extjs使用OpenLayer3
</pre> <span style="font-size:14px">本文是对之前学习openlayer3的一个学习,包括:</span><p></p><p></p><ul><li><span style="font-size:14px"> OpenLayer是什么? </span></li><li><span style="font-size:14px"> OpenLayer的使用结构。</span></li></ul><p></p><h3> Openlayer是什么?</h3><p> <span style="font-size:14px"> OpenLayers是一個完全OpenSource的API,為建立地图及地理空间咨询的程式语言,广泛的针对WMS、WFS、GoogleMap、KaMap、YahooMap、MSVirtualEarth及WorldWind進行图层的整合与地图分析工具的开发,並透过ArcGIS server发布相关的图资。OpenLayers可以在任何的浏览器上建立一個动态的Map,也能够从多种来源呈现Maptiles和markers。OpenLayers使用的程式语言是JavaScript,且具有2-clause BSD License的函数库。【Openlayer技术手册】。</span></p><p><span style="font-size:14px"> 简言之,OpenLayer是一套开源的API,<span style="font-size:14px">集成了许多对于地图的操作,</span>可在页面上动态的创建一个地图。</span></p><h3><span style="font-size:14px"> Openlayer的使用结构:</span></h3><div><span style="font-size:14px"> 已官网示例代码为例:</span></div><div><span style="font-size:14px"> </span><pre name="code" class="html"><!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="http://openlayers.org/en/v3.14.2/css/ol.css" type="text/css">
<style>
.map {
height: 400px;
width: 100%;
}
</style>
<script src="http://openlayers.org/en/v3.14.2/build/ol.js" type="text/javascript"></script>
<title>OpenLayers 3 example</title>
</head>
<body>
<h2>My Map</h2>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.MapQuest({layer: 'sat'})
})
],
view: new ol.View({
center: ol.proj.fromLonLat([37.41, 8.82]),
zoom: 4
})
});
</script>
</body>
</html>1.需要引入的库:OpenLayer的CSS: http://openlayers.org/en/v3.14.2/css/ol.css.
OpenLayer的Js: http://openlayers.org/en/v3.14.2/build/ol.js
2.需要一个div标签,在该div内构建我们的地图。这个div提供地图width,height,或者border等属性。在该示例中,定义height为400px,宽度为和屏幕等宽。
3. 在body部分创建地图,new.ol.Map({…});需要定义的关键部分有三块,target,layers和view。
a)target:表明把创建的map放在哪个div里面,‘map’即为之前定义的div的id。
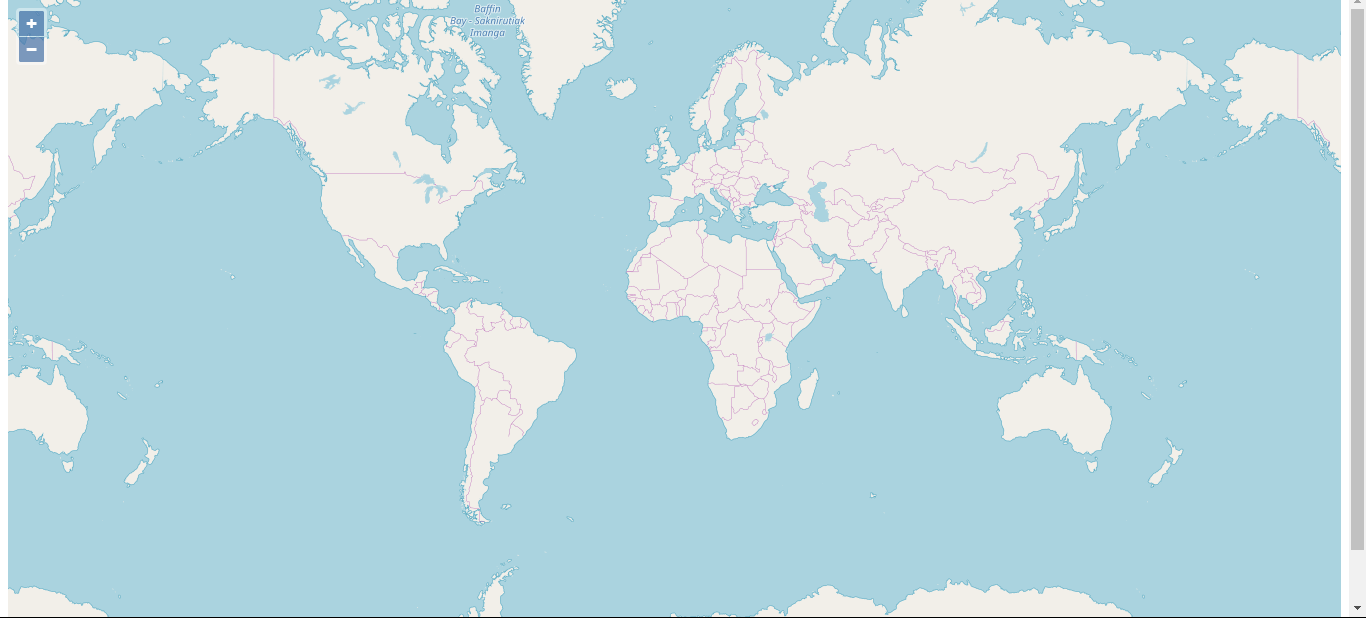
b) layers: 是地图上的图层。顺序为第一个为基本图层,所有的图层都叠加在基本图层之上。OpenLayer有三种基本类型的layer:ol.layer.Tile, ol.layer.Image, ol.layer.Vector.
1. ol.layer.Tile: 用于将经过预渲染并排列好的图片层源整合到网格中,zoom level将网格适配到不同分辨率。
创建图层的方法:
var osmLayer = new ol.layer.Tile({source: osmSource});
map.addLayer(osmLayer); 里面的资源可以添加多种类型的地图,如bing,googlemap等。这里使用的是mapQuest(用的是sat层)。资源的创建为new ol.source.XXXMaps({…});其中添加该资源文件需要的feature,比如bingMap需要提供key,imagerySet等。
2. ol.layer.Image:资源为一个渲染过的在任意范围和分辨率都可用的图片。
3. ol.layer.Vector:用于在客户端渲染的vector数据。
c) View:定义了地图的一些属性,关键要定义两点,center和zoom。
1.Center:指明了地图中心的经纬度。center:[lon,lat].在这里使用了投影的方式,ol.proj.fromLonLat([lon,lat]);
还可以使用ol.proj.transform([lon,lat],‘EPSG:4326′, ‘EPSG:3857);其中EPSG:4326指明使用经纬度,EPSG:3857指明用莫卡托投影。
2. zoom:是一种指明地图分辨率的一种方便的形式。可用的分辨率曾由maxZoom定义(最大为28),zoomFactor(默认为2)maxResolution(默认的是在256*256像素上适用的合法的投影来计算)。
最终将这几部分整合在map里面。既可以创建一个地图。
转载自:https://blog.csdn.net/u013237862/article/details/51055243