多背景实例—冒泡图
要点:
1.多背景使用时,如果背景图片后面还需要接着背景颜色,需要将背景颜色写在后面,以防被层叠,什么都不显示
2.在多背景的使用时,一定要注意背景图片位置的错开,才能达到多背景图片的效果
3.在使用多背景完成一定的转换动画时,一定要加上过渡,不然可能没有效果
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 300px;
height: 80px;
border-radius: 20px;
background: url(img/paopao.png) no-repeat top left,
url(img/paopao.png) no-repeat bottom right;
/*两张背景一张图,只不过位置不同*/
background-color: blue;
/*多背景使用时,如果有背景颜色的设置,需要放在后面,防止被层叠*/
transition: all 3s;
}
div:hover{
background-position: right bottom,left top;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
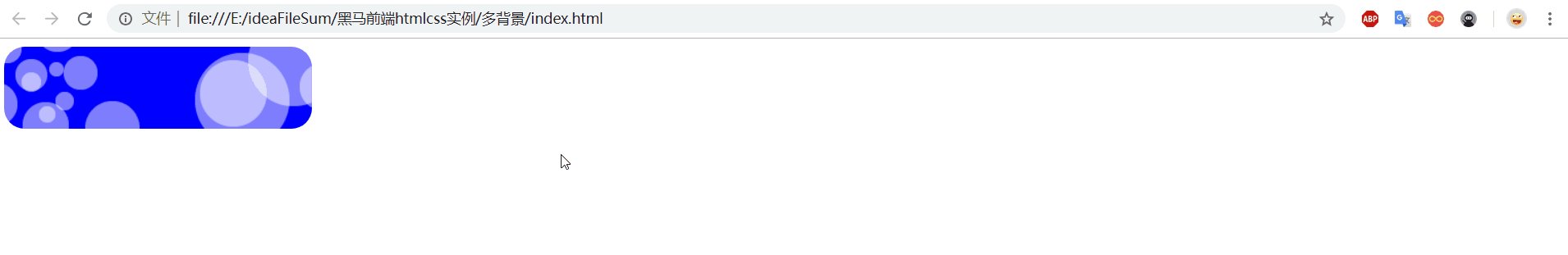
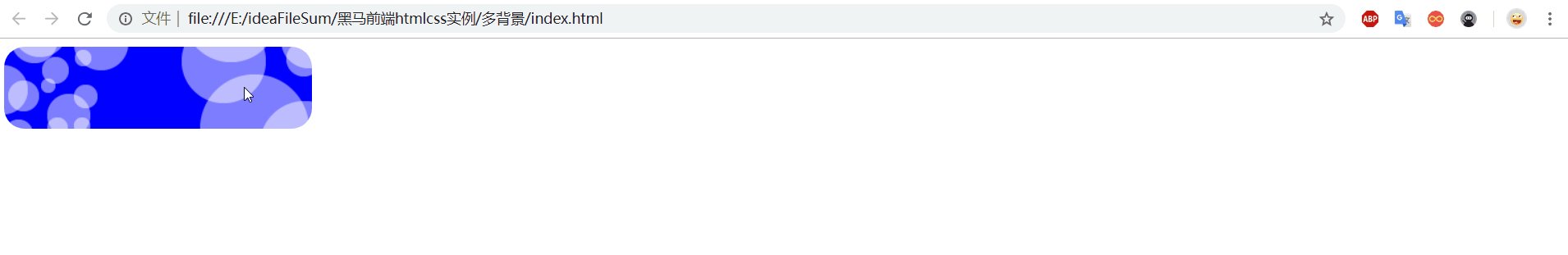
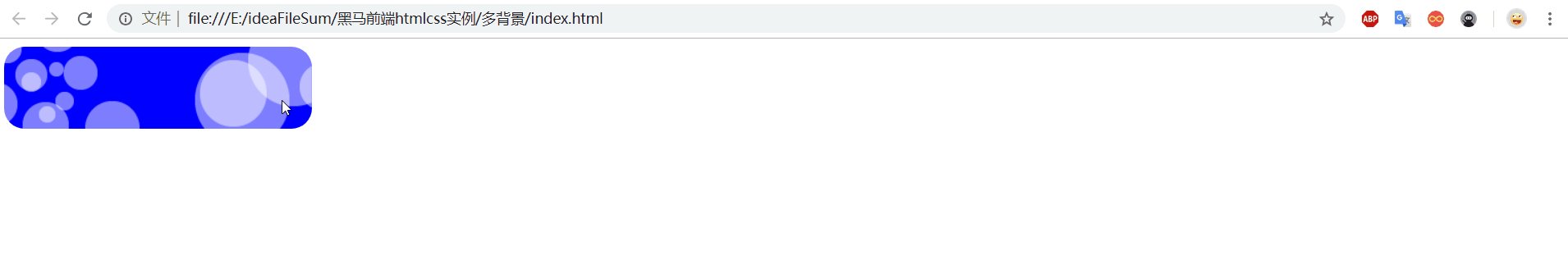
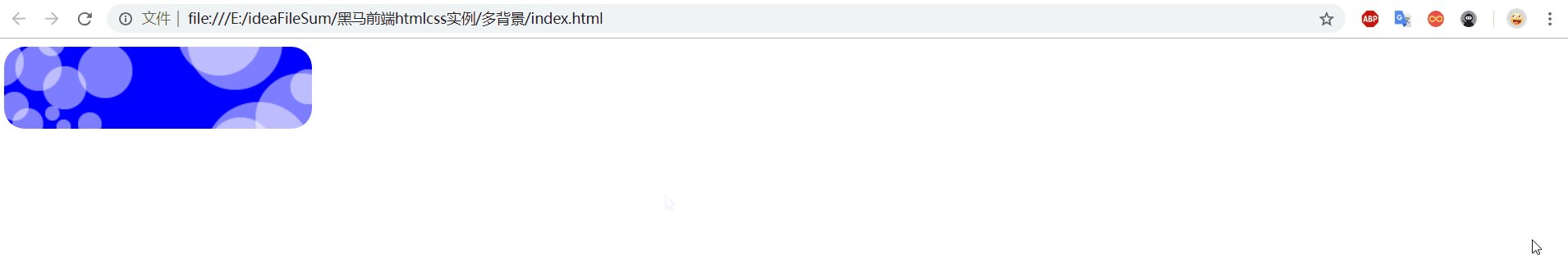
效果:

转载自:https://blog.csdn.net/qq_42036616/article/details/83549412