openlayers3 切换底图控件
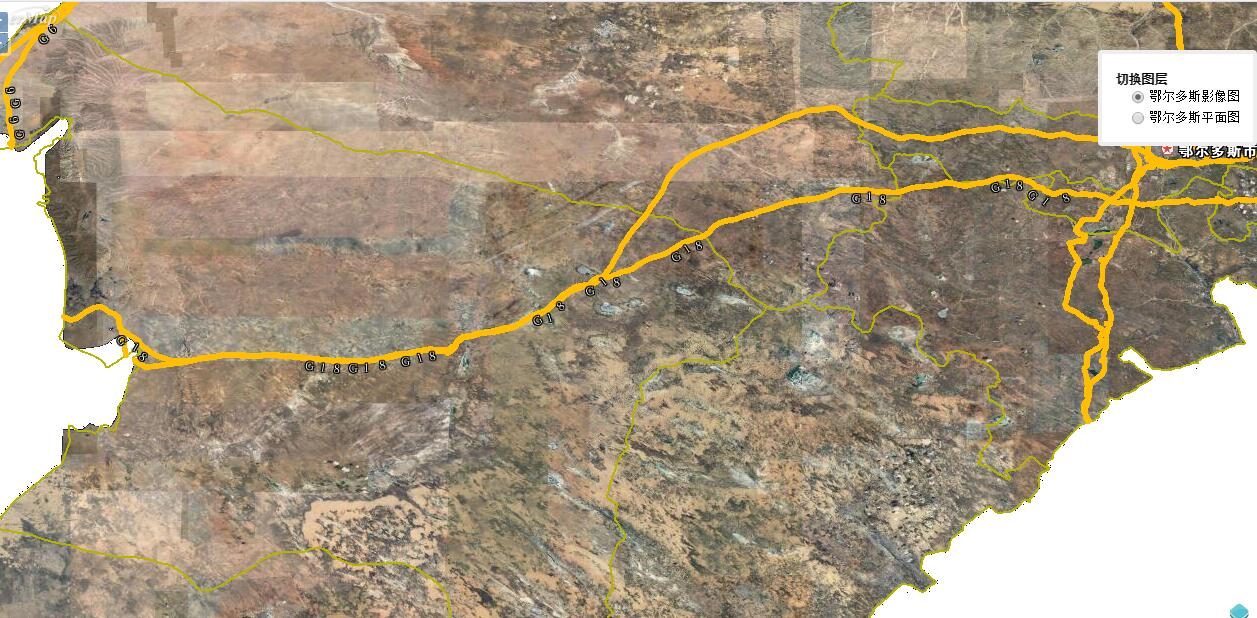
效果如以下 1影像图

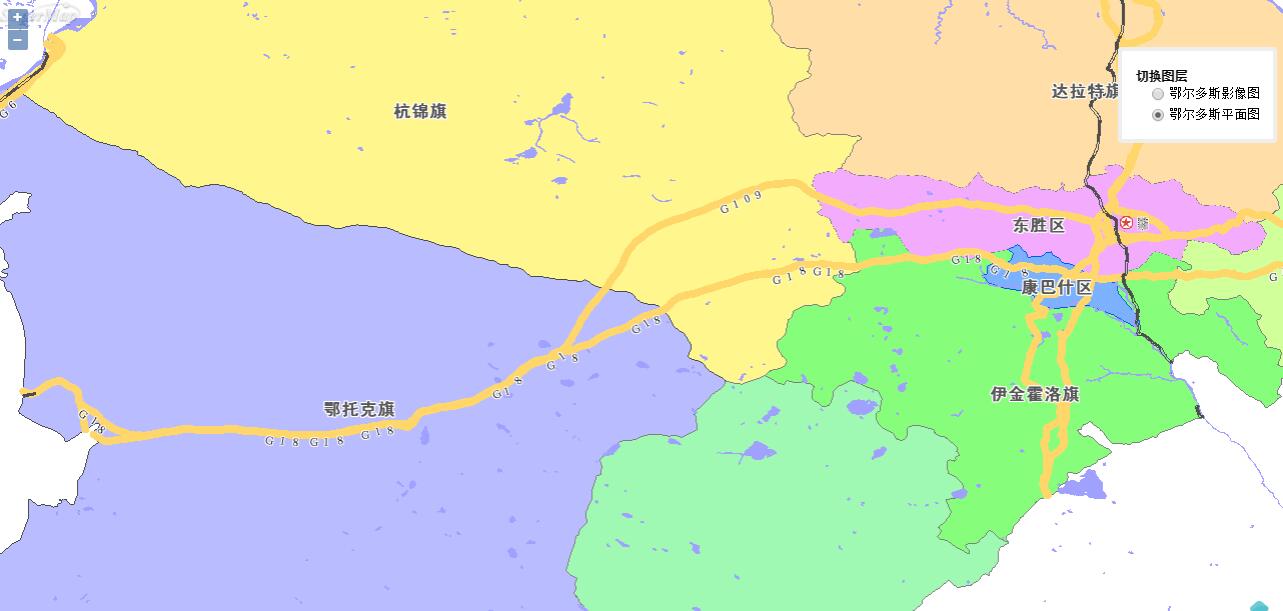
2.平面图

具体代码
ol.control.LayerSwitcher = function(opt_options) {
var options = opt_options || {};
var tipLabel = options.tipLabel ?
