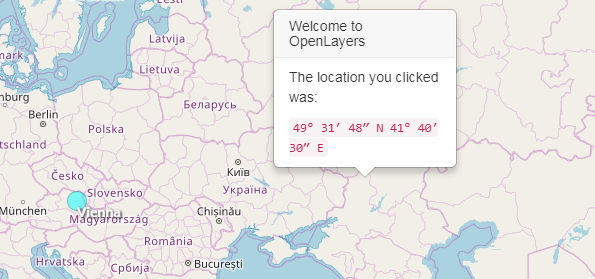
openlayer Overlay

弹出窗口是使用Bootstrap中的Popovers创建的。
<!DOCTYPE html><html>
<head>
<title>Overlay</title>
<link rel=”stylesheet“ href=”https://openlayers.org/en/v5.1.3/css/ol.css“ type=”text/css“>
<!– The line below is only needed for old environments like Internet Explorer and Android 4.x –>
<script src=”https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL“></script>
<script src=”https://code.jquery.com/jquery-2.2.3.min.js“></script>
<link rel=”stylesheet“ href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css“>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js“></script>
<style>
#marker {
width: 20px;
height: 20px;
border: 1px solid #088;
border-radius: 10px;
background-color: #0FF;
opacity: 0.5;
}
#vienna {
text-decoration: none;
color: white;
font-size: 11pt;
font-weight: bold;
text-shadow: black 0.1em 0.1em 0.2em;
}
.popover-content {
min-width: 180px;
}
</style>
</head>
<body>
<div id=”map“ class=”map“></div>
<div style=”display: none;”>
<!– Clickable label for Vienna –>
<a class=”overlay“ id=”vienna“ target=”_blank“ href=”http://en.wikipedia.org/wiki/Vienna“>Vienna</a>
<div id=”marker“ title=”Marker“></div>
<!– Popup –>
<div id=”popup“ title=”Welcome to OpenLayers“></div>
</div>
<script>
import Map from ‘ol/Map.js’;
import Overlay from ‘ol/Overlay.js’;
import View from ‘ol/View.js’;
import {toStringHDMS} from ‘ol/coordinate.js’;
import TileLayer from ‘ol/layer/Tile.js’;
import {fromLonLat, toLonLat} from ‘ol/proj.js’;
import OSM from ‘ol/source/OSM.js’;
var layer = new TileLayer({
source: new OSM()
});
var map = new Map({
layers: [layer],
target: ‘map’,
view: new View({
center: [0, 0],
zoom: 2
})
});
var pos = fromLonLat([16.3725, 48.208889]);
// Vienna marker
var marker = new Overlay({
position: pos,
positioning: ‘center-center’,
element: document.getElementById(‘marker’),
stopEvent: false
});
map.addOverlay(marker);
// Vienna label
var vienna = new Overlay({
position: pos,
element: document.getElementById(‘vienna’)
});
map.addOverlay(vienna);
// Popup showing the position the user clicked
var popup = new Overlay({
element: document.getElementById(‘popup’)
});
map.addOverlay(popup);
map.on(‘click’, function(evt) {
var element = popup.getElement();
var coordinate = evt.coordinate;
var hdms = toStringHDMS(toLonLat(coordinate));
$(element).popover(‘destroy’);
popup.setPosition(coordinate);
$(element).popover({
placement: ‘top’,
animation: false,
html: true,
content: ‘<p>The location you clicked was:</p><code>’ + hdms + ‘</code>’
});
$(element).popover(‘show’);
});
</script>
</body></html>
转载自:https://blog.csdn.net/qq_36178899/article/details/81195892


