Openlayers4中的全屏
目录
概述
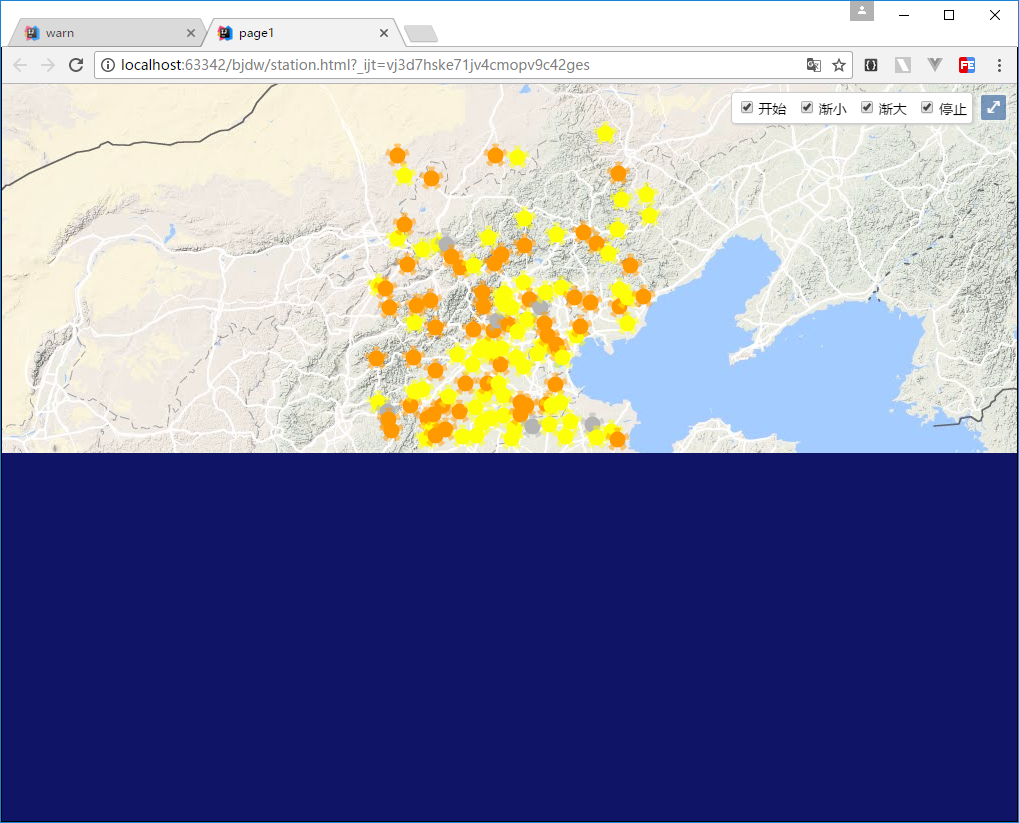
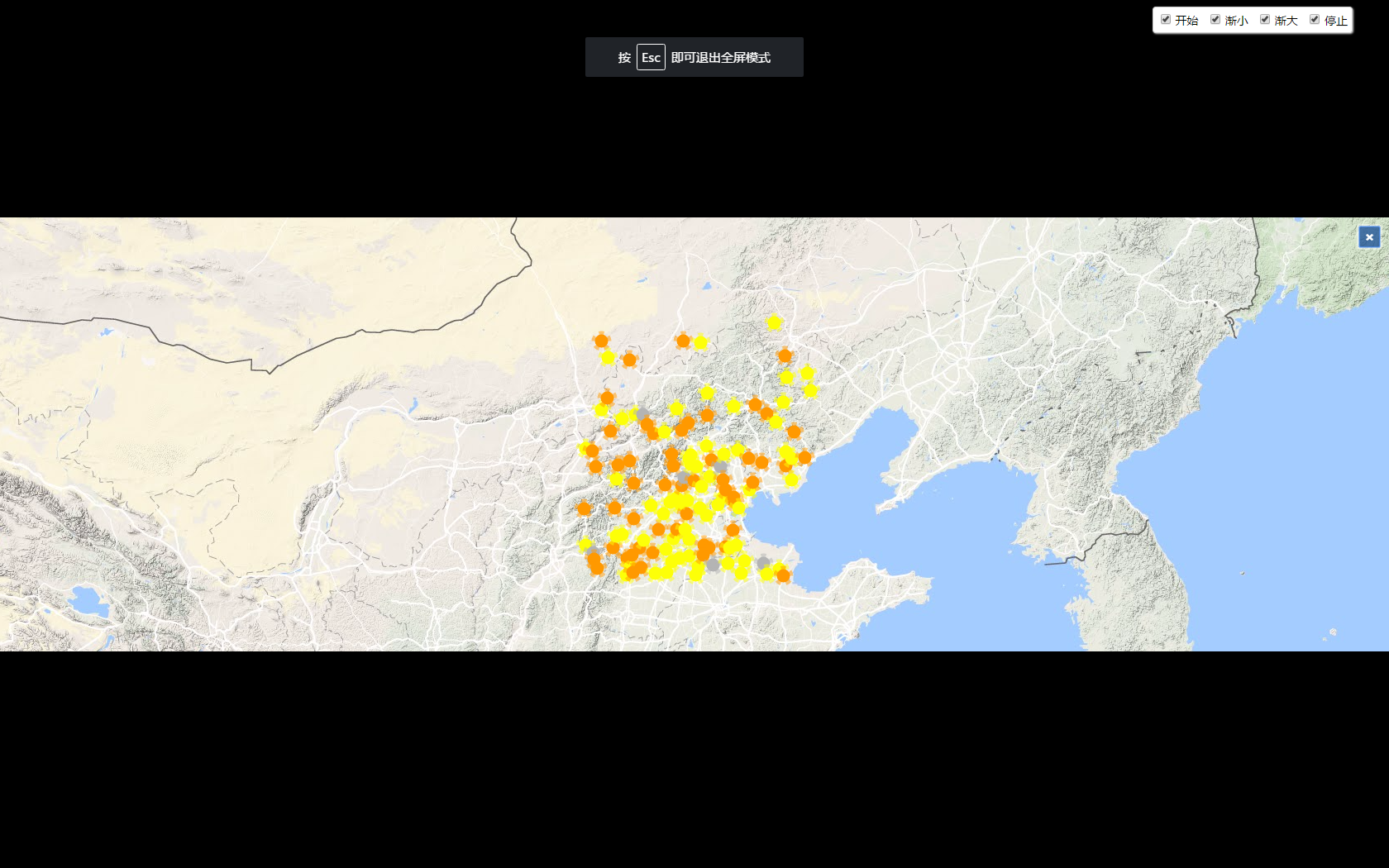
Openlayers4中,ol.control.FullScreen()可实现地图的全屏展示,可是当地图的初始化宽度和高度都不是100%的时候,全屏的时候只会宽度的100%,高度还是原来地图的高度。本文讲述如何解决此问题。
效果



解决
解决此问题的关键还是在于全屏的时候地图的容器的高度也得变成100%。因此,解决代码如下:
html,
body,
#map{
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
background: #0f1467;
}
#map{
height: 50%;
}
#map:-moz-full-screen {
height: 100%;
}
#map:-webkit-full-screen {
height: 100%;
}
#map:-ms-fullscreen {
height: 100%;
}
#map:fullscreen {
height: 100%;
}技术博客
CSDN:http://blog.csdn.NET/gisshixisheng
博客园:http://www.cnblogs.com/lzugis/
在线教程
https://edu.csdn.net/course/detail/7471
Github
https://github.com/lzugis/
联系方式
| 类型 | 内容 |
|---|---|
| 1004740957 | |
| 公众号 | lzugis15 |
| niujp08@qq.com | |
| webgis群 | 452117357 |
| Android群 | 337469080 |
| GIS数据可视化群 | 458292378 |

转载自:https://blog.csdn.net/GISShiXiSheng/article/details/79864923