Openlayers之加载ArcgisServer的切片(TileArcGISRest加载方式)
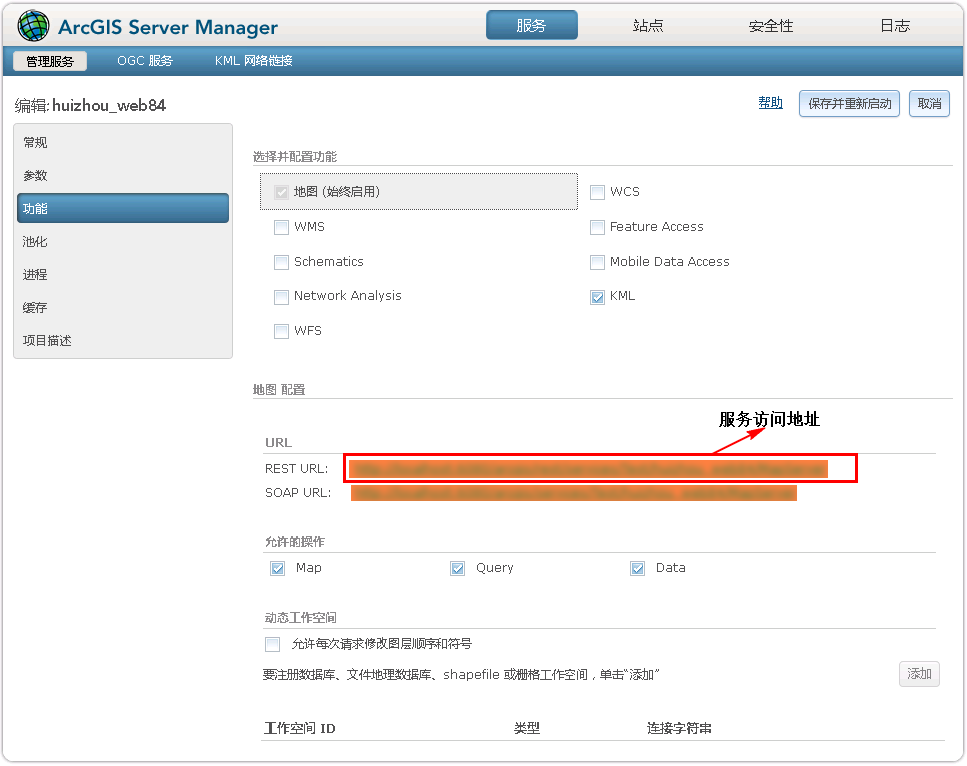
1、先使用ArcGIS Server切好瓦片地图,切完以后在ArcGIS Server Manager中找到该瓦片的访问地址,如图所示:

2、ol.source.TileArcGISRest类
Openlayers的API中提供了一个专门用来加载ArcGIS Server切片服务的类ol.source.TileArcGISRest,其具体描述如下:
Layer source for tile data from ArcGIS Rest services. Map and ImageServices are supported.
For cached ArcGIS services, better performance is available using the
ol.source.XYZ data source.
而且官方也给了说明,对于具有瓦片缓存的服务,使用ol.source.XYZ 来加载性能更好,所以使用这种方式加载瓦片不是最好的选择。ol.source.TileArcGISRest
类的具体构造参数我就不再说明,自己去看官方API,下面开始加载ArcGIS Server带有缓存的瓦片服务(没有缓存的加载方式也一样)。
3、代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.2.0/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.2.0/build/ol.js"></script>
<script type="text/javascript">
window.onload = function () {
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM(),
}),
new ol.layer.Tile({
source: new ol.source.TileArcGISRest({
url: '你自己的瓦片服务地址'
})
})
],
view: new ol.View({
center: [114.4250, 23.0890],
zoom: 12,
minZoom:10,
maxZoom: 20,
projection: 'EPSG:4326'
})
});
}
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>

转载自:https://blog.csdn.net/SmileCoffin/article/details/77197099