Openlayers之拖拽加载矢量数据
1、在日常工作和生活中,我们需要打开某个文件或者加载某些数据的时候,往往通过拖拽的方式来加载或者打开,这样比较直接和方便,那么我们能否使用Openlayers来实现拖拽加载矢量数据呢?答案当然是肯定的,Openlayers为我们提供了一个DragAndDrop的交互式控件,它有一个addfeatures事件,那么我们就可以利用这一点,在把数据拖入地图视口的时候,触发addfeatures事件,从而加载数据,下面我们就来一起实现;
2、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="../css/ol.css" rel="stylesheet" />
<script src="../lib/ol/ol.js"></script>
<script type="text/javascript">
window.onload = function () {
//填充样式
var fill = new ol.style.Fill({
color: 'rgba(0,0,0,0.2)'
});
//笔触
var stroke = new ol.style.Stroke({
color: 'rgba(0,0,0,0.4)'
});
//点样式
var circle = new ol.style.Circle({
radius: 6,
fill: fill,
stroke: stroke
});
//矢量图层样式
var vectorStyle = new ol.style.Style({
fill: fill,
stroke: stroke,
image: circle
});
//创建一个拖拽交互控件
var dragAndDrop = new ol.interaction.DragAndDrop({
//formatConstructors:Array.<function(new:ol.format.Feature)>
//表示支持哪些可以拖进来的文件格式
formatConstructors: [
ol.format.GPX,
ol.format.GeoJSON,
ol.format.IGC,
ol.format.KML,
ol.format.TopoJSON
]
});
//addfeatures事件:在要素被添加的时候触发
dragAndDrop.on('addfeatures', function (event) {
//event是ol.interaction.DragAndDrop.Event事件类型
//ol.interaction.DragAndDrop.Event成员:
//features{Array.<ol.Feature>}{undefined} ——The features parsed from dropped data.
//projection{ol.proj.Projection} {undefined} ——The feature projection.
//创建矢量数据源
var vectorSource = new ol.source.Vector({
features: event.features,
projection: event.projection
});
//添加矢量数据图层到map中
map.addLayer(new ol.layer.Vector({
source: vectorSource,
style: vectorStyle
}));
//获取地图的视图
var view = map.getView();
//自适应区域
view.fit(vectorSource.getExtent(), map.getSize());
});
//创建一个OSM瓦片图层
var layer = new ol.layer.Tile({
source: new ol.source.OSM()
});
//中心点坐标
var center = ol.proj.transform([0, 0], 'EPSG:4326', 'EPSG:3857');
//地图视图
var view = new ol.View({
center: center,
zoom: 1
});
//创建Map
var map = new ol.Map({
target: 'map',
layers: [layer],
view: view
});
//加载拖拽交互控件到地图中
map.addInteraction(dragAndDrop);
};
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
3、结果展示
我们先在浏览器中打开该页面:

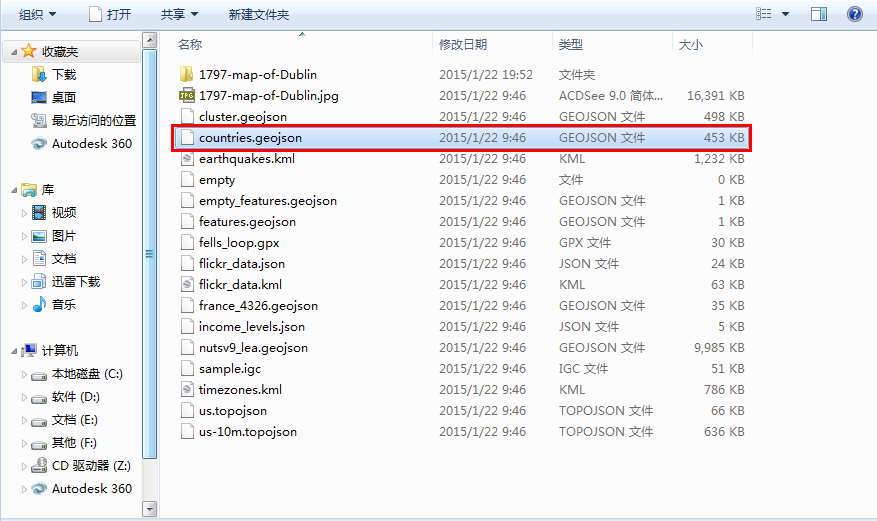
然后找到一个geojson格式的文件:

