OpenLayers使用(二)
上次简单的接触了一下openlayers,这次再来做个小例子测试一下:
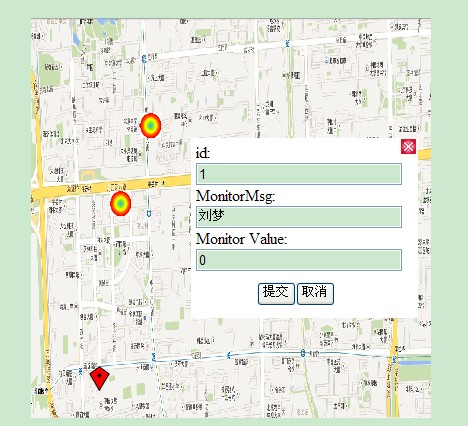
我的需求是,在相应的坐标自动生成标注点,(坐标数据可以改成从数据库中读取),当power值为1的时候产生报警,报警的地方的标注点会由静态变成闪烁状态,点击可以获取该点的信息,在弹出的popup上处理报警信息,提交后闪烁状态消失,变回原来的静态标注点!
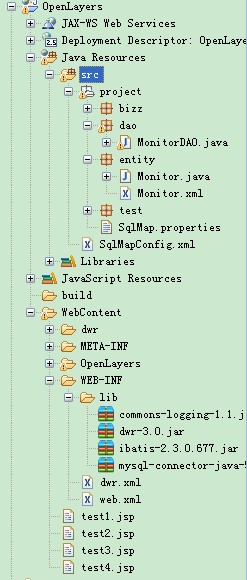
下面是整个小测试的项目目录:
Eclipse3.9+Mysql5.0+Tomcat6.0,使用ibatis和dwr框架搭配openlayers。
Monitor.java
package project.entity;
public class Monitor {
private int id;
private String name;
private int value;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getValue() {
return value;
}
public void setValue(int value) {
this.value = value;
}
}
Monitor.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE sqlMap PUBLIC "-//ibatis.apache.org//DTD SQL Map 2.0//EN"
"http://ibatis.apache.org/dtd/sql-map-2.dtd">
<sqlMap>
<typeAlias alias="Monitor" type="project.entity.Monitor" />
<select id="selectAllMonitor" resultClass="Monitor">
select * from monitor
</select>
<select id="selectOther" resultClass="Monitor">
select id,value from monitor
</select>
<select id="selectById" parameterClass="int" resultClass="Monitor">
select * from monitor where id=#id#
</select>
<update id="updateMonitor" parameterClass="Monitor">
update monitor set name=#name#,value=#value# where id=#id#
</update>
</sqlMap>MonitorDAO.java
package project.dao;
import java.io.IOException;
import java.io.Reader;
import java.sql.SQLException;
import java.util.Iterator;
import java.util.List;
import project.entity.Monitor;
import com.ibatis.common.resources.Resources;
import com.ibatis.sqlmap.client.SqlMapClient;
import com.ibatis.sqlmap.client.SqlMapClientBuilder;
public class MonitorDAO {
private static SqlMapClient sqlMapClient = null;
static{
Reader reader;
try {
reader = Resources.getResourceAsReader("SqlMapConfig.xml");
sqlMapClient = SqlMapClientBuilder.buildSqlMapClient(reader);
reader.close();
} catch (IOException e) {
e.printStackTrace();
}
}
public List<Monitor> queryAllMonitor() throws SQLException{
List<Monitor> monitorList = null;
monitorList = sqlMapClient.queryForList("selectAllMonitor");
return monitorList;
}
public List<Monitor> queryOther() throws SQLException{
List<Monitor> moList = null;
moList = sqlMapClient.queryForList("selectOther");
return moList;
}
public boolean updateMonitorMsg(Monitor mo) throws SQLException{
boolean flag = false;
int i = sqlMapClient.update("updateMonitor", mo);
if(i > 0){
flag = true;
}
return flag;
}
public Monitor queryById(int id) throws SQLException{
Monitor mo = (Monitor) sqlMapClient.queryForObject("selectById", id);
return mo;
}
public static void main(String[] args) throws SQLException{
MonitorDAO d = new MonitorDAO();
List<Monitor> arr = d.queryOther();
Iterator<Monitor> it = arr.iterator();
while(it.hasNext()){
Monitor m = it.next();
System.out.println(m.getId()+":"+m.getValue());
}
}
}
下面是综合测试的小例子:test.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>test4</title>
<style type="text/css">
</style>
<script type="text/javascript" src="OpenLayers/OpenLayers.js"></script>
<script type="text/javascript" src="dwr/interface/dao.js"></script>
<script type="text/javascript" src="dwr/engine.js"></script>
<script type="text/javascript" src="dwr/util.js"></script>
<script type="text/javascript">
var map = null;
var markers = null;
var flag = 0;
var arrmarkers = new Array();
var arrlistbak = new Array();
var lls = new Array();
function init(arrlist){
if(flag == 0){
var options={
controls:[new OpenLayers.Control.KeyboardDefaults()]
};
map = new OpenLayers.Map('map',options);
var bounds = new OpenLayers.Bounds();
bounds.extend(new OpenLayers.LonLat(0,0));
