基于openlayers扩展添加天地图背景组件
最近公司有个需求,直接在地图上可以切换天地图的地图和卫星图作为背景图,撇开ol自带的layerswitcher(天地图的标注和底图是分开的,因此算两个layer,切换不方便),自己扩展了一个mapswitcher,将天地图的卫星图和地图做了封装,先来个封装好的效果图 :
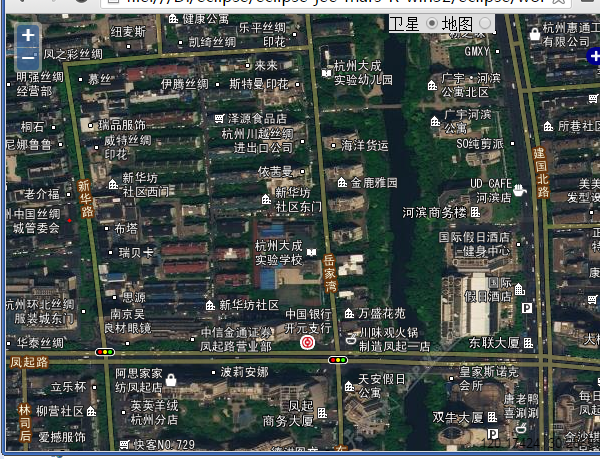
卫星图:

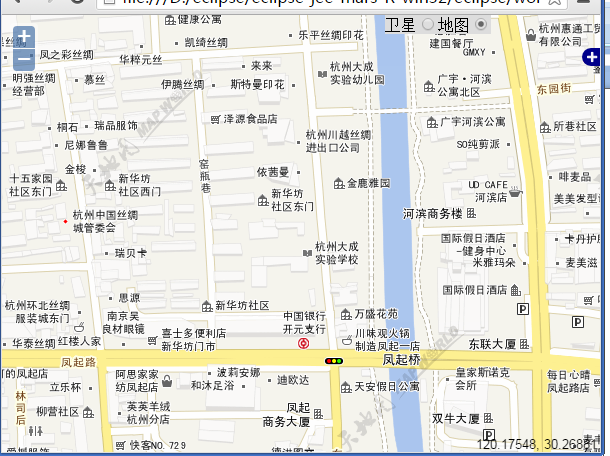
地图:

