Openlayers中Google地图的加载
概述:
本文讲述如何在Openlayers中加载Google的切片。
效果:

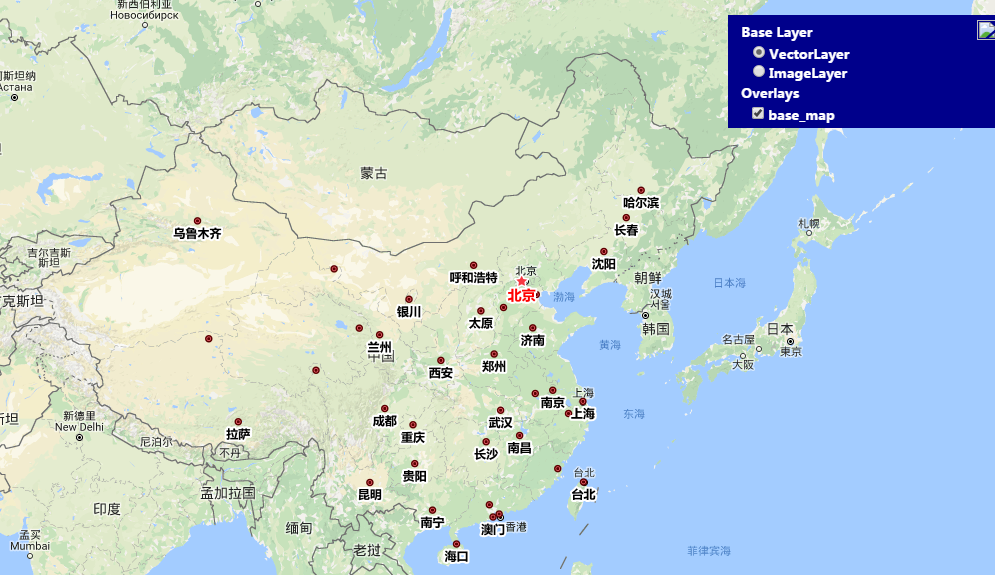
矢量图

影像图
实现:
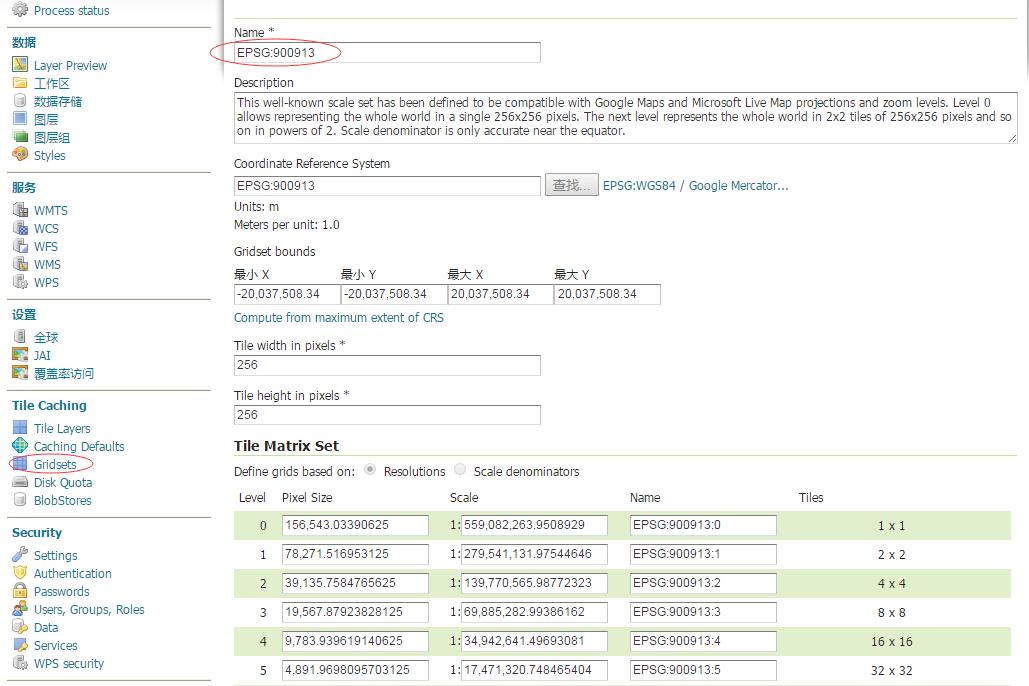
在实现的时候,参考了mygisforum的文章http://blog.csdn.net/mygisforum/article/details/7582449的内容,同时结合gwc的gridset,实现了google切片在Openlayers2中的调用与展示。

