OpenLayers多源数据加载五:OpenLayers瓦片加载的原理
OpenLayers提供了两个类ol.Map类和ol.WebGLMap类来构建地图,ol.Map类使用canvas进行图像渲染,ol.WebGLMap类使用webgl进行图像渲染。

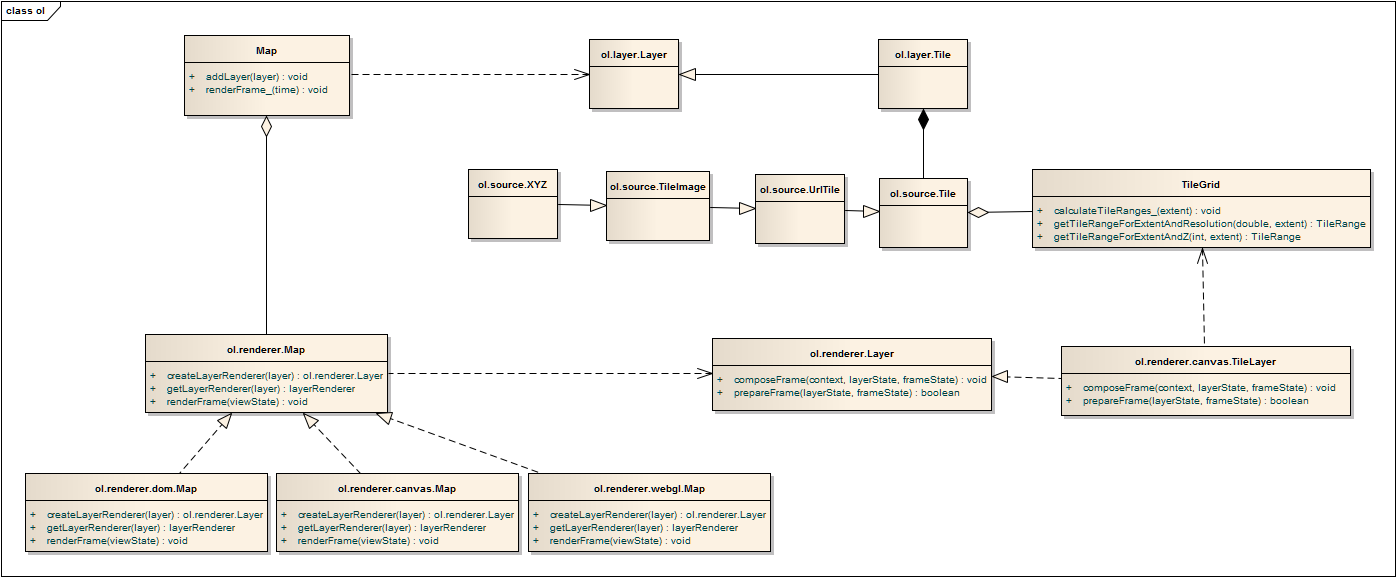
上图中列出了关于瓦片图层(ol.layer.Tile)加载相关的流程与方法(getTileRangeForExtentAndResolution()应该改为getTileRangeForExtentAndZ()):
① ol.Map类的部分源码:
createRenderer() {
const renderer = new CanvasMapRenderer(this); // 创建ol.renderer.canvas.Map类的实例
renderer.registerLayerRenderers([
CanvasImageLayerRenderer,
CanvasTileLayerRenderer, // ol.layer.Tile对应的渲染器
CanvasVectorLayerRenderer,
CanvasVectorTileLayerRenderer
]);
return renderer;
}
}
开发时,通常会使用ol.Map类构建地图,ol.Map对象实例化时会调用自身的createRenderer()方法创建一个ol.renderer.canvas.Map类的实例。ol.renderer.canvas.Map类将调用registerLayerRenderers()方法注册与不同图层对应的ol.renderer.Layer。其中ol.layer.Tile对应的就是ol.renderer.canvas.TileLayer。
②ol.renderer.canvas.TileLayer类的部分源码:

ol.renderer.canvas.TileLayer.prepareFrame()方法里将调用ol.layer.Tile类的source对应的ol.tilegrid.TileGrid类的getTileRangeForExtentAndZ()方法获取可视范围内的瓦片范围,并循环加载、渲染瓦片。
③ol.tilegrid.TileGrid在初始化时就计算出了对应ol.layer.Tile的所有瓦片范围:
ol.tilegrid.TileGrid.calculateTileRanges_()方法循环遍历resolutions,调用getTileRangeForExtentAndZ(),根据extent计算瓦片范围。
ol.tilegrid.TileGrid.calculateTileRanges_()方法的源码:

getTileRangeForExtentAndZ()计算瓦片的范围:

getTileCoordForXYAndZ_()方法的源码:

转载自:https://blog.csdn.net/qq_35732147/article/details/86078731