注意在地图右上角的位置 多了一个单选框,可以选择 “卫星图”或者“地图”。
OK,画不多说,先看一下天地图对外的的地图服务:http://www.tianditu.com/service/query.html 我这里选取的全是是选取经纬度系,没有采用墨卡托。
贴一个ol调用天地图wmts的demo作为后续的参考:
var l1 = new OpenLayers.Layer.WMTS({
name: "ditu", //layername
url: "http://t0.tianditu.com/vec_c/wmts",
layer: "vec", //参考规范
style: "default",
matrixSet: "c", //参考规范
format:"tiles",
isBaseLayer: true
})
,剩下的废话不多说直接贴写好的control
OpenLayers.Control.MapSwitcher = OpenLayers
.Class(
OpenLayers.Control,
{
/**
* APIProperty: autoActivate {Boolean} Activate the control
* when it is added to a map. Default is true.
*/
autoActivate : true,
/**
* Property: element {DOMElement}
*/
element : null,
/**
* Method: destroy
*/
destroy : function() {
this.deactivate();
OpenLayers.Control.prototype.destroy.apply(this,
arguments);
},
imgbutton : null,
vecbutton : null,
/**
* APIMethod: activate
*/
activate : function() {
this.map.events.register("buttonclick_vec_",
this, this.onVecClick);
this.map.events.register("buttonclick_img_",
this, this.onImgClick);
this.map.events.register("zoomend",this, this.zoom_);
},
/**
* APIMethod: deactivate
*/
deactivate : function() {
this.map.events.unregister("buttonclick_vec_",
this, this.onVecClick);
this.map.events.unregister("buttonclick_img_",
this, this.onImgClick);
},
/**
* Method: draw {DOMElement}
*/
draw : function() {
OpenLayers.Control.prototype.draw
.apply(this, arguments);
this.div.left = "";
this.div.top = "";
this.div.style.right="15ex" ;
this.div.style.background="#ddd";
imgbutton = document.createElement("input");/* 生成input对象*/
imgbutton.type = "radio"; /* 生成input属性value*/
imgbutton.value = "卫星";
imgbutton.name = "1";
imgbutton.id = "buttonclick_img_" ;
vecbutton = document.createElement("input"); /* 生成input对象*/
vecbutton.type = "radio"; /* 生成input属性value */
vecbutton.value = "地图";
vecbutton.name = "1";
vecbutton.id = "buttonclick_vec_" ;
//<label for="male">Male</label>
var lab1 = document.createElement("label"); /* 生成input对象*/
lab1.innerHTML="卫星" ;
lab1["for"] = imgbutton.id;
var lab2 = document.createElement("label"); /* 生成input对象*/
lab2.innerHTML="地图" ;
lab2["for"] = vecbutton.id;
this.div.appendChild(lab1);
this.div.appendChild(imgbutton);
this.div.appendChild(lab2);
this.div.appendChild(vecbutton);
var _map = this.map ;
imgbutton.onclick = function() {
_map.events.triggerEvent("buttonclick_img_");
};
vecbutton.onclick = function() {
_map.events.triggerEvent("buttonclick_vec_");
};
//默认地图
this.setBackLayerType('vec');
vecbutton.checked = true ;
return this.div;
},
onVecClick : function() {
this.setBackLayerType('vec');
},
onImgClick : function() {
//alert("卫星");
this.setBackLayerType('img');
},
clearBackgroupLayer : function(){
//清理掉当前的背景图层
//获取背景图层 包含tms和wmts
var layers = this.map.layers;
var rmLayers = new Array();
for(var i in layers) {
var layer = layers[i];
//console.log("i:%" + i);
//判断图层属性
if(layer.name.indexOf('tdt_') >= 0 && ( layer instanceof OpenLayers.Layer.TMS
|| layer instanceof OpenLayers.Layer.WMTS)) {
//去掉图层
//this.map.removeLayer(layer);
rmLayers.push(layer);
}
}
for(var i in rmLayers) {
this.map.removeLayer(rmLayers[i]);
}
},
setBackLayerType:function (e) {
this. clearBackgroupLayer();
if(e == 'img') {
var l1 = new OpenLayers.Layer.WMTS({
name: "tdt_weix",
url: "http://t0.tianditu.com/img_c/wmts",
layer: "img",
style: "default",
matrixSet: "c",
format:"tiles",
isBaseLayer: true
})
var l2 = new OpenLayers.Layer.WMTS({
name: "tdt_weixbz",
url: "http://t0.tianditu.com/cia_c/wmts",
layer: "cia",
style: "default",
matrixSet: "c",
format:"tiles",
isBaseLayer: false
}) ;
this.map.addLayer(l1);
this.map.addLayer(l2);
// this. map.setBaseLayer(l1);
this.map.setLayerIndex(l1,1);
this.map.setLayerIndex(l2,2);
if(this.imgbutton && !this.imgbutton.checked) {
this.imgbutton.checked = true;
}
} else if(e == 'vec'){
//添加地图
var l1 = new OpenLayers.Layer.WMTS({
name: "tdt_ditu",
url: "http://t0.tianditu.com/vec_c/wmts",
layer: "vec",
style: "default",
matrixSet: "c",
format:"tiles",
isBaseLayer: true
})
var l2 = new OpenLayers.Layer.WMTS({
name: "tdt_ditubz",
url: "http://t0.tianditu.com/cva_c/wmts",
layer: "cva",
style: "default",
matrixSet: "c",
format:"tiles",
isBaseLayer: false
}) ;
this.map.addLayer(l1);
this.map.addLayer(l2);
// this. map.setBaseLayer(l1);
this. map.setLayerIndex(l1,1);
this.map.setLayerIndex(l2,2);
if(this.vecbutton && !this.vecbutton.checked) {
this.vecbutton.checked = true;
}
}
},
CLASS_NAME : "OpenLayers.Control.MapSwitcher"
});
:代码比较烂,但写的应该比较清晰。lalala
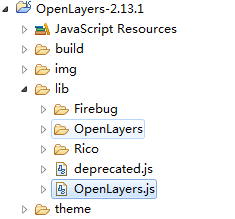
ol重新打包后就可以用了,测试环境下将此js引入到lib/Openlayers.js ,如图:

具体代码参考:
.......
"OpenLayers/Control/Split.js",
"OpenLayers/Control/LayerSwitcher.js",
"OpenLayers/Control/MapSwitcher.js", //加入
"OpenLayers/Control/DrawFeature.js",
"OpenLayers/Control/DragFeature.js",
........
OK 来个demo页面:
<body onload="init()">
<div id="map" >
</div>
<script type="text/javascript">
var lat = Number('30.4');
var lon = Number('120.3');
var map = null;
var mapMaxZoom = 19;
function init() {
var options = {
controls : [ new OpenLayers.Control.Navigation(),
new OpenLayers.Control.Zoom(),
new OpenLayers.Control.LayerSwitcher(),
new OpenLayers.Control.MousePosition() ],
numZoomLevels : mapMaxZoom,
};
var map = new OpenLayers.Map('map', options ) ;
var mapswitcher = new OpenLayers.Control.MapSwitcher();
map.addControl(mapswitcher);
var point = new OpenLayers.LonLat(lon , lat );
map.setCenter(point , 15);
}
</script>
</html>
demo在附件中。
转载自:https://blog.csdn.net/jjxliu306/article/details/84741225