使用openlayer中的filter从后端返回满足查询条件的要素并显示属性信息
本功能主要参考官网的filter例子,地址如下
http://openlayers.org/en/latest/examples/vector-wfs-getfeature.html?q=filter
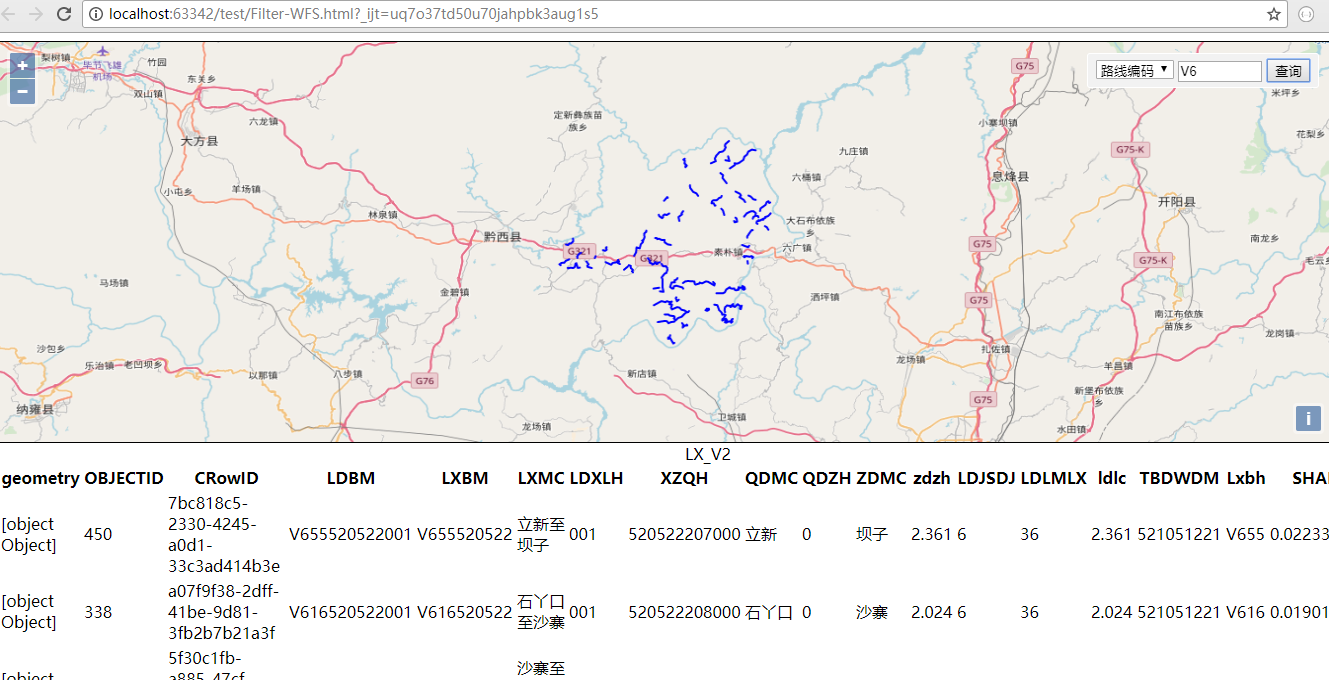
该功能主要实现了在右上方选择需要查询要输的字段,并输入相应字段要查询的值,支持模糊查询,在点击查询之后,地图界面上显示查询出的要素并定位到这些要素,在界面的下部显示这些要素的属性值,下图是最后的结果图

所有查询过程都在查询按钮的点击事件下,
![]()
首先获取到要查询的字段和输入的查询值
![]()
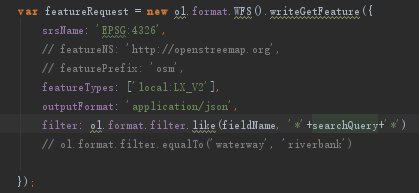
如果输入的查询值不为空,则形成一个查询要素请求,通过WFS的writeGetFeature函数形成查询请求,查看官网API,featureNS与featurePrefix是必填参数,但是由于实在是不明白这两个参数的意思,所以就去掉了这两个参数,没想到对查询没有什么影响,featureTypes参数就是你要查询的要素名,关键的参数就是filter,这个参数是核心,通过ol.format.filter.like()可以设置查询条件,两个参数,第一个参数就是要查询的字段名,第二个参数我在查询值的前后添加了通配符,可以实现模糊查询,当然,官网API中还有很多这样的查询条件函数

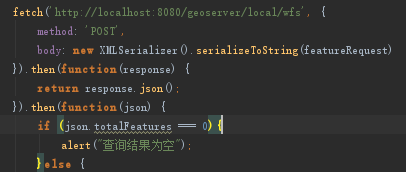
将上一步形成的查询请求用new XMLSerializer().serializeToString()格式化传递个fetch的body参数,fetch相当于另一种$.Ajax(),不过肯定是有区别的,可自行百度
返回的是json格式的数据,先用json.totalFeatures属性判断结返回果是否为空,如果不为空,则进行下一步

这部分是对返回的json数据进行处理,在每次查询的时候都要清除上一次查询的结果,在获得属性前,声明properties的数组为空可以使得每次查询清除上一次查询的属性值,vectorSource.clear()可以清除上一次在地图上显示的查询结果
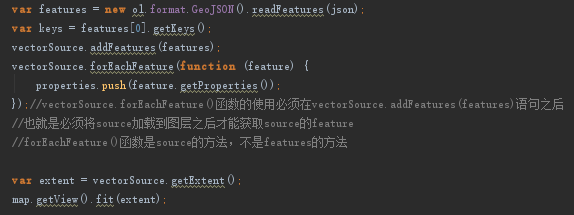
![]()
读取json要素,获取要素所有字段,利用vectorSource.forEachFeature()循环每个要素获取其属性值并放入properties数组中,再后去所有要素的extent值,map.getView().fit(extent)定位到查询要素

最后使用两个自己写的函数处理属性数据的显示,removeTable()函数移除上一次查询结果,addFeatureInfo(keys, properties)显示当前查询结果

注意:
1、vectorSource.forEachFeature()函数的使用必须在vectorSource.addFeatures(features)语句之后也就是必须将source加载到图层之后才能获取source的feature
2、forEachFeature()函数是source的方法,不是features的方法
转载自:https://blog.csdn.net/qq_28418387/article/details/82824010