OpenLayers3关于谷歌TMS瓦片和标准TMS瓦片的加载
谷歌TMS瓦片和标准TMS瓦片的切片规则可以参考:Google tile和TMS的索引算法
谷歌TMS瓦片的加载:
new ol.layer.Tile({
source: new ol.source.XYZ({
tileUrlFunction: function (tileCoord) {
var z = tileCoord[0];
var x = tileCoord[1];
var y = - tileCoord[2];
return "http://localhost:8080/map/谷歌TMS/" + z + "/" + x + "/" + y + ".png";
}
})
})标准TMS瓦片的加载:
new ol.layer.Tile({
source: new ol.source.XYZ({
tileUrlFunction: function (tileCoord) {
var z = tileCoord[0];
var x = tileCoord[1];
y = Math.pow(2, z) + tileCoord[2] - 1;
return "http://localhost:8080/map/标准TMS/" + z + "/" + x + "/" + y + ".png";
}
})
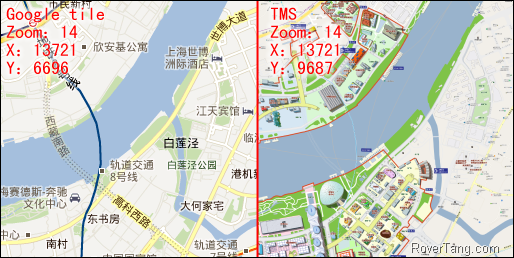
})再来看这张图片对比:

公式:y = Math.pow(2, z) – y – 1;
转载自:https://blog.csdn.net/fengyekafei/article/details/79895681


