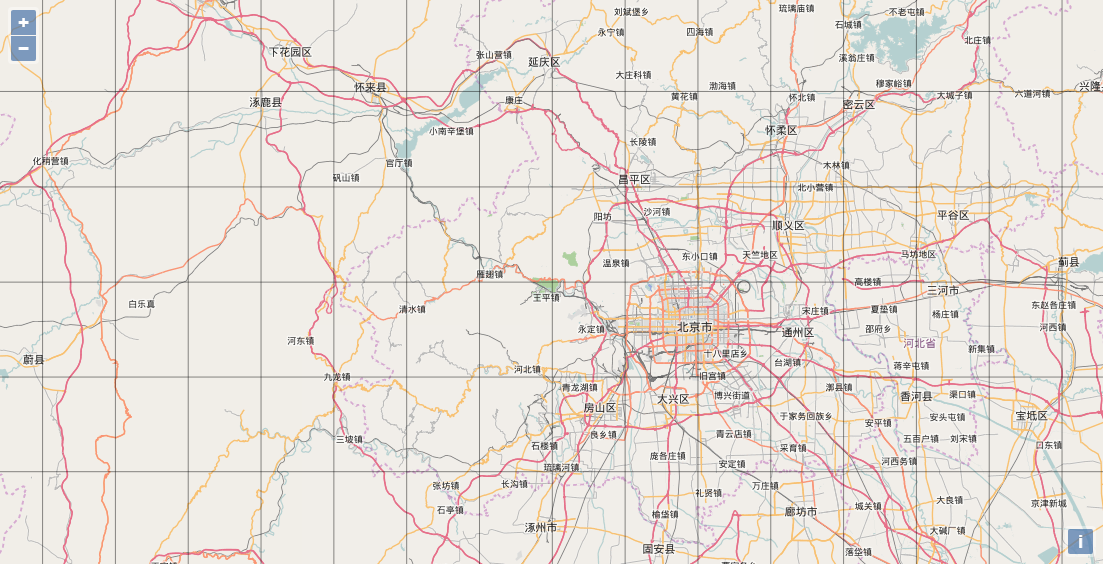
[OpenLayers 3]地图所有组成部分
那么OpenLayers 3究竟由哪些部分组成?下面就将核心组成部分一一罗列出来:
- 地图(Map),对应的类是
ol.Map,之前已有接触。从代码上来看,它就像是一个空壳子,感觉没做什么实事,因为具体事务都由其他组成部分处理了。但没有它,整个地图的其他组成部分就不能有效协调,组织在一起。同时对于开发者而言,它就是第一个入口,我们必须要掌握。 - 视图(View),对应的类是
ol.View,之前已有接触,控制地图显示的中心位置,范围,层级等,此处不再过多介绍。关于其详细说明参见View。 - 图层(Layer),OpenLayers 3有多种多样用于不同业务的图层,每一种图层在实现上都对应于一个类,放在包
ol.layer下面,之前已接触过的ol.layer.Tile就是其中的一种。OpenLayers 3允许多个layer重叠在一起,相互之间互不干扰,是一种图形显示和管理的有效方式。应用这种方式能有效处理地图数据来源的多样性和复杂性问题。对开发者而言,它更多的表现为组织管理的类。 - 数据源(Source),它是和图层一一对应的,OpenLayers 3也存在多种不同的数据源,每一种在实现上也对应于一个具体的类,它们都放在包
ol.source下面,之前接触过的ol.source.OSM就是其中的一种。 毫无 疑问,它是整个地图背后真正的核心。 如果没有数据,那么渲染引擎将没有任何价值。在数据技术(Data Technology)大行其道的今天,GIS引擎将需要支持各式各样的数据来源。目前ol3也确实是这样做的,已支持多种多样在线或离线的数据源;可以是静态图或者瓦片图;也可以是栅格化的或者矢量的。如果你想在地图上加载某种格式的数据,或者某种服务提供的数据,都可以优先查看一下OpenLayers
3是否已经支持了。图层和数据源是密不可分的,详情可参见Source和Layer。 - 控件(Control),它为用户提供了和地图交互的入口。 针对不同的用途,具有不同的控件。其实现类都放在包
ol.control下面,在此之前还没有具体接触过,但我们在地图上看到的放大缩小按钮就是众多控件中的一种。控件具备相同的一个特性,就是一直保持在地图的某个固定位置,不会随着地图移动而移动,也不会随着地图放大缩小而变化,一直处于地图的最上层。关于控件更详细的说明参见Control。 - 交互(Interaction),这是所有软件都具备的一个组成部分,直观地是看不见的,其实现类放在包
ol.interaction下面,之前也没具体接触过,但其实是使用到了,如果没有它,我们就没有办法直接用鼠标控制地图放大、缩小、移动。这并不仅仅存在于GIS引擎中,它存在于任何产品中。任何优秀的产品必然有着良好的交互能力,即使没有任何GIS知识,也能体会到它的作用和重要性。
以上就是一个OpenLayer 3地图所有核心的组成部分, 他们有机的组合在一起,从而构成整个地图,实现了我们对地图的完整需要。 OpenLayer 3采用这样的模块化设计,不管是在实现上,还是对外提供API,都简化了整个系统。我们只要完整地了解每一个组成部分,就能游刃有余地运用它。在这些组成部分中,只有Layer和Source有直接的强联系,其他的组成部分,相互之间的联系很少。为此,在掌握某一部分后,就可以有效地处理这一部分的开发工作,从而不一定要掌握所有组成部分。
转载自:https://blog.csdn.net/u010251897/article/details/52790270