superMap使用javascript加载WMTS服务图层
首先下载SuperMap_iClient_8C(2017)_SP1_for_JavaScript,
下载地址:http://support.supermap.com.cn/DownloadCenter/DownloadPage.aspx?id=666
在根目录下新建GettingStarted.html内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>天地图WMTS服务图层</title>
<script src="./libs/SuperMap.Include.js"></script>
<script type="text/javascript">
var map,layer,layerRiver;
var matrixIds=[];
for(var i=0;i<21;++i){
matrixIds[i]={identifier:i};
}
var resolutions = [
0.7031249999999999,
0.7031249999999999,
0.35156249999999994,
0.17578124999999997,
0.08789062499999999,
0.04394531249999999,
0.021972656249999997,
0.010986328125,
0.0054931640625,
0.00274658203125,
0.001373291015625,
6.866455078125E-4,
3.4332275390625E-4,
1.71661376953125E-4,
8.58306884765625E-5,
4.291534423828125E-5,
2.1457672119140625E-5,
1.0728836059570312E-5,
5.364418029785155E-6,
2.682209014892579E-6];
function init(){
map = new SuperMap.Map("map" ,{
controls: [
new SuperMap.Control.Zoom(),
new SuperMap.Control.MousePosition(),
new SuperMap.Control.Navigation({
dragPanOptions: {
enableKinetic: true
}
})], allOverlays: true
});
layer = new SuperMap.Layer.WMTS({
name:"China",
url:"http://10.16.148.51:8090/iserver/services/map-ugcv5-XiAnMap201709DEM/wmts100",
layer:"XiAnMap_201709_DEM",
style:"default",
matrixSet:"Custom_XiAnMap_201709_DEM",
fromat:"image/png",
resolutions:resolutions,
matrixIds:matrixIds,
requestEncoding:"KVP"});
map.addLayer(layer);
map.setCenter(new SuperMap.LonLat(108.94163, 34.25520), 10);
}
</script>
</head>
<body onload="init()">
<div id="map" style="left:0px;right:0px;width:800px;height:500px">
</div>
</body>
</html>//当前图层的分辨率数组信息,和matrixIds一样,需要用户从wmts服务获取并明确设置,resolutions数组和matrixIds数组长度相同
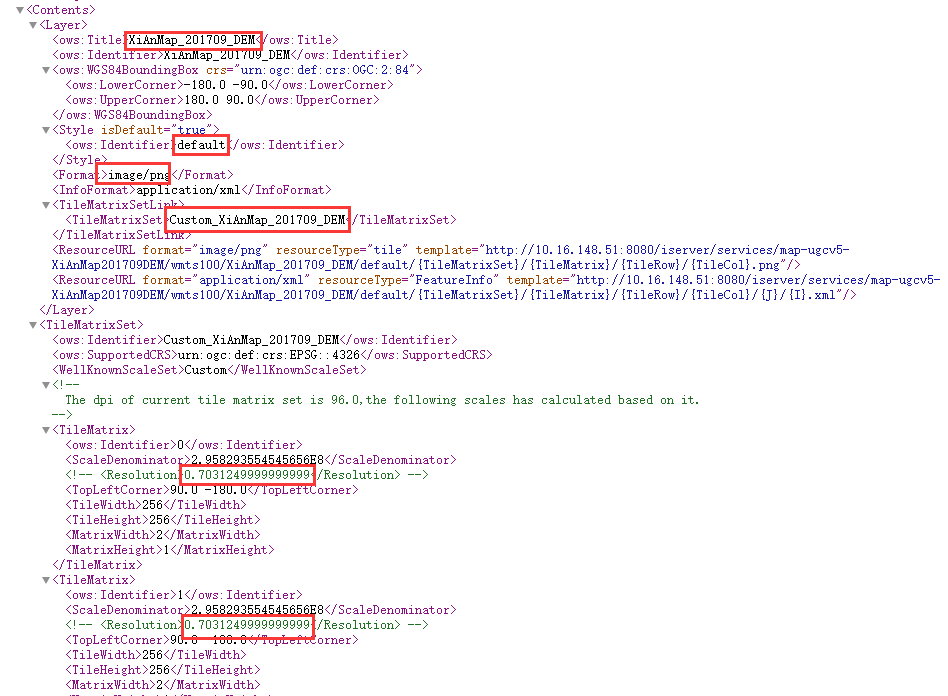
将WMTS服务用浏览器打开即可看到xml的信息,从中获取所需的layer、style、matrixSet、format、resolutions这些字段信息。
信息如图所示:

将TitleMatrix中的所有resolution写进数组,matrixIds的个数跟resolution一样即可。
转载自:https://blog.csdn.net/u010271602/article/details/81950970