OpenLayers(Layers)
学过英语的应该都知道Layers是图层的意思吧,OpenLayers在Map的过程中会自动将添加的第一个图层设置成基层(翻译的可能不准确,就是Base Layer)。不管一个Map可以加载多少个Layers,但总有一个是Base Layer,其他的图层的名字就是Over Layers。当然,你可以通过指定isBaseLayer属性,来设定基层,这样其他的图层会自动更改成over Layers。
————
现在介绍一下WMS函数,其实也没有什么好说的,就是几个参数,详细可以参考网址:http://dev.openlayers.org/docs/files/OpenLayers/Layer/WMS-js.html ,当然,这个网址就是OpenLayers的API了。
new OpenLayers.Layer.WMS();
//第一个参数指定layer的名称,添加Control的时候就会使用到;
//第二个参数指向一个WMS服务器,这里据记忆是将一个jpeg格式的图片转换成WMS(对不对后面再说)
//第三个参数用于设定服务器返回图片的要求,键值对都会追加到Url后面传递给服务器;
//第四个参数用于客户端对Layer的设定,可以有opacity, visibility, isBaseLayer等——–
好吧,完整的贴代码。加载两个Layers,May be feel perfect;
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>创建一个简单的电子地图</title>
<script type="text/javascript" src="code/OpenLayers.js"></script>
</head>
<body onLoad="init()">
<div id="map_element" style="width:500px; height:500px">
</div>
<script type="text/javascript">
var map;
function init(){
map=new OpenLayers.Map('map_element',{});
var wms_base=new OpenLayers.Layer.WMS(
'Base Layer',
'http://vmap0.tiles.osgeo.org/wms/vmap0',
{layers:'basic'},
{isBaseLayer:true}
);
var wms_labels=new OpenLayers.Layer.WMS(
'Location Labels',
'http://vmap0.tiles.osgeo.org/wms/vmap0',
{layers:'clabel,ctylabel,statelabel', transparent:true},
{opacity:.5}
);
map.addLayers([wms_base,wms_labels]);
map.addControl(new OpenLayers.Control.LayerSwitcher({}));
if(map.getCenter()){
map.zoomToMaxExtent();
}
}
</script>
</body>
</html>
——
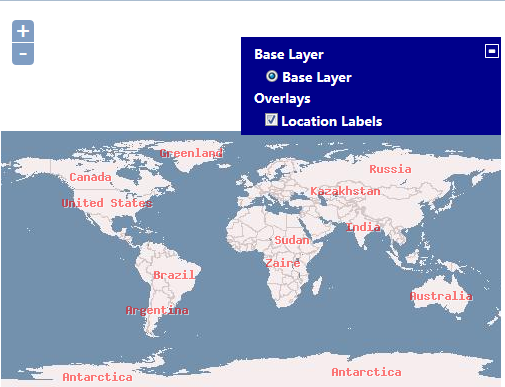
附上效果图:

转载自:https://blog.csdn.net/whynottrythis/article/details/12789497