bounds.extend(new OpenLayers.LonLat(500,500));
bounds.toBBOX();
var size = new OpenLayers.Size(400,400);
var wms = new OpenLayers.Layer.Image('b','OpenLayers/img/maptest.jpg',bounds,size);
map.addLayer(wms);
map.setBaseLayer(wms);
map.zoomToMaxExtent();
flag = 1;
markers = new OpenLayers.Layer.Markers("Hello");
map.addLayer(markers);
lls = [[112,252],[86,34],[150,350]];
}
for(var i=0;i<lls.length;i++){
var arr = lls[i];
var lonlat = new OpenLayers.LonLat(arr[0],arr[1]);
markers = autoAddMarker(lonlat,arrlist[i]);
}
}
function getIcon(n){
var size = new OpenLayers.Size(21,25);
var offset = new OpenLayers.Pixel(-(size.w/2),-size.h);
var icon=null;
if(n == 0){
icon = new OpenLayers.Icon('OpenLayers/img/011k.gif',size,offset);
}else if(n == 1){
icon = new OpenLayers.Icon('OpenLayers/img/marker.png',size,offset);
}
return icon;
}
function autoAddMarker(lonlat,arrlist){
var marker=null;
if(arrmarkers.length > 0){
for(var i=0;i<arrmarkers.length;i++){
if(arrmarkers[i].lonlat.lat == lonlat.lat && arrmarkers[i].lonlat.lon == lonlat.lon){
markers.removeMarker(arrmarkers[i]);
}
}
}
arr = arrlist;
if(arr[1] == 0){
marker = new OpenLayers.Marker(lonlat,getIcon(0));
}else if(arr[1] == 1){
marker = new OpenLayers.Marker(lonlat,getIcon(1));
}
marker.events.register('click',this,function(evt){
var id=0;
if(lonlat.lon == 112 && lonlat.lat == 252){
id=1;
}else if(lonlat.lon == 86 && lonlat.lat == 34 ){
id=2;
}else if(lonlat.lon == 150 && lonlat.lat == 350){
id=3;
}
dao.queryById(id,function(bb){
var mo = new Array();
mo[0] = bb.id;
mo[1] = bb.name;
mo[2] = bb.value;
removeAllPopup();
var popup = createPopup(lonlat,mo);
map.addPopup(popup);
});
OpenLayers.Event.stop(evt);
});
markers.addMarker(marker);
arrmarkers = markers.markers;
return markers;
}
function removeAllPopup(){
var len = map.popups.length;
for(var i=len-1;i>=0;i--){
map.removePopup(map.popups[i]);
}
}
function createPopup(lonlat,arr){
var size = new OpenLayers.Size(210,180);
var html = '<form style="width:200px;height:150px;padding:0px;margin:0px;" id="marker_form" action="">';
html += '<div>id:</div>';
html += '<input type="text" id="id" value="'+arr[0]+'" style="width:100%;" readonly="readonly"/>';
html += '<div>MonitorMsg:</div>';
html += '<input type="text" id="name" value="'+arr[1]+'" style="width:100%;" />';
html += '<div>Monitor Value:</div>';
html += '<input type="text" id="value" value="'+arr[2]+'" style="width:100%;" />';
html += '<div align="center" style="padding:10px;">';
html += '<input type="button" value="提交" onclick="toSubmit()"/>';
html += '<input type="reset" value="取消"/>';
html += '</div>';
html += '</form>';
var popup = new OpenLayers.Popup("mar",new OpenLayers.LonLat(200,350),size,html,true);
return popup;
}
function getRecord(){
dao.queryAllMonitor(createList);
}
function createList(data){
var arrlist = new Array();
for(var i=0;i<data.length;i++){
arrlist[i] = [data[i].id,data[i].value,data[i].name];
}
if(arrlistbak.sort().toString() != arrlist.sort().toString()){
arrlistbak = arrlist;
init(arrlist);
}
}
function MyShow(){
timer = window.setInterval("getRecord()",2000);
}
function toSubmit(){
var data = {'id':dwr.util.getValue('id'),'name':dwr.util.getValue('name'),'value':dwr.util.getValue('value')};
dao.updateMonitorMsg(data,function(result){
if(result == true){
alert("处理成功!");
removeAllPopup();
}
});
}
</script>
</head>
<body onload="MyShow()">
<div id="map" style="width:500px;height: 500px;"></div>
</body>
</html> 
项目所有源代码和文件已经上传到附件中 了,有需要的可以下载参考!
转载自:https://blog.csdn.net/iteye_7627/article/details/82535404