mapbox setLayoutProperty 实现地图切换
目录
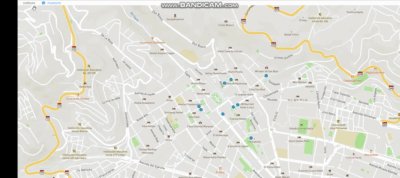
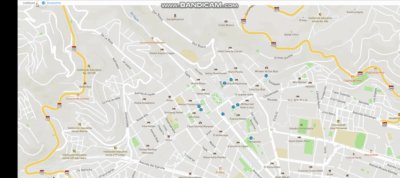
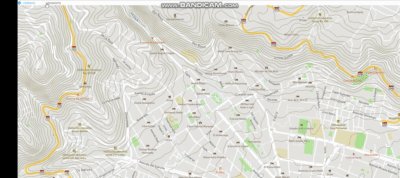
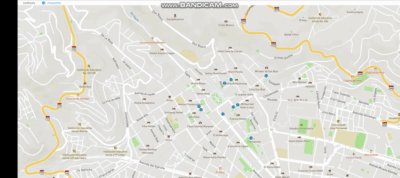
上两篇分别写了地图的展示,和百度下标的样式,要求做一个可以切换地图的,先来个图片


这个实现了线和点在地图中的切换 https://docs.mapbox.com/mapbox-gl-js/example/toggle-layers/
这个根据官网的例子做了处理,
setLayoutProperty设置指定样式图层中布局属性的值。
参数
layer 要设置布局属性的图层的ID。 (string)
name 要设置的布局属性的名称。 (string)
value 布局的值。必须是适合该属性的类型,如Mapbox样式规范中所定义 。 (any)
选项(默认)(Object?){}
名称 |
描述 |
options.validate
|
是否检查是否
|
返回
Map: this
例
<span style="color:#1f3349"><span style="color:#273d56"><code class="language-javascript">map<span style="color:#273d56">.</span><span style="color:#4264fb">setLayoutProperty</span><span style="color:#273d56">(</span><span style="color:#ce2c69">'my-layer'</span><span style="color:#273d56">,</span> <span style="color:#ce2c69">'visibility'</span><span style="color:#273d56">,</span> <span style="color:#ce2c69">'none'</span><span style="color:#273d56">)</span><span style="color:#273d56">;</span></code></span></span>
<template>
<div class="hello" style="height:100%;width:100%;position:relative;">
<div id="map" style="height:100%;width:100%">
<el-radio-group v-model="changeaaa" @change="changemap(changeaaa)">
<el-radio label="contours">contours</el-radio>
<el-radio label="museums">museums</el-radio>
</el-radio-group>
</div>
</div>
</template>
<script>
export default {
name: "Map",
data() {
return {
maps: null,
changeaaa: "",
};
},
methods: {
changemap(toggleableLayerIds) {
if (toggleableLayerIds == "contours") {
map.setLayoutProperty("contours", "visibility", "visible");
map.setLayoutProperty("museums", "visibility", "none");
} else if (toggleableLayerIds == "museums") {
map.setLayoutProperty("contours", "visibility", "none");
map.setLayoutProperty("museums", "visibility", "visible");
}
}
},
mounted() {
mapboxgl.accessToken =
"pk.eyJ1IjoiMTU5MzU3MyIsImEiOiJjamw3bW85dHkwbXlvM3ZzMm5iZnZ6bWJpIn0.W6_MGVjNaImIybFdMJBMpg";
window.map = new mapboxgl.Map({
container: "map",
style: "mapbox://styles/mapbox/streets-v11",
zoom: 15,
center: [-71.97722138410576, -13.517379300798098]
});
map.on("load", function() {
map.addSource("museums", {
type: "vector",
url: "mapbox://mapbox.2opop9hr"
});
map.addLayer({
id: "museums",
type: "circle",
source: "museums",
layout: {
visibility: "none"
},
paint: {
"circle-radius": 8,
"circle-color": "rgba(55,148,179,1)"
},
"source-layer": "museum-cusco"
});
map.addSource("contours", {
type: "vector",
url: "mapbox://mapbox.mapbox-terrain-v2"
});
map.addLayer({
id: "contours",
type: "line",
source: "contours",
"source-layer": "contour",
layout: {
visibility: "none",
"line-join": "round",
"line-cap": "round"
},
paint: {
"line-color": "#877b59",
"line-width": 1
}
});
});
}
};
</script>
转载自:https://blog.csdn.net/xm_w_xm/article/details/88742330



