ows_title”chinaMapL’
END
STATUS OFF
TRANSPARENCY100
PROJECTION
‘proj=longlat’
‘ellps=WGS84’
‘towgs84=0,0,0,0,0,0,0’
‘no_defs’
END
CLASS
NAME’chinaMapL’
STYLE
WIDTH 1
COLOR 182134 241
END
END
END
LAYER
NAME ‘railway’
TYPE LINE
DUMP true
TEMPLATEfooOnlyForWMSGetFeatureInfo
EXTENT 49.189774-3.159989 173.282634 76.327090
DATA’I:\GIS\maps\chinamap_final\railway.shp’
METADATA
‘ows_title”railway’
END
STATUS OFF
TRANSPARENCY100
PROJECTION
‘proj=longlat’
‘ellps=WGS84’
‘towgs84=0,0,0,0,0,0,0’
‘no_defs’
END
CLASS
NAME’railway’
STYLE
WIDTH 1
COLOR 13595 134
END
END
END
END
注意需要把里面的WIDTH 改为1,之前是0.91,否则会出错
在apache目录的htdocs下新建一map文件夹,将字体、symbols等文件

并且把map文件里面的FONTSET 和SYMBOLSET修改如下:
FONTSET ‘fontset.txt’
SYMBOLSET ‘symbols.txt’
3. 用浏览器访问地图服务

4. 更改apache的设置
在\Apache\cgi-bin复制mapserv.exe一份,改名xmap.exe
打开ms4w安装目录\Apache\conf\httpd.conf编辑
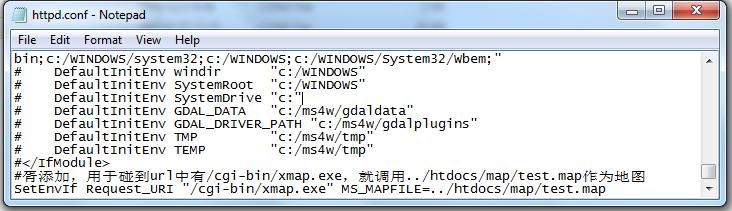
最后一行添加:

#用于碰到url中有/cgi-bin/xmap.exe,就调用../htdocs/map/test.map作为地图
SetEnvIf Request_URI “/cgi-bin/xmap.exe”MS_MAPFILE=../htdocs/map/test.map
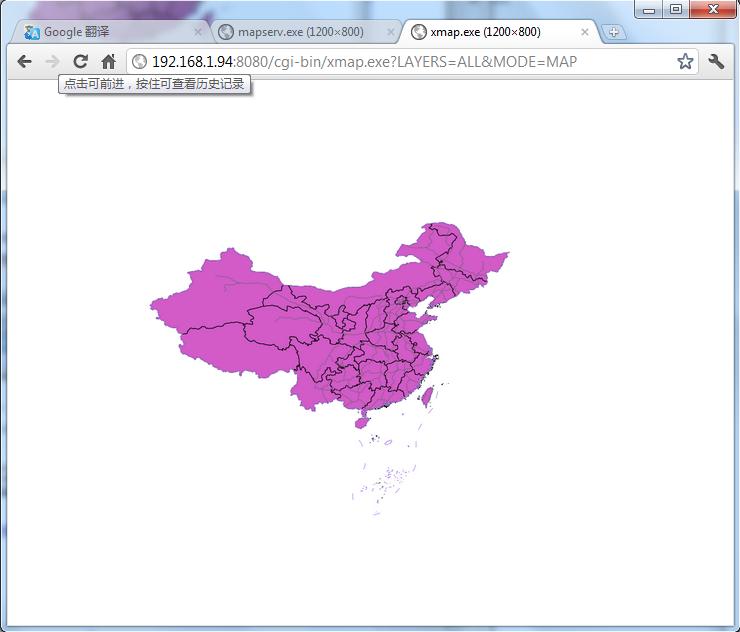
然后使用浏览器访问
http://192.168.1.94:8080/cgi-bin/xmap.exe?LAYERS=ALL&MODE=MAP
结果如下:

