OpenLayer学习之矢量地图
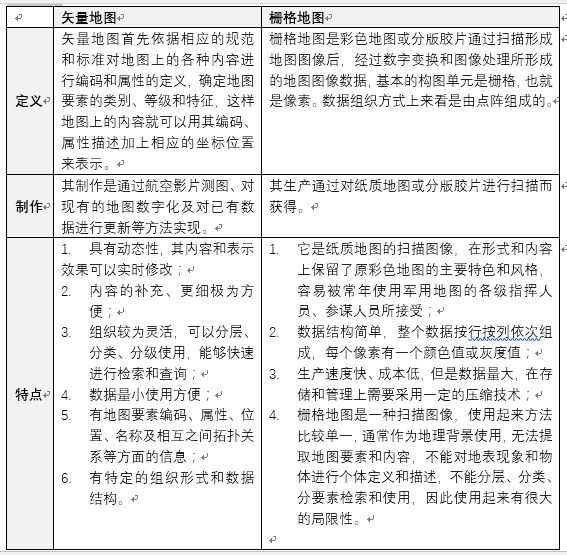
一、首先了解下矢量地图和栅格地图
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,矢量地图放大和缩小不会失真(图片你要是放大一定程度明显可以看出一个一个小格→栅格地图的缺点)。为了便于存储,传递,使用,矢量地图会按照一定的格式来表达,比如常见的GeoJSON,TopoJSON,GML,KML,ShapeFile等等。 除了最后一个ShapeFile,其他几个格式的矢量地图OpenLayers 3都支持,使用起来也是非常的简单。

二、矢量图层的构成
矢量图层是在客户端渲染的,在 web 环境中,对应的就是浏览器。构成一个矢量图层的包含一个数据(source)和一个样式(style),数据构成矢量图层的要素,样式规定要素显示的方式和外观。一个初始化成功的矢量图层包含一个到多个要素(feature),每个要素由地理属性(geometry)和多个其他的属性,可能包含名称等。
三、初始化图层:
new ol.layer.Vector({
source: new ol.source.Vector({
url: '../data/geojson/line-samples.geojson', // 地图来源
format: new ol.format.GeoJSON() // 解析矢量地图的格式化类
})
})- 加载代码之所以这么简单,是因为OpenLayers 3内置了对应矢量地图格式的解析类,比如
ol.format.GeoJSON。 它们都位于包ol.format下面,可以在API官方文档中查询得到。 如果是shapefile这种不支持的,则需要自己解析。 解析后,矢量地图都会转换为对应于OpenLayers 3中的feature。 所以,当加载完成后,可以通过source的getFeatures方法来获取所有的矢量图形。 - 需要注意坐标系,因为
.geojson文档里用的是和当前地图用的不一样的坐标系。
四、获取得要素
那么,在一个矢量图层中怎么取得它的某个 feature 呢,一般的想法是 vector.getFeature(),其实不是的,vector 的数据包含在 source 中,要取得 vector 的 feature 数据,要在 source 中,例如 vector.getSource().getFeatures(),该函数会返回一个 feature array,直接使用 [ ],取用即可,或者根据要素的 ID 取得(getFeatureById())。
同样的,只要数据相关的操作,都要得到 vector 的 source 实例,然后进行操作,例如 添加要素(addFeature)、删除要素(removeFeature),对每个要素进行相同的操作(forEachFeature)。
五、取得要素的 geometry
利用 getGeometry() 可以获得要素的地理属性,这个函数当然返回要素包含的 geometry,geometry 包含很多类型,主要有 point、multi point、linear ring、line string、multi line string、polygon、multi polygon、circle。
取得 geometry 后,就可以获得要素的坐标了,可以根据坐标做一些地理判断,比如判断 一个坐标是否位于要素内(containsCoordinate(coordinate) 或者 containsXY(x, y)),取得要素的中心坐标等。
转载自:https://blog.csdn.net/weixin_40184249/article/details/80684580