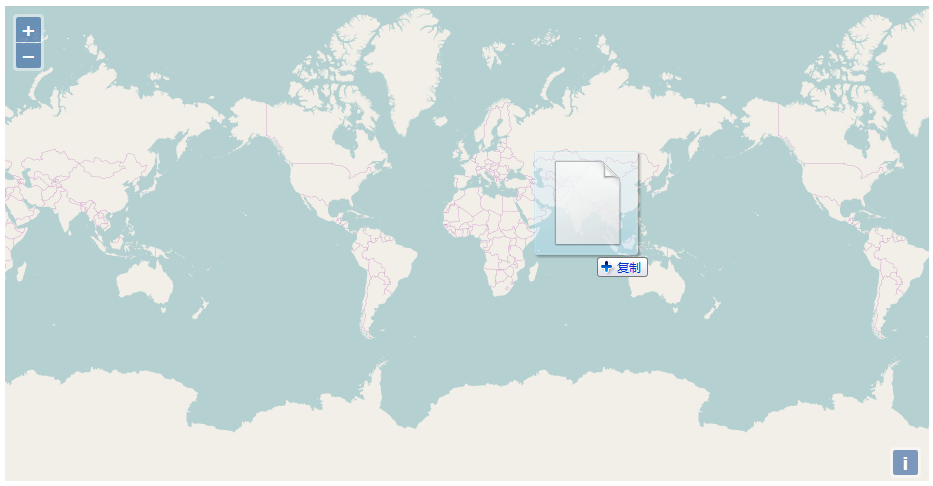
再将其拖入到地图视口中:

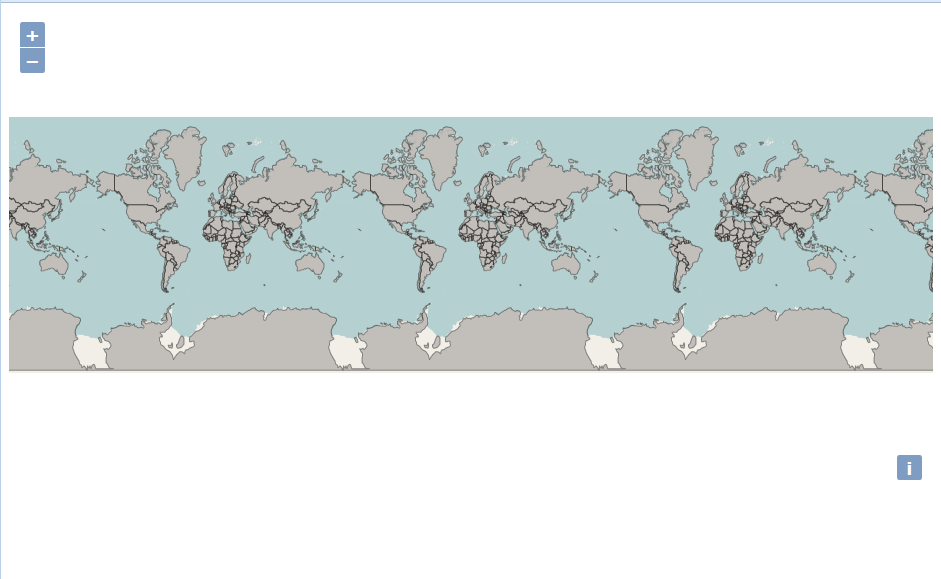
countries.geojson文件立即就被加载到地图中:

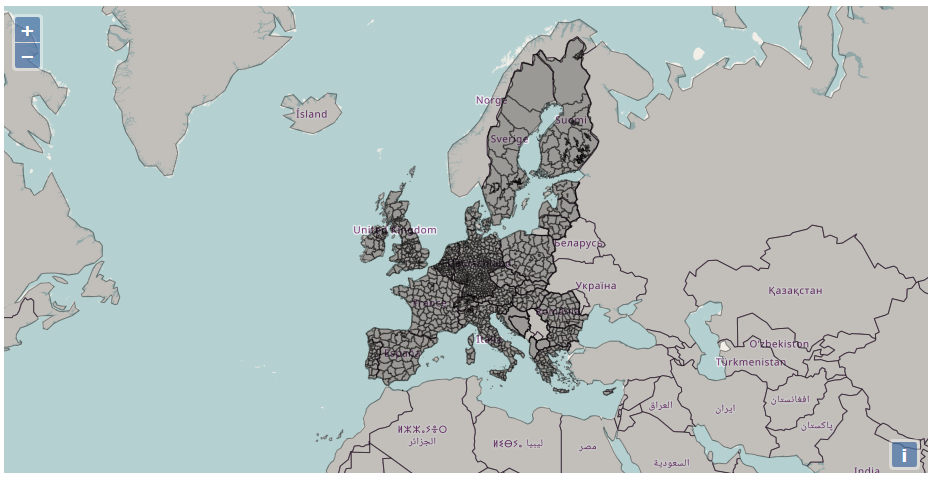
我们再用同样的方式加载另一个geojson文件,地图视图会自动跳转到该位置,这就是fit自适应区域的作用:

转载自:https://blog.csdn.net/SmileCoffin/article/details/73292307