5. 在openlayers 中调用
在调用自己的mapserver发布的wms服务时,地图的option中,单位需要与wms的单位一致,如 units : “dd”,否则距离量算不准确。
最大最小分辨率决定了地图在最小最大缩放时的大小
必须设置一个图层为基层图层,其他图层为非基基础图层,并且透明度设置为true,如下:
var layer1 = new OpenLayers.Layer.WMS(“layer1”, “http://localhost:8080/cgi-bin/xmap.exe?”,{ layers: ‘railway’,transparent: “true”,IMAGETYPE: ‘PNG’}, { isBaseLayer: false});
var layer2 = new OpenLayers.Layer.WMS(“layer2”, “http://localhost:8080/cgi-bin/xmap.exe?”,{ layers: ‘chinaMapL’,transparent: “true”,IMAGETYPE: ‘PNG’}, { isBaseLayer: false});
var layer3 = new OpenLayers.Layer.WMS(“layer3”, “http://localhost:8080/cgi-bin/xmap.exe?”,{ layers: ‘bou2_4p’,IMAGETYPE: ‘PNG’}, { isBaseLayer: true});
map.addLayers([layer1,layer2,layer3]);
如下:

6. Qgis中可以设置地图显示样式,比如polygon对象的颜色分级,label标注字段、字体,图层的显示比例尺范围等。
设置好以后,还是直接导出为mapserver所需的*.map文件,注意修改里面的
FONTSET ‘fontset.txt’
SYMBOLSET ‘symbols.txt’
以及WIDTH为1.
就可以用了,实时渲染就是非常慢,本机都慢。
7. 下一步用mapserver发布WFS。
add:
symbols.txt的内容如下,直接拷贝即可:
Symbol
Name ‘tent’
Type VECTOR
Filled TRUE
Points
0 1
.5 0
1 1
.75 1
.5 .5
.25 1
0 1
END
END
Symbol
Name ‘star’
Type VECTOR
Filled TRUE
Points
0 .375
.35 .375
.5 0
.65 .375
1 .375
.75 .625
.875 1
.5 .75
.125 1
.25 .625
END
END
Symbol
Name ‘triangle’
Type VECTOR
Filled TRUE
Points
0 1
.5 0
1 1
0 1
END
END
Symbol
Name ‘square’
Type VECTOR
Filled TRUE
Points
0 1
0 0
1 0
1 1
0 1
END
END
Symbol
Name ‘plus’
Type VECTOR
Points
.5 0
.5 1
-99 -99
0 .5
1 .5
END
END
Symbol
Name ‘cross’
Type VECTOR
Points
0 0
1 1
-99 -99
0 1
1 0
END
END
Symbol
Name ‘circle’
Type ELLIPSE
Filled TRUE
Points
1 1
END
END
Symbol
Type VECTOR
TRANSPARENT 0
Points
0 1
1 1
END
END
Symbol
Type VECTOR
TRANSPARENT 0
Points
1 0
1 1
END
END
Symbol
Type VECTOR
TRANSPARENT 0
Points
0 0
1 1
END
END
Symbol
Type VECTOR
TRANSPARENT 0
Points
0 1
1 0
END
END
Symbol
Type VECTOR
Points
0 1
1 0
-99 -99
0 0
1 1
END
END
Symbol
Type ELLIPSE
Filled TRUE
Points
1 1
END
END
fontset.txt内容如下:
simhei Fonts\simhei.ttf
arial Fonts\arial.ttf
simfang Fonts\simfang.ttf
simkai Fonts\simkai.ttf
Fonts文件夹内容如下,你只拷贝fontset.txt中的字体文件进去即可:

转载自:https://blog.csdn.net/xuhaiyan8825/article/details/6926829