Openlayers4.6.3模仿迁徙图
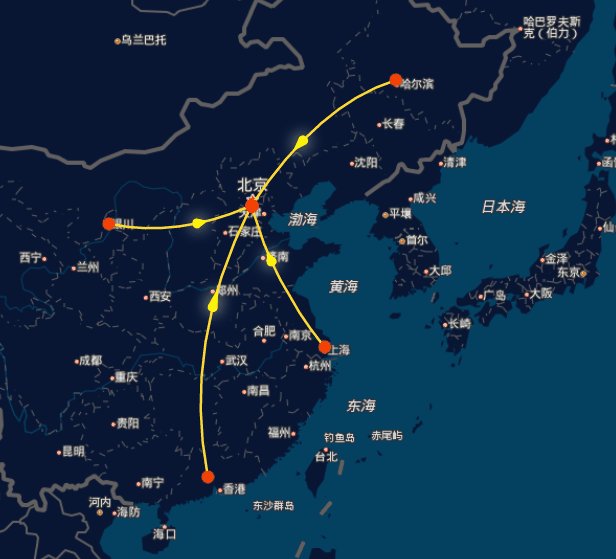
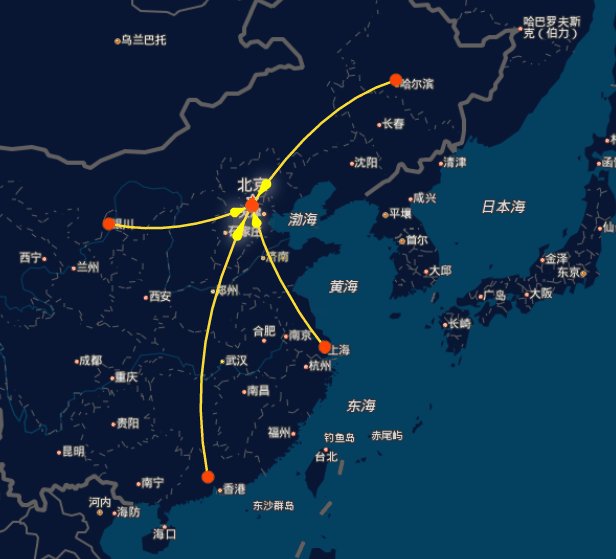
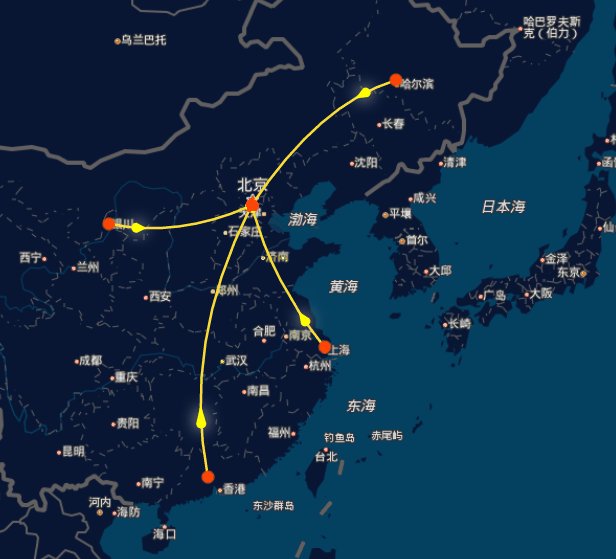
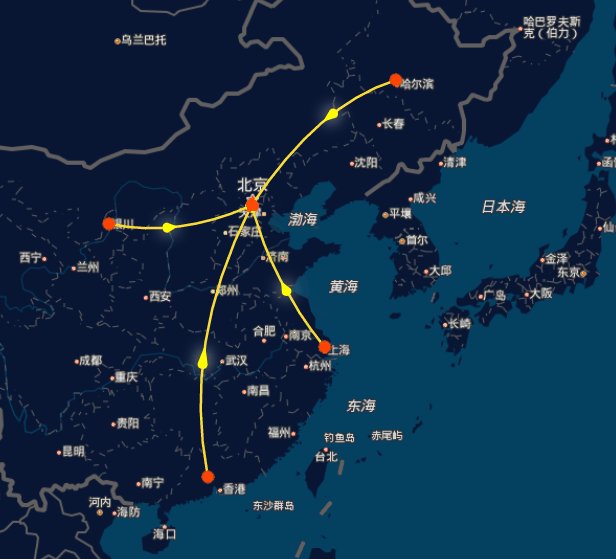
一、最终效果

