Openlayers2中统计图的实现
概述:
在前文中,介绍了Arcgis for js和Openlayers3中统计图的实现,在本文,书接上文,介绍在Openlayers2中,统计图的实现。
实现:
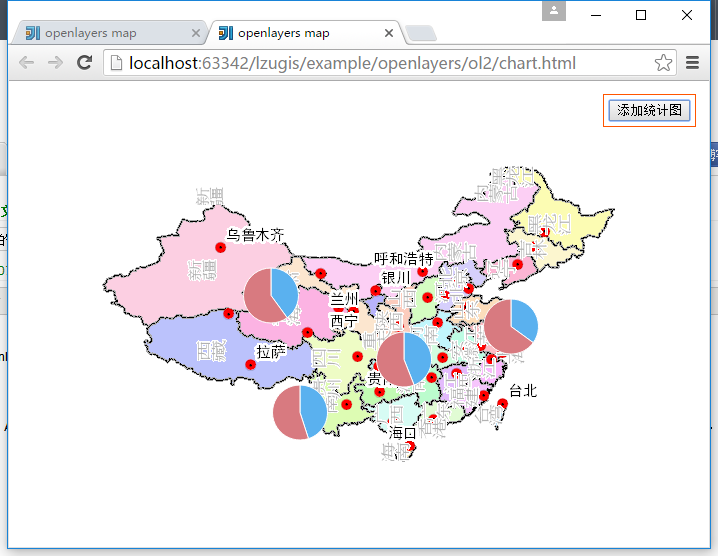
在Openlayers2中,popup的概念是:A popup is a small div that can opened and closed on the map. 所以,在OL2中,可以用popup来实现统计图的展示。首先,看看实现后的结果:

实现的代码如下:
- <!DOCTYPE html>
- <html>
- <head lang=“en”>
- <meta charset=“UTF-8”>
- <title>openlayers map</title>
- <link rel=“stylesheet” href=“../../../plugin/OpenLayers-2.13.1/theme/default/style.css” type=“text/css”>
- <style>
- html, body, #map{
- padding:0;
- margin:0;
- height:100%;
- width:100%;
- overflow: hidden;
- }
- .tool{
- position: absolute;
- top:10pt;
- right: 10pt;
- padding: 5px;
- background: #fff;
- border: 1px solid #ff5500;
- z-index: 1000;
- }
- </style>
- <script src=“../../../plugin/OpenLayers-2.13.1/OpenLayers.js”></script>
- <script src=“../../../plugin/jquery/jquery-1.8.3.js”></script>
- <script src=“../../../plugin/highcharts/highcharts.js”></script>
- <script>
- var data = [{name:”乌鲁木齐”,x:87.5758285931,y:43.7822116460,data:[
- {
- name: ‘男’,
- y: 40.0,
- color:”#5ab1ef”
- },{
- name: ‘女’,
- y: 60.0,
- color:”#d87a80″
- }
- ]},
- {name:”拉萨”,x:91.1629975040,y:29.7104204643,data:[
- {
- name: ‘男’,
- y: 45.0,
- color:”#5ab1ef”
- },{
- name: ‘女’,
- y: 55.0,
- color:”#d87a80″
- }
- ]},
- {name:”北京”,x:116.4575803581078,y:40.04054437977018,data:[
- {
- name: ‘男’,
- y: 35.0,
- color:”#5ab1ef”
- },{
- name: ‘女’,
- y: 65.0,
- color:”#d87a80″
- }
- ]},
- {name:”兰州”,x:103.584297498,y:36.1190864503,data:[
- {
- name: ‘男’,
- y: 44.0,
- color:”#5ab1ef”
- },{
- name: ‘女’,
- y: 56.0,
- color:”#d87a80″
- }
- ]}];
- var map;
- var tiled;
- OpenLayers.IMAGE_RELOAD_ATTEMPTS = 5;
- OpenLayers.DOTS_PER_INCH = 25.4 / 0.28;
- $(window).load(function() {
- var format = ‘image/png’;
- var bounds = new OpenLayers.Bounds(
- 73.45100463562233, 18.16324718764174,
- 134.97679764650596, 53.531943152223576
- );
- var options = {
- controls: [],
- maxExtent: bounds,
- maxResolution: 0.2403351289487642,
- projection: “EPSG:4326”,
- units: ‘degrees’
- };
- map = new OpenLayers.Map(‘map’, options);
- var time = new Date();
- time = time.getTime();
- var url = “http://localhost:8081/lzugis/wms?t=”+time;
- tiled = new OpenLayers.Layer.WMS(
- “Geoserver layers – Tiled”,
- url,
- {
- “LAYERS”: ‘1,6’,
- “STYLES”: ”,
- format: format
- },
- {
- buffer: 0,
- displayOutsideMaxExtent: true,
- isBaseLayer: true,
- yx : {‘EPSG:4326’ : true}
- }
- );
- map.addLayers([tiled]);
- map.addControl(new OpenLayers.Control.Navigation());
- map.zoomToExtent(bounds);
- $(“#addchart”).on(“click”,function(){
- for(var i=0;i<data.length;i++){
- var d = data[i];
- var size=100;
- var domid = “chart”+i;
- var content = “<div id='”+domid+”‘></div>”;
- console.log(content);
- var popup = new OpenLayers.Popup(domid,
- new OpenLayers.LonLat(d.x,d.y),
- new OpenLayers.Size(size,size),
- content,
- false);
- popup.setBackgroundColor(“transparent”);
- popup.setBorder(“0px #0066ff solid”);
- map.addPopup(popup,false);
- addChart(domid,d,size);
- }
- });
- });
- function addChart(domid,data,size){
- $(‘#’+domid).highcharts({
- chart: {
- backgroundColor: ‘rgba(255, 255, 255, 0)’,
- plotBorderColor: null,
- plotBackgroundColor: null,
- plotBackgroundImage: null,
- plotBorderWidth: null,
- plotShadow: false,
- width: size,
- height: size
- },
- tooltip: {
- pointFormat: ‘<b>{point.percentage:.1f}%</b>’
- },
- credits:{
- enabled:false
- },
- title: {
- text: ”
- },
- plotOptions:{
- pie: {
- dataLabels: {
- enabled: false
- }
- }
- },
- series: [{
- type: ‘pie’,
- name: data.name,
- data: data.data
- }]
- });
- }
- </script>
- </head>
- <body>
- <div id=“map”>
- <div class=“tool”>
- <button id=“addchart”>添加统计图</button>
- </div>
- <div style=“display: none;” id=“chart”>
- </div>
- </div>
- </body>
- </html>
转载自:https://blog.csdn.net/xiaohan2826/article/details/53860019


