常见地图瓦片的下载和调用(Openlayers)
目录
瓦片下载工具:全能电子地图下载器。
1、OSM(OpenStreeMap)地图(坐标系EPSG:3857)
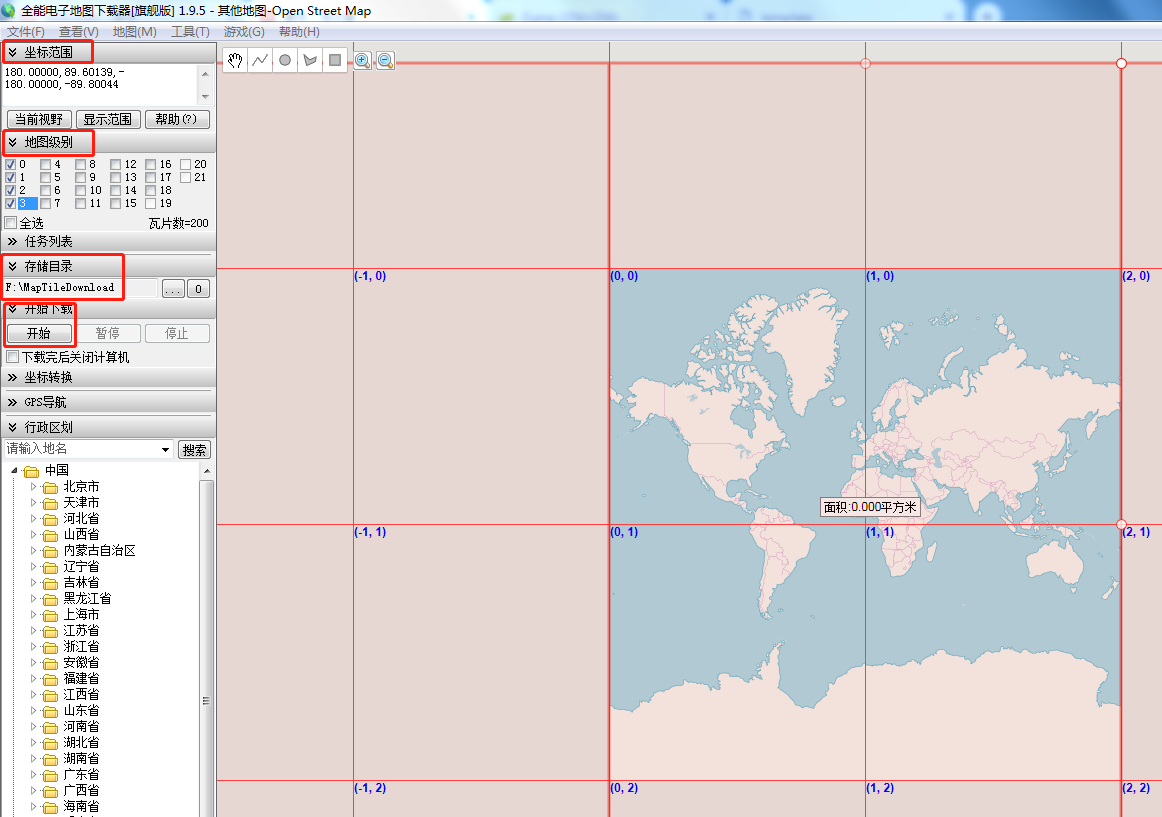
(1)在全能电子地图下载器上选择地图-》其他-》OpenStreeMap,然后选择坐标范围、地图级别、存储目录,然后点击开始下载。

image.png
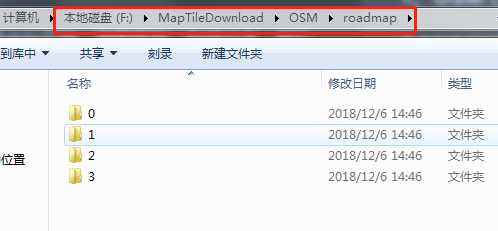
(2)这里下载了0-3级的地图瓦片(roadmap),其中0级(1张瓦片),1级(4张瓦片),2级(16张瓦片),3级(64张瓦片)

