openlayers3中,在地图上添加静态边界线
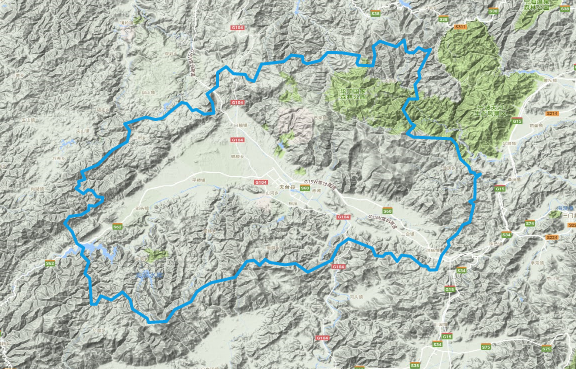
我们的底图经常是在网络上下载的,各区域并没有的明显分界,因此与一个市县相关的地图,我们需要将区域边界线加入到底图中显示。如下图的效果:

1.获取区域边界的经纬度,保存为地理数据传输格式GeoJSON
GeoJSON就是JSON格式,只不过是针对Geometry的JSON,遵循JSON的语法和格式,其解析方式和JSON完全相同。GeoJSON是一种针对地理数据编码的数据传输格式,支持Point、LineString、Polygon、MultiPoint和 MultiPolygon。多个地理要素用GeometryCollection表示,有多余的属性,使用Feature对象表示,一组Feature用 FeatureCollection表示。以下代码就是一个Point类型的地理要素,包含name属性。
我们需要获取到区域的各边界点的经纬度,然后保存为如下格式:
{
"type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [[120,30],[120,31],[121,31],[121,30]]
},
"properties": {
"name": "test"
}
}2.在地图中加载这个JSON线要素
var areaLineLayer = new ol.layer.Vector({
title: "区域线图层",
source: new ol.source.Vector({
url: 'file/tiantai.json',
format: new ol.format.GeoJSON()
}),
style: areaLineStyle
})
var listenerKey = areaLineLayer.getSource().on('change', function () {
if (areaLineLayer.getSource().getState() === 'ready') { // 判定是否加载完成
areaLineLayer.getSource().unByKey(listenerKey); // 注销监听器
}
});
map.addLayer(areaLineLayer);
function areaLineStyle(feature) {
var style = new ol.style.Style({
stroke: new ol.style.Stroke({
width: 3,
color: '#0f9ce2'
})
})
return style;
}3.选择feature时,过滤掉这个图层
初始化”选择”的时候,过滤掉区域线图层,使其不能再被选中。
var select = new ol.interaction.Select({
style: selectStyleFunction,
filter: function (feature, layer) {
return layer != areaLineLayer;
}
});
map.addInteraction(select);4.鼠标在地图上移动时更改鼠标形状,过滤掉这个图层
在选择交互之前时,我们往往设置了当鼠标在地图上平移时,如果地图上有要素,则鼠标形状更改为小手pointer,原先的代码为:
map.on('pointermove', function (evt) {
map.getTargetElement().style.cursor =
map.hasFeatureAtPixel(evt.pixel) ? 'pointer' : '';
});此时,也要过滤掉区域线这个图层,主要用到的是map的hasFeatureAtPixel中的filter参数,在filter函数中过滤掉区域线图层,代码如下:
map.on('pointermove', function (evt) {
map.getTargetElement().style.cursor =
map.hasFeatureAtPixel(evt.pixel,function(layer){return layer != areaLineLayer;}) ? 'pointer' : '';
});
通过上面的几步,基本实现了添加静态的区域线,其实本文主要内容是第3、4点,当时自己因为不知道filter(过滤)的语法,在这两步中花费了一些脑筋,这里希望给和我一样的学习者提供一些参考。有不对的,欢迎指正!
转载自:https://blog.csdn.net/u014529917/article/details/52522823


