OpenLayer4实现自定义地图聚类图层
前言:一直感觉不论OL还是arcgis 这个地图聚类是真的丑,实在让人看不下去,反观leaflet插件的的聚合效果那叫一个好看,个人感觉好看多了去了,那么把这个聚合效果用到OL上面去啊,这个是一个很好玩的事,本篇文章用到了自定义的聚类的扩展图层,感谢@牛老师源代码启发,在此基础上进行进一步的封装。
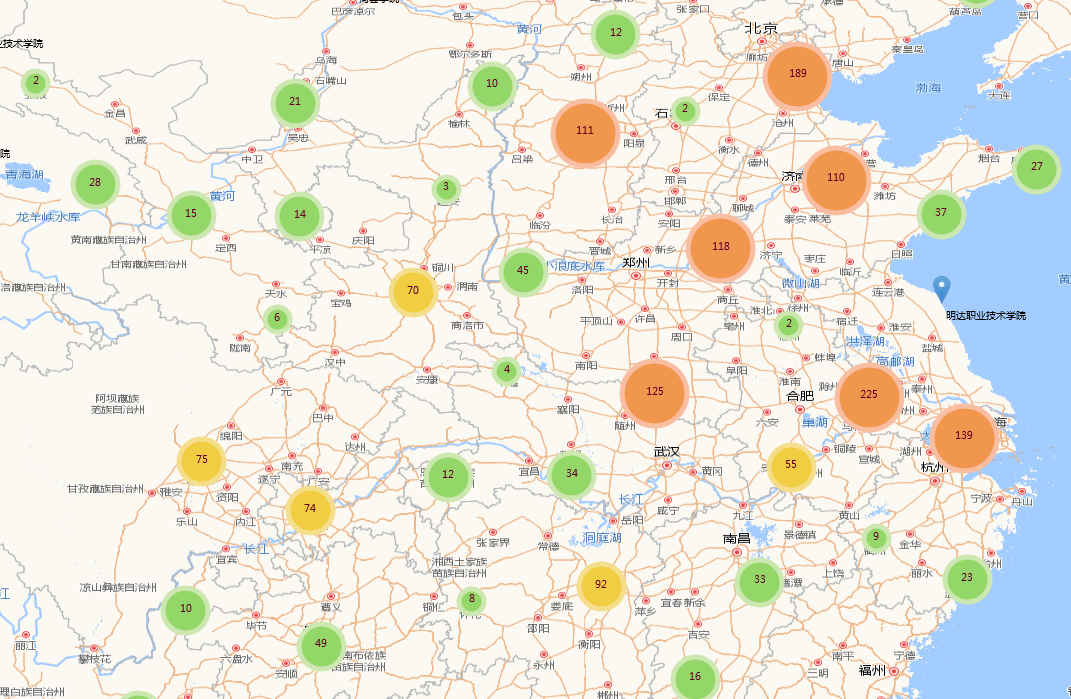
先来张效果图:

这张照片整的感觉都变形很多。其实一点没变形
一、自定义扩展图层下载(github)
下载地址:点我下载
二、demo示例
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>cluster</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.5.0/css/ol.css" type="text/css">
<style type="text/css">
body, #map {
border: 0px;
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
font-size: 13px;
overflow: hidden;
}
</style>
<script src="https://openlayers.org/en/v4.5.0/build/ol.js"></script>
<script src="../../Scripts/jquery/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="js/ClusterLayer-ol.js"></script>
<script type="text/javascript">
var map;
function init() {
var projection = new ol.proj.Projection({
code: 'EPSG:4326',
units: 'degrees'
});
function getNavmapLayer() {
return new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://webrd01.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8'//7,8
}),
projection: projection
});
}
var navlayer = getNavmapLayer();
map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}),
target: 'map',
layers: [navlayer],
view: new ol.View({
projection: projection,
center: [116.456, 40.251],
zoom: 4
})
});
$.get("data/data.json", function (result) {
var mycluster = new ol.layer.myClusterLayer({
map: map,
clusterField: "",
zooms: [12],
distance: 100,
data: result,
style:null
});
map.addLayer(mycluster);
})
}
</script>
</head>
<body onLoad="init()">
<div id="map">
</div>
</body>
</html>
转载自:https://blog.csdn.net/weixin_40184249/article/details/82082161