OpenLayers之图形绘制一:空间要素数据结构与组织
目录
目录
一、空间要素数据结构与组织
从表现形态上看,地理空间数据的矢量数据由点、线、面三类要素构成。将这些要素对应到Web客户端表示,需要抽象为相应的类,包括它们之间的关系。
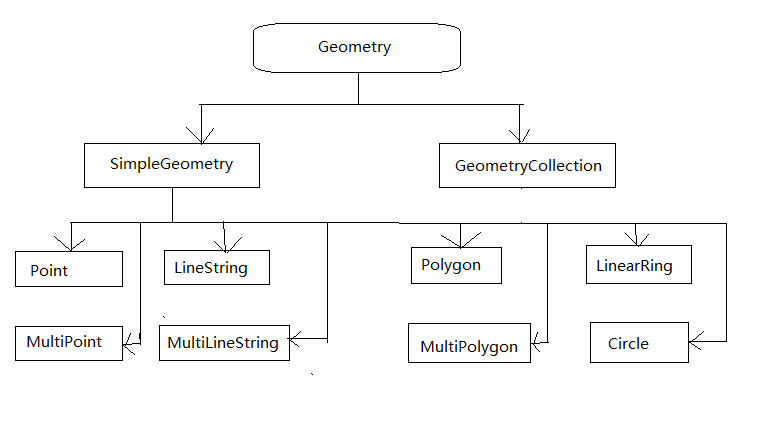
在OpenLayers中,空间矢量数据的抽象模拟主要由ol.geom.Geometry抽象基类下的几何对象子类实现。

从上图可见,几何对象类,即:
Point与MultiPoint(点与多点)
LineString与MultiLineString(线与多线)
Polygon与MultiPolygon(区与多区)、
LinearRing(线性环)
Circle(圆)
均继承于SimpleGeometry抽象类,SimpleGeometry与GeometryCollection则继承于Geometry抽象基类。
其中,LinearRing只能作为Polygon组成部分使用,GeometryCollection则为Geometry对象集合。
在组织矢量要素时,通过Feature类(ol.Feature)来实现,或者通过ol.Collection(即Feature集合)组织为要素集合。
二、绘制图形的基本原理
图形绘制的基础是空间坐标,任何图形都是由空间坐标组成的。
一般有两种方式绘制图形:
- 一种是空间坐标已知,通常根据已有的空间坐标信息直接添加图形,实现图形的绘制功能;
- 另一种则是通过鼠标交互获取空间坐标,这也是图形绘制常用的方法,这种方法被称为交互式图形绘制。
交互式图形绘制的核心是对鼠标事件的监听,当点击鼠标或者移动鼠标时,则触发相应的事件,在对应事件的回调函数(ol.interaction.Draw的geometryFunction属性接受该回调函数)里,可获取所需的参数,如坐标信息,对获取的参数再进行相应的处理即可。
在实现动态图形绘制时,主要对鼠标移动事件进行监听,当移动鼠标时,通过监听鼠标的移动事件,在移动事件的回调函数中获取鼠标当前的位置(空间坐标),然后根据鼠标坐标变化动态地绘制出一个临时的图形。
先初始化一个矢量绘制图层对象并添加到地图容器中,然后加载交互绘制矢量图形控件ol.interaction.Draw(在实例化时设置绘制类型:点、线、规则多边形、任意多边形,以及几何图形对应的特征参数),最后通过激活绘图图形控件在地图上绘制相应的几何图形。
转载自:https://blog.csdn.net/qq_35732147/article/details/81661194


