OpenLayers之加载缩放控件
1、一般的地图打开都有放大、缩小和全图的导航条,以便于用户对地图的查看,下面我们将在OpenLayers中实现这一功能;
2、在之前创建的空白站点下面新建一个html的页面,引入ol.js和ol.css文件,然后在body标签中创建一个div,作为地图加载的容器;
3、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>加载并显示OSM地图</title>
<link href="../css/ol.css" rel="stylesheet" />
<script src="../lib/ol/ol.js"></script>
<style type="text/css">
#map .ol-zoomslider
{
background-color : transparent;
top : 2.3em;
}
#map .ol-zoom-extent
{
top: 280px;
}
</style>
<script type="text/javascript">
window.onload = function () {
//实例化map对象并加载地图
//使用Openlayers初始化一幅地图时,target、layers和view不可少
var map = new ol.Map({
//地图容器div的id
target: 'map',
//在地图容器中加载的图层
layers: [
//加载瓦片数据
new ol.layer.Tile({
//瓦片的数据源
source: new ol.source.OSM()
})
],
//地图视图设置
view: new ol.View({
//地图中心点
center: [0, 0],
//地图初始显示级别
zoom: 2
})
});
//实例化ZoomSlider控件
var zoomslider = new ol.control.ZoomSlider();
//加载ZoomSlider控件到地图容器中
map.addControl(zoomslider);
//实例化ZoomToExtent
var zoomToExtent = new ol.control.ZoomToExtent({
extent: [
//Todo 这个范围应该怎么确定
13100000, 4290000,
13200000, 5210000
]
});
//加载ZoomToExtent到map中
map.addControl(zoomToExtent);
}
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
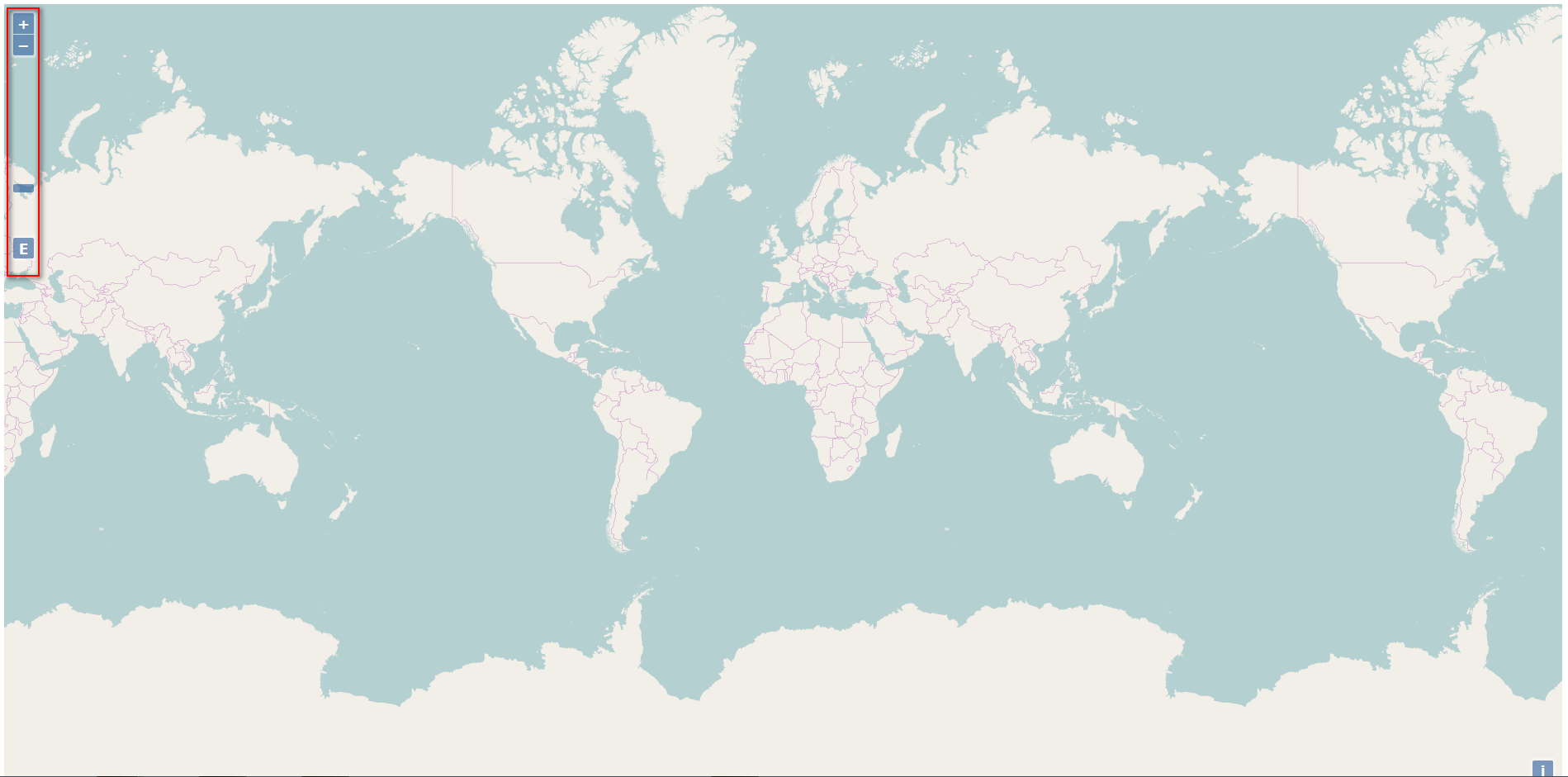
4、运行结果
此时我们打开地图时可以看见放大缩小和全图的导航条了:

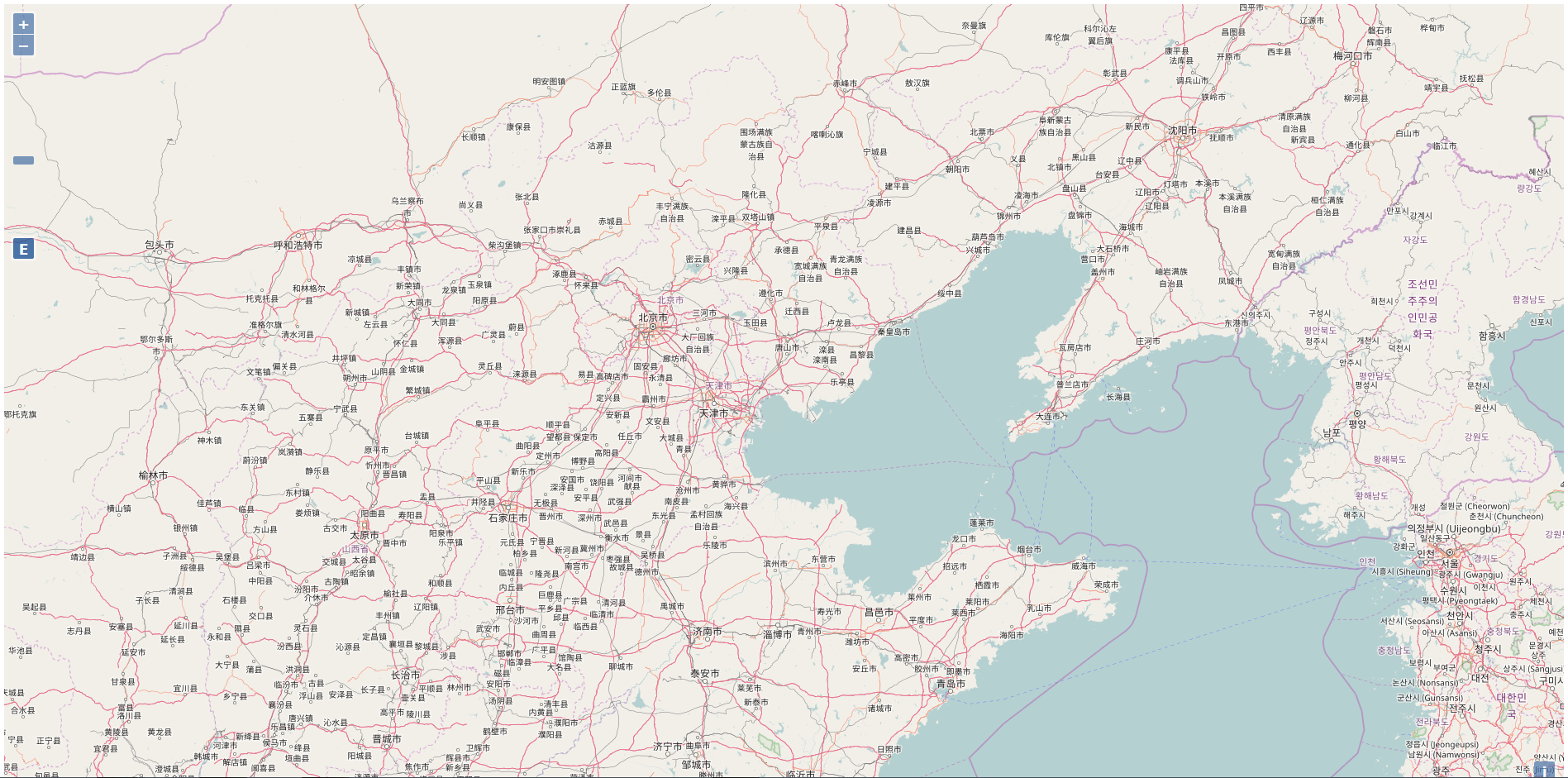
我们拖动中间的滑块可以放大缩小地图,单击E的图标可以直接定位到北京附近(之前设置的Extent属性的坐标在北京附近):

转载自:https://blog.csdn.net/SmileCoffin/article/details/54632750