1、扩展的GoogleLayer代码如下:
OpenLayers.Layer.GoogleLayer = OpenLayers.Class(OpenLayers.Layer.XYZ, {
url: null,
tileOrigin: null,
tileSize: new OpenLayers.Size(256, 256),
type: 'png',
useScales: false,
overrideDPI: false,
initialize: function(name, url, options) {
this.lyrs = options.lyrs;
OpenLayers.Layer.XYZ.prototype.initialize.apply(this, arguments);
},
getURL: function (bounds) {
var res = this.getResolution();
var originTileX = (this.tileOrigin.lon + (res * this.tileSize.w/2));
var originTileY = (this.tileOrigin.lat - (res * this.tileSize.h/2));
var center = bounds.getCenterLonLat();
var x = (Math.round(Math.abs((center.lon - originTileX) / (res * this.tileSize.w))));
var y = (Math.round(Math.abs((originTileY - center.lat) / (res * this.tileSize.h))));
var z = this.map.getZoom();
var url = this.url;
var s = '' + x + y + z;
if (OpenLayers.Util.isArray(url)) {
url = this.selectUrl(s, url);
}
url = url + '?lyrs=${lyrs}&hl=zh-CN&gl=CN&z=${z}&x=${x}&y=${y}';//&L=4&X=12&Y=3
url = OpenLayers.String.format(url, {'lyrs': this.lyrs, 'x': x, 'y': y, 'z': z});
return OpenLayers.Util.urlAppend(
url, OpenLayers.Util.getParameterString(this.params)
);
},
CLASS_NAME: 'OpenLayers.Layer.GoogleLayer'
}); 2、前台调用展示代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>openlayers map</title>
<link rel="stylesheet" href="../../../plugin/OpenLayers-2.13.1/theme/default/style.css" type="text/css">
<style>
html, body,#map{
padding:0;
margin:0;
height:100%;
width: 100%;
overflow: hidden;
}
</style>
<script src="../../../plugin/OpenLayers-2.13.1/OpenLayers.js"></script>
<script src="../../../plugin/jquery/jquery-1.8.3.js"></script>
<script src="extend/GoogleLayer.js"></script>
<script>
var map;
$(window).load(function() {
var bounds = new OpenLayers.Bounds(
5107331.309416,3478249.787475,17865588.574552,5689420.141709
);
var mapOptions = {
resolutions: [156543.03390625, 78271.516953125, 39135.7584765625, 19567.87923828125, 9783.939619140625, 4891.9698095703125, 2445.9849047851562, 1222.9924523925781, 611.4962261962891, 305.74811309814453, 152.87405654907226, 76.43702827453613, 38.218514137268066, 19.109257068634033, 9.554628534317017, 4.777314267158508, 2.388657133579254, 1.194328566789627, 0.5971642833948135, 0.29858214169740677, 0.14929107084870338, 0.07464553542435169, 0.037322767712175846, 0.018661383856087923, 0.009330691928043961, 0.004665345964021981, 0.0023326729820109904, 0.0011663364910054952, 5.831682455027476E-4, 2.915841227513738E-4, 1.457920613756869E-4],
projection: new OpenLayers.Projection('EPSG:900913'),
maxExtent: new OpenLayers.Bounds(-20037508.34,-20037508.34,20037508.34,20037508.34),
units: "meters",
controls: [
new OpenLayers.Control.Zoom(),
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.LayerSwitcher()
]
};
map = new OpenLayers.Map('map',mapOptions);
/*
* m@177000000,矢量
* s@110,影像
*/
var googleUrl = "http://mt1.google.cn/maps/vt";
var vectorLyr = new OpenLayers.Layer.GoogleLayer( "VectorLayer",
googleUrl,
{
lyrs:"m@177000000",
isBaseLayer: true,
resolutions: mapOptions.resolutions,
tileOrigin: new OpenLayers.LonLat(-20037508.34,20037508.34 ),
maxExtent: new OpenLayers.Bounds(-20037508.34, -20037508.34, 20037508.34, 20037508.34),
projection: 'EPSG:900913'
});
var imageLyr = new OpenLayers.Layer.GoogleLayer( "ImageLayer",
googleUrl,
{
lyrs:"s@110",
isBaseLayer: true,
resolutions: mapOptions.resolutions,
tileOrigin: new OpenLayers.LonLat(-20037508.34,20037508.34 ),
maxExtent: new OpenLayers.Bounds(-20037508.34, -20037508.34, 20037508.34, 20037508.34),
projection: 'EPSG:900913'
});
var wms1 = new OpenLayers.Layer.WMS("base_map",
"http://localhost:8088/geoserver/lzugis/wms",
{
layers: "capitalweb",
transparent: true
}, {
isBaseLayer: false,
singleTile: true//是否切片加载,false是,true不是
});
map.addLayers([vectorLyr,imageLyr, wms1]);
map.zoomToExtent(bounds);
});
</script>
</head>
<body>
<div id="map" style="width: 100%;"></div>
</body>
</html>`说明:
1、因为在国内,所以无法调用google map域名的切片,所以选用google.cn域名下的切片数据;
2、在参数lyrs中, m@177000000代表矢量切片,s@110代表影像切片;
—————————————————————————————————————
技术博客
CSDN:http://blog.csdn.NET/gisshixisheng
博客园:http://www.cnblogs.com/lzugis/
在线教程
http://edu.csdn.Net/course/detail/799
Github
https://github.com/lzugis/
联系方式
q q:1004740957
e-mail:niujp08@qq.com
公众号:lzugis15
Q Q 群:452117357(webgis)
337469080(Android)

转载自:https://blog.csdn.net/GISShiXiSheng/article/details/65938870