OpenLayers开发:符号矢量化
矢量要素的符号化是GIS应用中非常重要的概念,完善的符号设计可以增强地图应用表达信息的能力,获得更好的用户体验。下面继续以以上WFS图层为例进行说明。
1. 创建HTML文件,引入OpenLayers开发包,插入地图div元素:
2. 创建地图实例对象,添加基础图层和相应控件。
3. 自定义符号样式。
varstyle = new OpenLayers.Style({
//填充颜色
fillColor:”#336699″,
//填充透明度
fillOpacity: 0.4,
//边线颜色
strokeColor: “#003366”,
//边线透明度
strokeOpacity: 0.8,
//边线宽度
strokeWidth: 2,
//点要素半径
pointRadius: 6,
});
4. 调用WFS矢量图层,并加入以上符号样式。
//实例化OpenLayers.Layer.Vector类
varwfsLayer = new OpenLayers.Layer.Vector(“企业”,{
//WFS请求协议
protocol:new OpenLayers.Protocol.WFS({
//请求资源URL
url:”http://simap.chinalbs.org/beyonserver/beyondb/wfs”,
//图层名称
featureType:”t0703p001″,
//空间参考系统,默认为”EPSG:4326″
srsName: “EPSG:4326”,
//表示地理要素的属性字段名称
geometryName: “the_geom”,
//版本
version: “1.0.0”
}),
//使用OpenLayers.Strategy.BBOX策略,该策略指示该图层随地图窗口的变化而刷新内容
strategies:[new OpenLayers.Strategy.BBOX()],
//该矢量图层使用自定义符号
styleMap: newOpenLayers.StyleMap(style)
});
map.addLayer(wfsLayer);
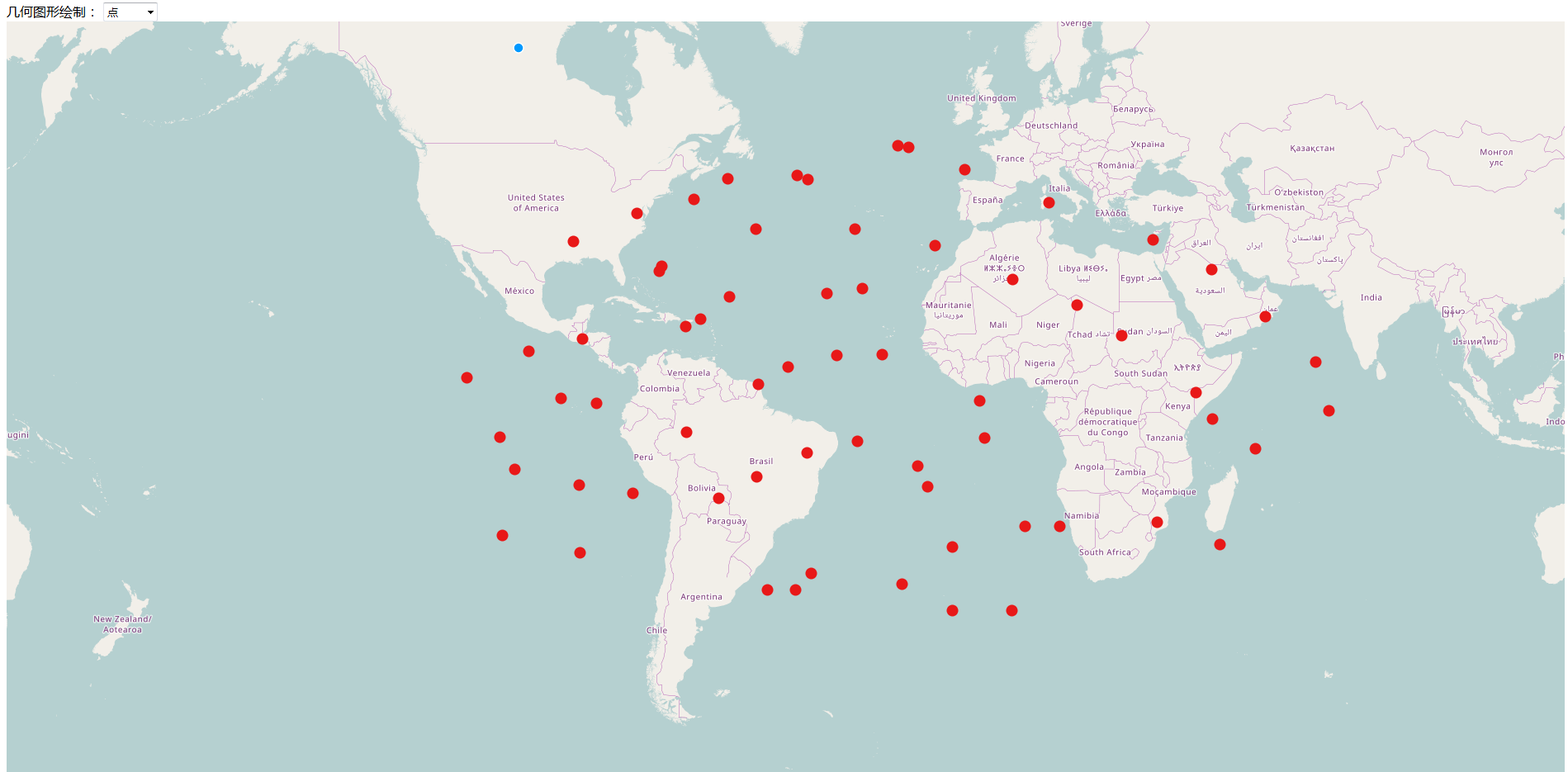
运行结果如下图所示:

转载自:https://mtr-1.oss-cn-beijing.aliyuncs.com/qyblog/2019/04/46878595.jpg