WebGIS(PostgreSQL+GeoServer+OpenLayers)之三 OpenLayers客户端数据显示
地图数据在GeoServer中配置好之后,可以HTML代码编写OpenLayers的WMS的请求服务。编写好之后,可以在浏览器上查看地图。
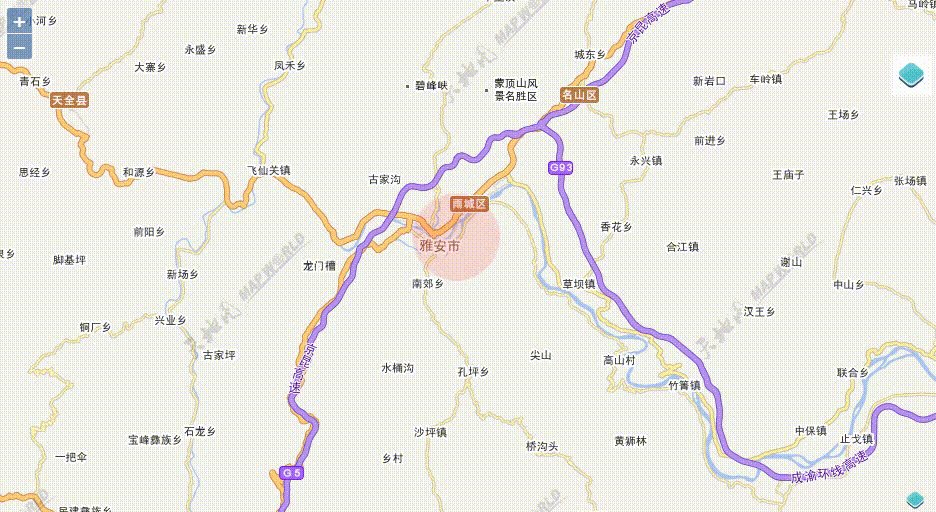
地理数据在OpenLayers上显示
用到的HTML代码:<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<style. type=”text/css”>
#map {
width: 800px;
height: 434px;
border: 1px solid black;
}
</style>
<script. src=”http://localhost:8080/geoserver/openlayers/OpenLayers.js”
type=”text/javascript”>
<script. type=”text/javascript”>
function init(){
var map = new OpenLayers.Map(‘map’, {controls:[], ‘projection’:
‘EPSG:4326’, ‘units’:’degrees’});
OpenLayers.IMAGE_RELOAD_ATTEMPTS = 5;
// setup tiled layer
var bounds = new OpenLayers.Bounds(70.56262702941892,
16.39964122772222,137.82589988708528,55.32298831939698)
var tiled = new OpenLayers.Layer.WMS(
“topp:china”, “http://localhost:8080/geoserver/wms”,
{
srs: ‘EPSG:4326’,
width: ‘800’,
styles: ”,
height: ‘434’,
layers: ‘topp:china’,
format: ‘image/png’, tiled: ‘true’, tilesOrigin :
“70.56262702941892,16.39964122772222”
},
{maxExtent: bounds, maxResolution: 0.26274715960025924, projection:
“EPSG:4326”, buffer: 0}
);
map.addLayer(tiled);
map.setCenter(new OpenLayers.LonLat(lon, lat), zoom);
map.addControl( new OpenLayers.Control.PanZoomBar() );
map.addControl( new OpenLayers.Control.LayerSwitcher() );
}
</script>
</head>
<body nload=”init()”>
<div id=”map”></div>
</body>
</html>
转载自:https://blog.csdn.net/king2232/article/details/3337108