模仿迁徙图效果
二、制作思路
1.根据给定线段生成,贝塞尔曲线;我这里暂时限制,每个线段为三个点。

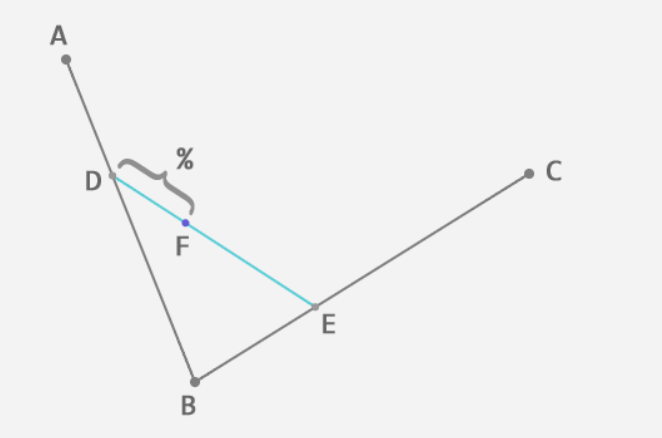
贝塞尔曲线
1) A、B、C三个点为已知点,F点为贝塞尔曲线上的点,我们要求出F点的点坐标。
2)根据DF:DE= AD:AB= BE:BC 的关系我们根据极限法求出,点的位置。

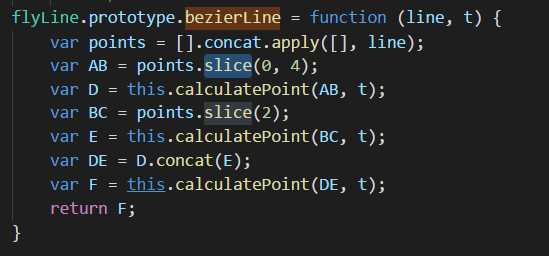
贝塞尔曲线求比例的函数

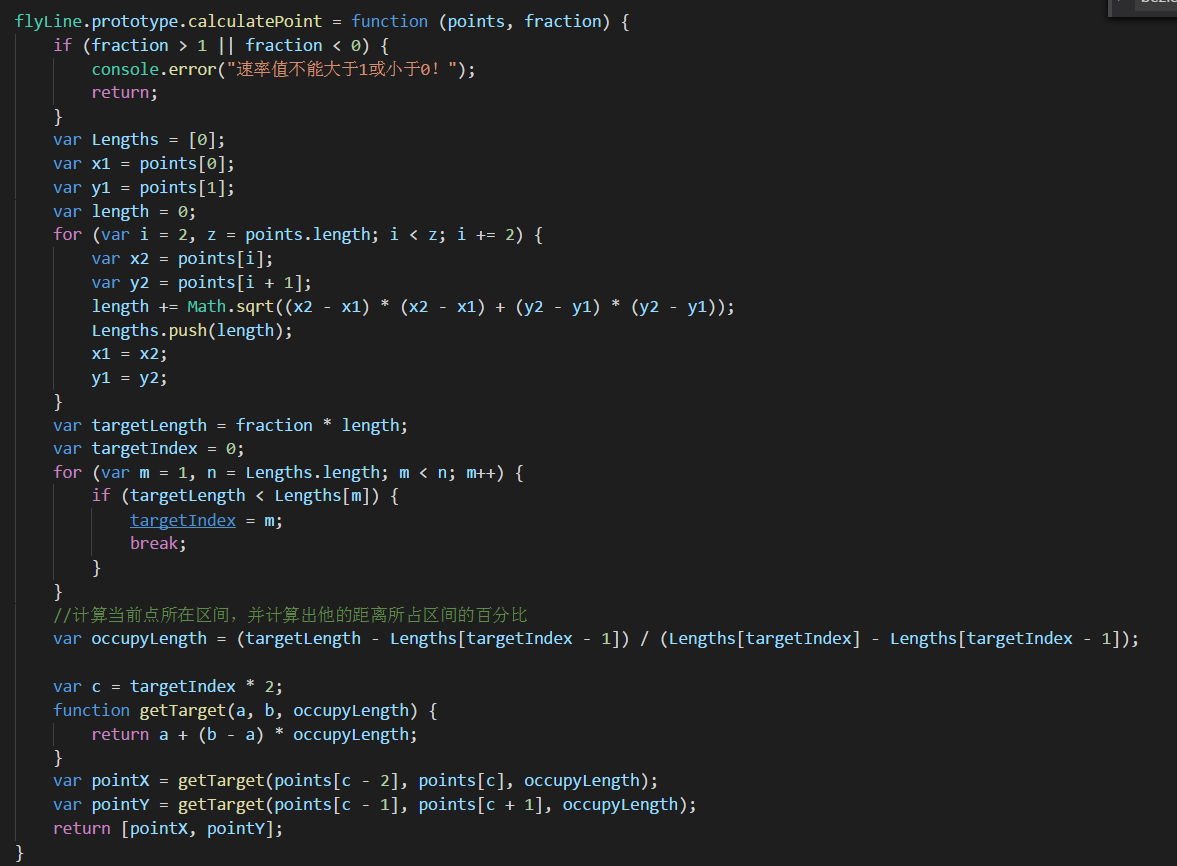
求贝塞尔曲线的辅助函数
2.根据Style的render函数,控制线上的点进行移动,其中render函数的两个参数,第一个为当前点所在的像素位置,由此我们可以控制点的头和尾的位置。
3.然后用feature的setCoordinates不断来移动点来展示动画。
转载自:https://blog.csdn.net/weixin_34026276/article/details/87125968