options.tipLabel : ‘Legend’;
this.mapListeners = [];
this.hiddenClassName = ‘ol-unselectable ol-control layer-switcher’;
if (ol.control.LayerSwitcher.isTouchDevice_()) {
this.hiddenClassName += ‘ touch’;
}
this.shownClassName = ‘shown’;
var element = document.createElement(‘div’);
element.className = this.hiddenClassName;
var button = document.createElement(‘button’);
button.setAttribute(‘title’, tipLabel);
element.appendChild(button);
this.panel = document.createElement(‘div’);
this.panel.className = ‘panel’;
element.appendChild(this.panel);
ol.control.LayerSwitcher.enableTouchScroll_(this.panel);
var this_ = this;
button.onmouseover = function(e) {
this_.showPanel();
};
button.onclick = function(e) {
e = e || window.event;
this_.showPanel();
e.preventDefault();
};
this_.panel.onmouseout = function(e) {
e = e || window.event;
if (!this_.panel.contains(e.toElement || e.relatedTarget)) {
this_.hidePanel();
}
};
ol.control.Control.call(this, {
element: element,
target: options.target
});
};
ol.inherits(ol.control.LayerSwitcher, ol.control.Control);
/**
* Show the layer panel.
*/
ol.control.LayerSwitcher.prototype.showPanel = function() {
if (!this.element.classList.contains(this.shownClassName)) {
this.element.classList.add(this.shownClassName);
this.renderPanel();
}
};
/**
* Hide the layer panel.
*/
ol.control.LayerSwitcher.prototype.hidePanel = function() {
if (this.element.classList.contains(this.shownClassName)) {
this.element.classList.remove(this.shownClassName);
}
};
/**
* Re-draw the layer panel to represent the current state of the layers.
*/
ol.control.LayerSwitcher.prototype.renderPanel = function() {
this.ensureTopVisibleBaseLayerShown_();
while(this.panel.firstChild) {
this.panel.removeChild(this.panel.firstChild);
}
var ul = document.createElement(‘ul’);
this.panel.appendChild(ul);
this.renderLayers_(this.getMap(), ul);
};
/**
* Set the map instance the control is associated with.
* @param {ol.Map} map The map instance.
*/
ol.control.LayerSwitcher.prototype.setMap = function(map) {
// Clean up listeners associated with the previous map
for (var i = 0, key; i < this.mapListeners.length; i++) {
ol.Observable.unByKey(this.mapListeners[i]);
}
this.mapListeners.length = 0;
// Wire up listeners etc. and store reference to new map
ol.control.Control.prototype.setMap.call(this, map);
if (map) {
var this_ = this;
this.mapListeners.push(map.on(‘pointerdown’, function() {
this_.hidePanel();
}));
this.renderPanel();
}
};
ol.control.LayerSwitcher.prototype.ensureTopVisibleBaseLayerShown_ = function() {
var lastVisibleBaseLyr;
ol.control.LayerSwitcher.forEachRecursive(this.getMap(), function(l, idx, a) {
if (l.get(‘type’) === ‘base’ && l.getVisible()) {
lastVisibleBaseLyr = l;
}
});
if (lastVisibleBaseLyr) this.setVisible_(lastVisibleBaseLyr, true);
};
ol.control.LayerSwitcher.prototype.setVisible_ = function(lyr, visible) {
var map = this.getMap();
lyr.setVisible(visible);
if (visible && lyr.get(‘type’) === ‘base’) {
// Hide all other base layers regardless of grouping
ol.control.LayerSwitcher.forEachRecursive(map, function(l, idx, a) {
if (l != lyr && l.get(‘type’) === ‘base’) {
l.setVisible(false);
}
});
}
};
ol.control.LayerSwitcher.prototype.renderLayer_ = function(lyr, idx) {
