openlayer4入门系列一(地图描绘经纬度点)
openlayer结合天地图描绘点
其他地图描点也是一样的.请去参考官网.
下面是四川天地图的结合openlayer 开发的API ,里面有案例:
http://www.scgis.net/scgcmap/help/mapAPIdown.aspx
案列写的是十分的复杂.我在我的项目中简化了下.
引入js.css
<head>
<title>天地图四川要素查询</title>
<link rel="stylesheet" href="../../static/css/ol.css" type="text/css">
<script src="../../static/js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="../../static/js/ol4.1.1_scgis.js" type="text/javascript"></script>
</head>下面是代码
<body>
<div id="map" class="map"></div>
<script>
var map;
var styleCache = {};
window.onload = function () {
//定义地图
map = new ol.scgcMap("map", "", {
token: "",
//天地图四川服务访问令牌,目前不需要
zoom: 6,
//初始化地图级别
center: [104.16, 30.36] //初始化地图中心点
});
//定义图层
var layer = new ol.scgisTileLayer("http://www.scgis.net.cn/iMap/iMapServer/DefaultRest/services/newtianditudlg/", //地图服务地址
{
token: "" //天地图四川服务访问令牌,目前不需要
});
//添加图层
map.addLayer(layer);
/*
下面是我后台拿的经纬度,和地名格式如下
[{"lat":"32.54","lng":"101.42","name":"阿坝"},{"lat":"31.12","lng":"98.49","name":"白玉"},{"lat":"31.37","lng":"104.27","name":"北川"}]
*/
$.ajax({
type: "post",
cache: false,
async: true,
url: "/findDataToMap",
success: function (data) {
datasearchcallback(data);
},
error: function (err) {
}
});
//返回处理
function datasearchcallback(json) {
json = eval(json);
var vectorsource = new ol.source.Vector({});
for (var i in json) {
var fea = json[i];
var geometrypt = new ol.geom.Point([fea.lng, fea.lat]);
feature = new ol.Feature({geometry: geometrypt, name: fea.name});
vectorsource.addFeature(feature);
// }
}
var datasearchVectorLayer = new ol.layer.Vector({
source: vectorsource,
style: getStyle
});
map.addLayer(datasearchVectorLayer);
}
//样式
function getStyle(feature, resolution) {
// var text = resolution < 0.0054931640625 ? feature.get('name') : ''; //根据分辨率控制文字显示级别
var text = feature.get('name');
if (!styleCache[text]) {
styleCache[text] = [
new ol.style.Style({
image: new ol.style.Icon({
src: '../../static/img/marker.png'
}),
text: new ol.style.Text({
font: '12px Calibri,sans-serif',
text: text,
fill: new ol.style.Fill({
color: '#DC143C'
}),
stroke: new ol.style.Stroke({
color: '#fff',
width: 3
})
})
})];
}
return styleCache[text];
}
}
</script>
</body>
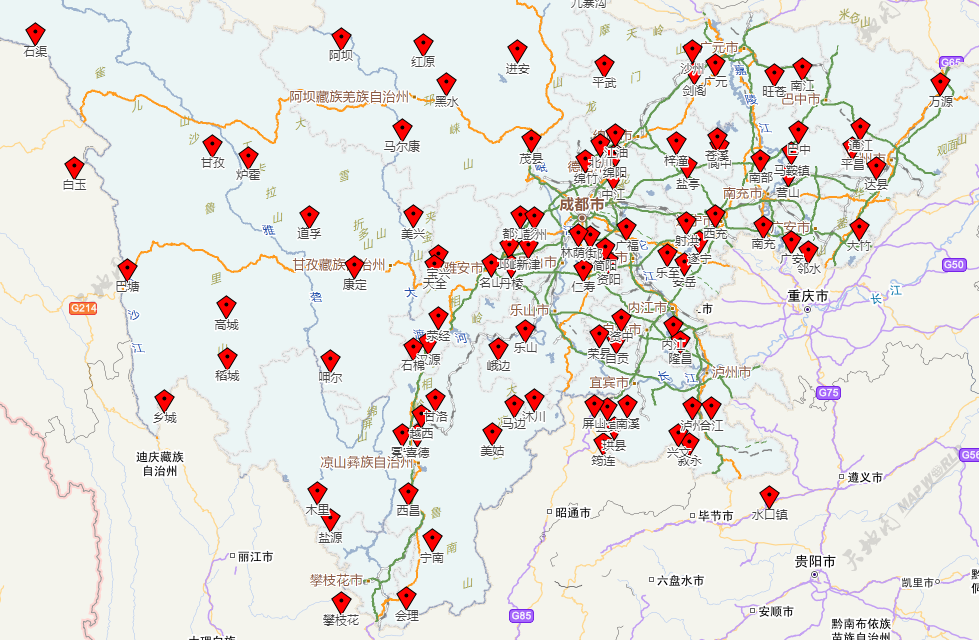
</html>最后上图

转载自:https://blog.csdn.net/qq_35257397/article/details/78520139


