基于OpenLayers模仿高德地图可拖拽路径规划(二)
目录
之前,我已经写过一篇《基于OpenLayers模仿高德地图可拖拽路径规划》,前端通过OpenLayers和用户进行操作互动,后端则代理高德地图web服务中的路径规划服务,为用户提供可拖拽的路径规划操作。
为什么有这篇续集
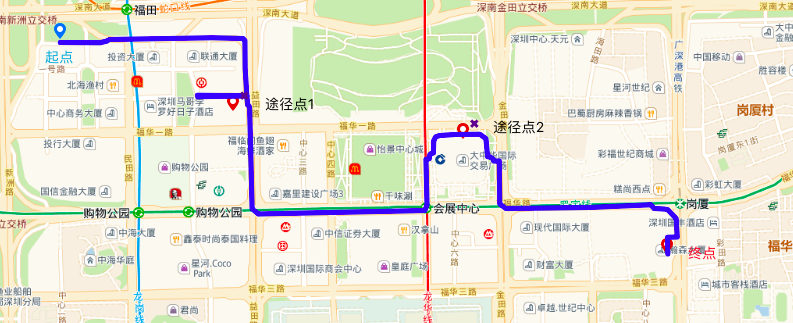
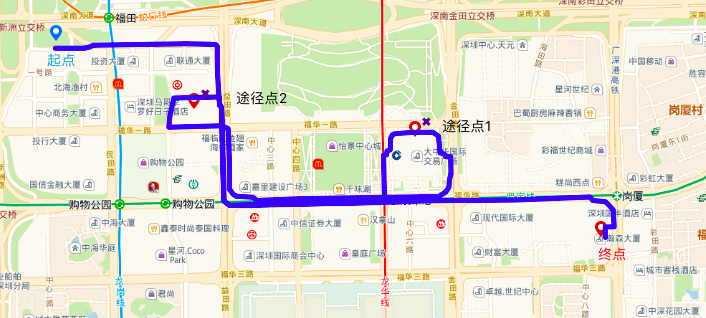
在使用过程中,发现途径点添加的前后顺序将影响到高德地图路径规划服务的结果。举个栗子:


这是两条大致相同的路径(起止点相似、途径点相似),但是如若添加途径点顺序不一致,返回的路径却不同。这是可以理解的,你传入途径点的先后顺序,代表了这条规划路径抵达顺序。但是,用户却不想要这样,他只想在先前规划好的某段路径上做调整,而不关心途径点的抵达顺序,也就是说用户的操作是无序的,但是途径点顺序应大致按照由起点至终点的大方向走。
解决思路
刚开始,为了减少代码的变动,我想通过判断途径点在已规划路径上的路径距离来确定途径点的先后顺序。当用户开始编辑时,判断起始点距编辑处的路径距离和已有途径点的路径距离大小,进行排序,进而确定途径点的先后距离。但是,这个运算操作麻烦,作者没有继续下去。
我采用的思路就是切分、合并的策略,即在每个拖动点处对该条路径进行切分,将一条线切成两条,下一个拖动点处只针对原先路径的一半进行修改,不影响到已生成的另一半路径。




注意事项
1.前端空间运算,我借助的时turf.js,在计算某点距离路径最近点时,点线均在3857坐标系下计算,算出的结果总是不对。后来,将点线在4326坐标系下计算,能够正确计算。
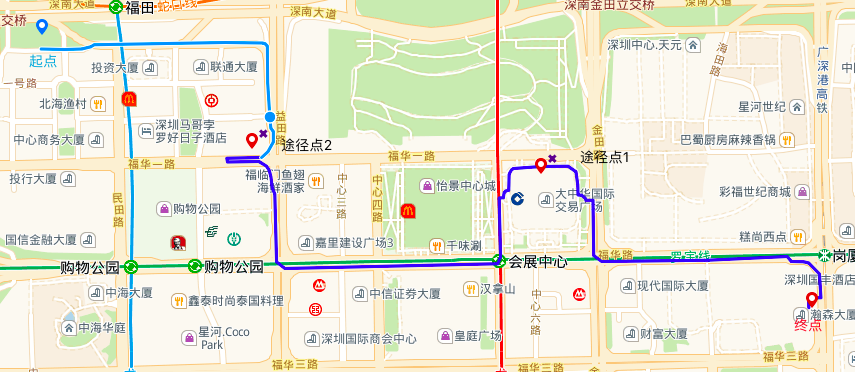
2.由上图可以看出途径点(带叉号的要素)和线路切割点不吻合,在下次计算路径时,如果按照途径点计算路径,有可能出现计算出来的路径和前后切分开的路径不连续的情况。所以在计算路径时,运用真实的线路切割点进行路径计算。
转载自:https://blog.csdn.net/weixin_33971130/article/details/87266284