var this_ = this;
var li = document.createElement(‘li’);
var lyrTitle = lyr.get(‘title’);
var lyrId = ol.control.LayerSwitcher.uuid();
var label = document.createElement(‘label’);
if (lyr.getLayers && !lyr.get(‘combine’)) {
li.className = ‘group’;
label.innerHTML = lyrTitle;
li.appendChild(label);
var ul = document.createElement(‘ul’);
li.appendChild(ul);
this.renderLayers_(lyr, ul);
} else {
li.className = ‘layer’;
var input = document.createElement(‘input’);
if (lyr.get(‘type’) === ‘base’) {
input.type = ‘radio’;
input.name = ‘base’;
}
input.id = lyrId;
input.checked = lyr.get(‘visible’);
input.onchange = function(e) {
this_.setVisible_(lyr, e.target.checked);
};
li.appendChild(input);
label.htmlFor = lyrId;
label.innerHTML = lyrTitle;
var rsl = this.getMap().getView().getResolution();
if (rsl > lyr.getMaxResolution() || rsl < lyr.getMinResolution()){
label.className += ‘ disabled’;
}
li.appendChild(label);
}
return li;
};
ol.control.LayerSwitcher.prototype.renderLayers_ = function(lyr, elm) {
var lyrs = lyr.getLayers().getArray().slice().reverse();
for (var i = 0, l; i < lyrs.length; i++) {
l = lyrs[i];
if (l.get(‘title’)) {
elm.appendChild(this.renderLayer_(l, i));
}
}
};
ol.control.LayerSwitcher.forEachRecursive = function(lyr, fn) {
lyr.getLayers().forEach(function(lyr, idx, a) {
fn(lyr, idx, a);
if (lyr.getLayers) {
ol.control.LayerSwitcher.forEachRecursive(lyr, fn);
}
});
};
ol.control.LayerSwitcher.uuid = function() {
return ‘xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx’.replace(/[xy]/g, function(c) {
var r = Math.random()*16|0, v = c == ‘x’ ? r : (r&0x3|0x8);
return v.toString(16);
});
}
ol.control.LayerSwitcher.enableTouchScroll_ = function(elm) {
if(ol.control.LayerSwitcher.isTouchDevice_()){
var scrollStartPos = 0;
elm.addEventListener(“touchstart”, function(event) {
scrollStartPos = this.scrollTop + event.touches[0].pageY;
}, false);
elm.addEventListener(“touchmove”, function(event) {
this.scrollTop = scrollStartPos – event.touches[0].pageY;
}, false);
}
};
ol.control.LayerSwitcher.isTouchDevice_ = function() {
try {
document.createEvent(“TouchEvent”);
return true;
} catch(e) {
return false;
}
};
//var LayerSwitcher = ol.control.LayerSwitcher;
处理图层显示
var map = new ol.Map({
target: ‘map’,
layers: [
new ol.layer.Group({
‘title’: ‘切换图层’,
layers: [
new ol.layer.Image({
title: ‘鄂尔多斯平面图’,
type: ‘base’,
visible: false,
source: new ol.source.ImageWMS({
ratio: 1,
url: ‘http://116.117.157.170:8085/iserver/services/map-ordosMap/wms111/ordosMap’,
params: {‘FORMAT’: ‘image/png’,’VERSION’: ‘1.1.1’,LAYERS: ‘ordosMap’,STYLES: ”},
serverType: ‘geoserver’
})
}),
new ol.layer.Image({
title: ‘鄂尔多斯影像图’,
type: ‘base’,
visible: true,
source: new ol.source.ImageWMS({
ratio: 1,
url:”http://116.117.157.170:8085/iserver/services/map-eeds10m/wms111/eeds”,
params: {‘FORMAT’: ‘image/png’,’VERSION’: ‘1.1.1’,LAYERS: ‘eeds’,STYLES: ”},
serverType: ‘geoserver’
})
})
]
})
],
view : new ol.View({
center : [109.797986,39.628674],
projection : ‘EPSG:4326’,
minZoom:4,
maxZoom:16,
zoom : 8
})
});
var layerSwitcher = new ol.control.LayerSwitcher({
tipLabel: ‘Légende’ // Optional label for button
});
map.addControl(layerSwitcher);
源代码 demo下载即可运行
转载自:https://blog.csdn.net/u012374381/article/details/77827163



