Openlayers之加载MapQuest地图
1、MapQuest地图瓦片构成
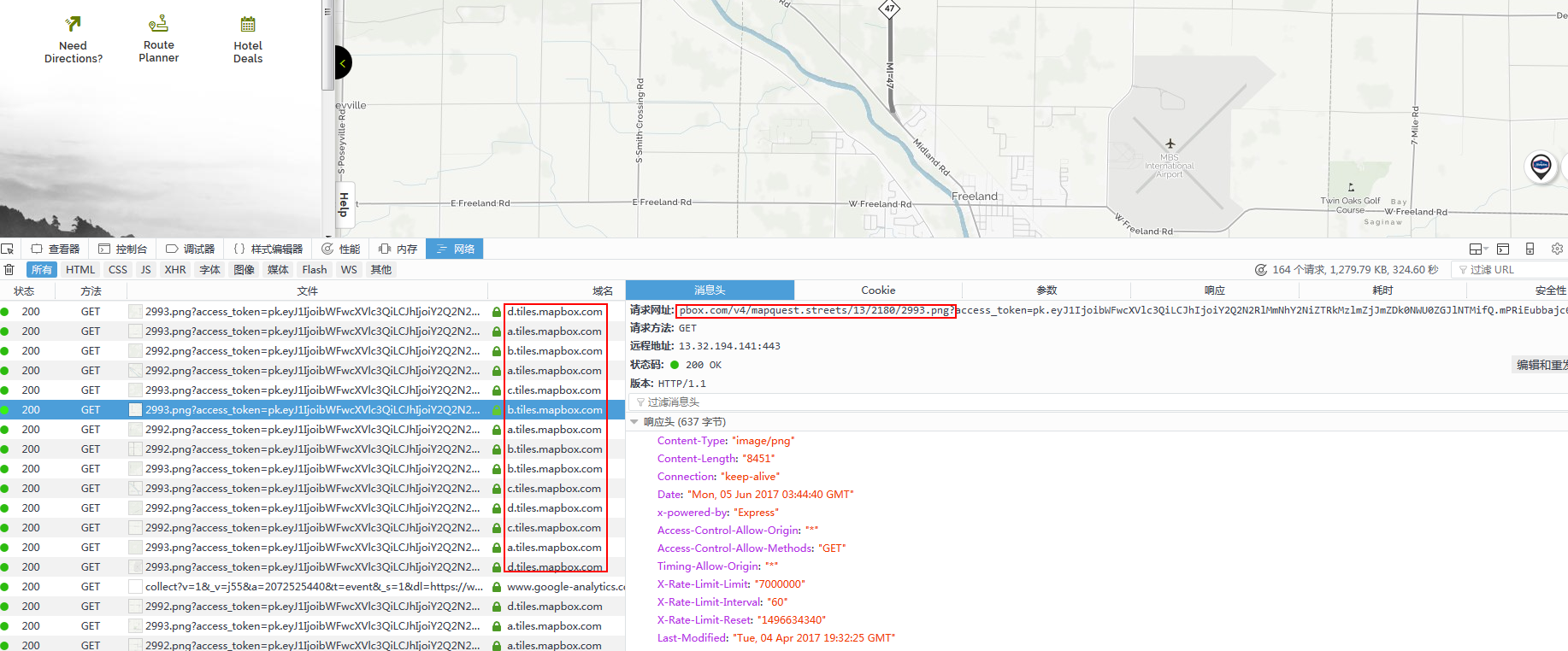
在浏览器中打开MapQuest地图,按下F12键查看网络资源,可以发现其瓦片地址也非常简单明了,最终得到其通用URL地址为:https://{a-d}.tiles.mapbox.com/v4/mapquest.streets/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwcXVlc3QiLCJhIjoiY2Q2N2RlMmNhY2NiZTRkMzlmZjJmZDk0NWU0ZGJlNTMifQ.mPRiEubbajc6a5y9ISgydg,下面我们就来使用Openlayers加载MapQuest地图;

2、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="../lib/ol/ol.js"></script>
<link href="../css/ol.css" rel="stylesheet" />
<script type="text/javascript">
window.onload = function () {
var mapQuestLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://{a-d}.tiles.mapbox.com/v4/mapquest.streets/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwcXVlc3QiLCJhIjoiY2Q2N2RlMmNhY2NiZTRkMzlmZjJmZDk0NWU0ZGJlNTMifQ.mPRiEubbajc6a5y9ISgydg'
})
});
var map = new ol.Map({
layers: [mapQuestLayer],
view: new ol.View({
center: [106.51, 29.55],
projection: 'EPSG:4326',
zoom: 10
}),
target: 'map'
});
};
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
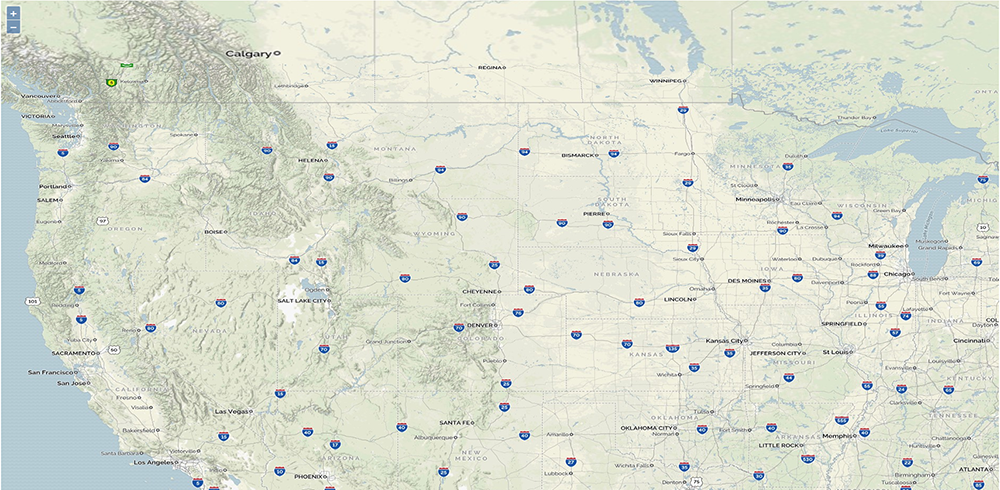
3、结果展示

转载自:https://blog.csdn.net/SmileCoffin/article/details/72866750