image.png
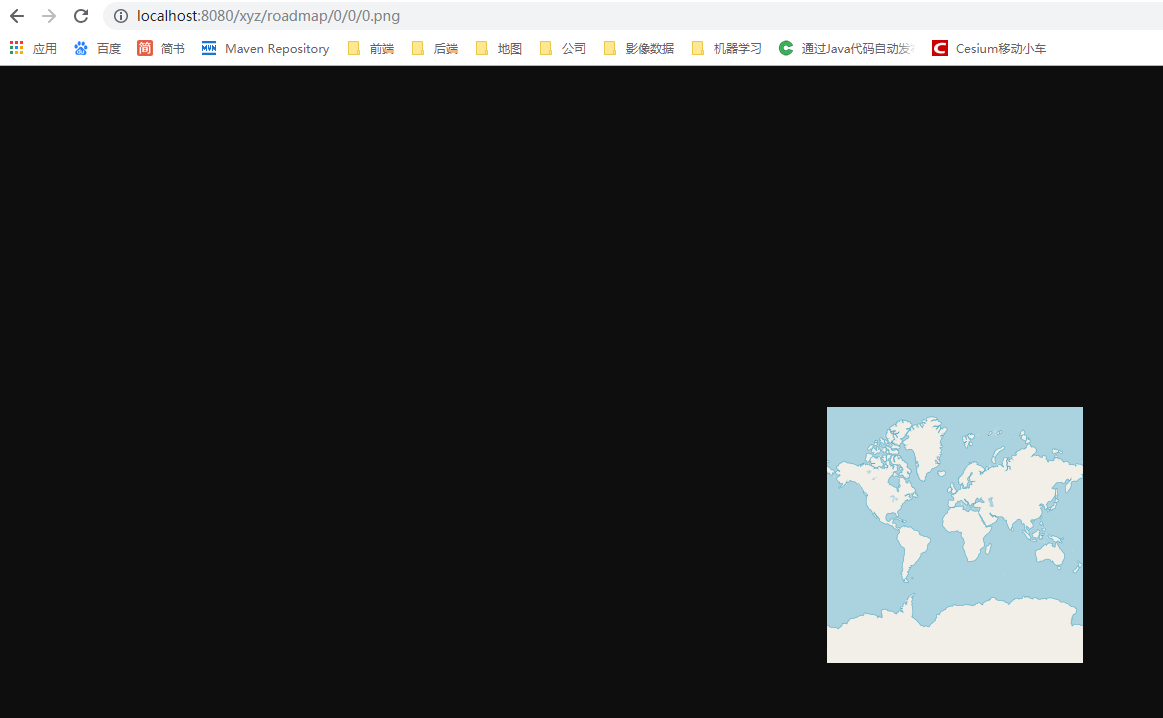
(3)使用java发布瓦片文件夹,通过url可以访问。

image.png
(4)openlayers调用地图瓦片
<template>
<div id="mainDiv">
</div>
</template>
<script>
import Map from 'ol/Map';
import View from 'ol/View';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ';
export default {
name: 'OpenlayersViewer',
data () {
return {
map:''
}
},
mounted:function(){
this.map = new Map({
target: 'mainDiv',
view: new View({
center: [0, 0],
zoom: 1
}),
layers: [
new TileLayer({
source: new XYZ({
url: 'http://localhost:8080/xyz/roadmap/{z}/{x}/{y}.png',
wrapX:true
})
})
]
});
}
}
</script>
<style scoped>
#mainDiv{
width:100%;
height:100%;
}
</style>
2、谷歌地图(坐标系EPSG:3857)
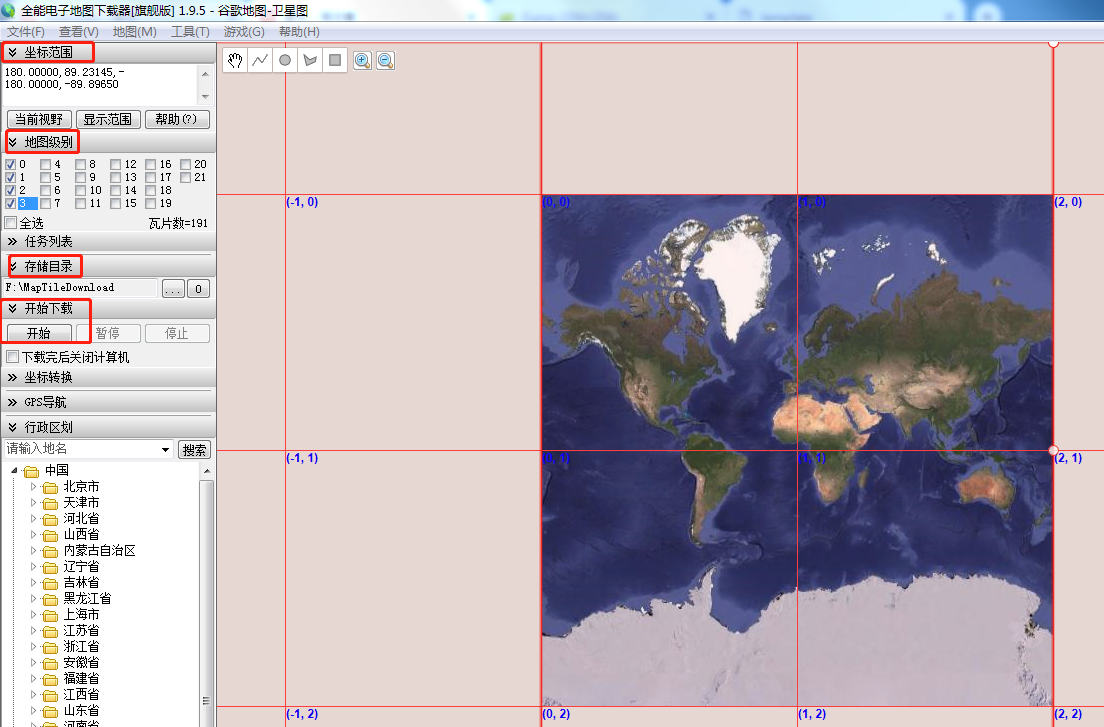
(1)在全能电子地图下载器上选择地图-》谷歌地图-》卫星地图,然后选择坐标范围、地图级别、存储目录,然后点击开始下载。

image.png
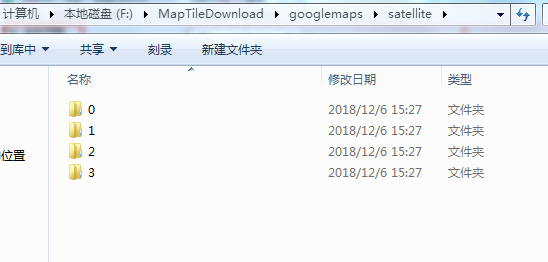
(2)这里下载了0-3级的地图瓦片(roadmap),其中0级(1张瓦片),1级(4张瓦片),2级(16张瓦片),3级(64张瓦片)

image.png
(3)使用java发布瓦片文件夹,通过url可以访问。

image.png
(4)openlayers调用地图瓦片
<template>
<div id="mainDiv">
</div>
</template>
<script>
import Map from 'ol/Map';
import View from 'ol/View';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ';
export default {
name: 'OpenlayersViewer',
data () {
return {
map:''
}
},
mounted:function(){
this.map = new Map({
target: 'mainDiv',
view: new View({
center: [0, 0],
zoom: 1
}),
layers: [
new TileLayer({
source: new XYZ({
url: 'http://localhost:8080/xyz/satellite/{z}/{x}/{y}.jpg',
wrapX:true
})
})
]
});
}
}
</script>
<style scoped>
#mainDiv{
width:100%;
height:100%;
}
</style>
注意:1、x和y的顺序可能会改变。
2、出现白边说明瓦片的坐标系与openlayers坐标系不一致。
转载自:https://blog.csdn.net/weixin_34270865/article/details/86854840