Openlayers 加载ArcGIS Server切片服务(自定义切片方案)
目录
背景
最近遇到一个需求,要使用OpenLayer加载ArcGIS Server发布的服务。如果直接拷贝OpenLayer提供的在线官方Demo,然后修改下地图服务地址是跑不通的,这是因为OpenLayer默认加载的ArcGIS服务是规范化的切片方案(从0级到20级,每一级的切片比例尺都是固定的),但是由于现场使用的是自定义的切片方案,所以还需要去调整下代码。
关键点
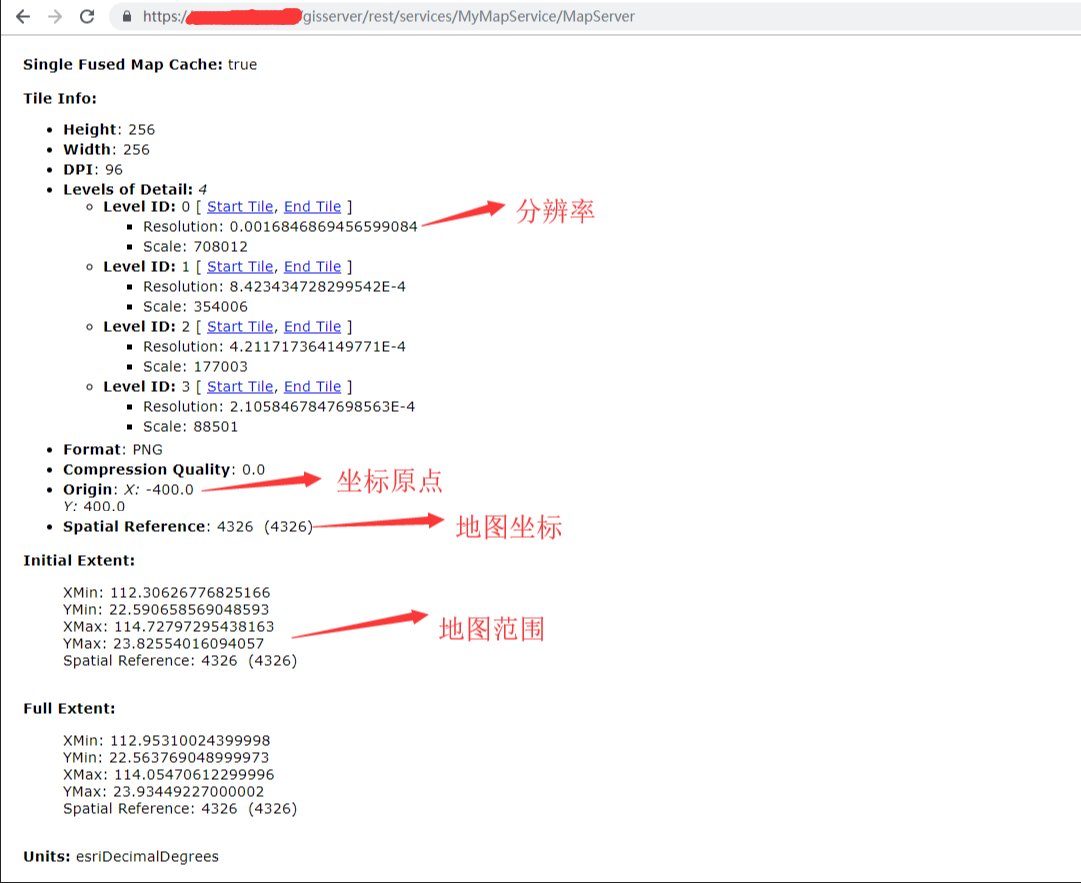
在加载ArcGIS Server发布的自定义切片方案的服务时,需要重点关注以下几个概念:
- origin:坐标原点
- resolutions:切片方案分辨率数组
- matrixIds:分辨率对应的级别
- projection:坐标系
具体可以参考下图:

完整代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.6.5/build/ol.js"></script>
<script type="text/javascript">
window.onload = function () {
// 地图坐标
var projection = ol.proj.get('EPSG:4326');
// 基础地图服务切片地址
var tileUrl = "http://localhost/gisserver/rest/services/MyMapService/MapServer/tile/{z}/{y}/{x}";
// 坐标原点
var origin = [-400.0, 400.0];
// 分辨率
var resolutions = [0.0016846869456599084, 8.423434728299542E-4, 4.211717364149771E-4, 2.1058467847698563E-4];
//地图范围
var fullExtent = [112.30626776825166,22.590658569048593,114.72797295438163,23.82554016094057];
var tileGrid = new ol.tilegrid.TileGrid({
tileSize: 256,
origin: origin,
extent: fullExtent,
resolutions: resolutions
});
// 瓦片数据源
var tileArcGISXYZ = new ol.source.XYZ({
tileGrid: tileGrid,
projection: projection,
url: tileUrl,
});
var map = new ol.Map({
target: 'map',
layers: [
// 瓦片图层
new ol.layer.Tile({
source: tileArcGISXYZ
}),
],
view: new ol.View({
//初始化中心点坐标
center: [113.2759, 23.1170],
resolutions: resolutions,
// 注意:此处指定缩放级别不能通过zoom来指定,指定了也无效,必须通过resolution来指定
resolution: 8.423434728299542E-4,
projection: projection,
extent: fullExtent
})
});
};
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
转载自:https://blog.csdn.net/peckerzeng/article/details/83056929