OpenLayers-第一个程序
整理自:http://www.cnblogs.com/marsprj/archive/2013/02/18/2915443.html
OpenLayers是一个javascript编写的开源WebGIS客户端软件,后端可连接标准的OGC WMS/WFS/WCS的WebGIS服务以及Google Map,Microsoft Virtual Earth等空间数据。 OpenLayers具有丰富的功能,可用来开发WebGIS客户端应用程序,目前的稳定版本是2.12。
下面利用在GeoServer发布WMS/WFS服务中发布的WMS服务,来实现一个简单的加载和现实WMS服务数据的OpenLayers程序。
1.下载OpenLayers
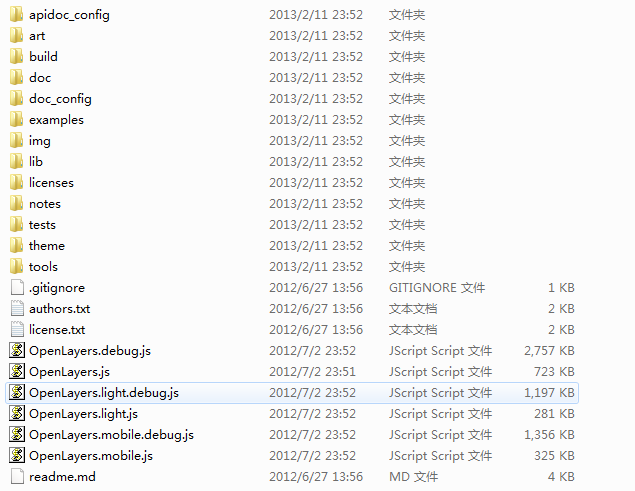
OpenLayers可以在http://www.openlayers.org/download/OpenLayers-2.12.zip处下载。解压后放到tomcat的webapps目录下,OpenLayers的目录结构为 
2. 创建map-wms.html文件,并存在tomcat下的OpenLayers目录下
3. 添加OpenLayers库的js引用
1 <script src="./OpenLayers/lib/OpenLayers.js"></script>
4. 添加OpenLayers的css引用
1 <link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
2 <link rel="stylesheet" href="./css/style.css" type="text/css" />
5.定义wms参数
1 <script type="text/javascript">
2 //定义wms url地址
3 var wms_url = "http://127.0.0.1:8080/geoserver/world/wms?";
4 //定义wms图层
5 var wms_layer = "world:country,world:cities";
6 //定义wms map图片格式
7 var wms_format = 'image/png';
8 </script>
6. 定义html初始化函数,在这个函数中加载wms layer并显示
1 <script type="text/javascript">
2 //定义OpenLayers map对象
3 var map = null;
4 function init()
5 {
6 //创建map对象,
7 map = new OpenLayers.Map("map");
8 //创建WMS layer对象
9 var layer = new OpenLayers.Layer.WMS("WMS Country", wms_url,
10 {
11 layers: wms_layer,
12 format: wms_format,
13 singleTile: true
14 });
15 // 添加图层
16 map.addLayer(layer);
17 // 放大到全屏
18 map.zoomToMaxExtent();
19 }
20 </script>
7. 设置html onload函数为init()
1 <body onload="init()">
2 …
3 </body>
8.定义OpenLayers的map容器
1 <body onload="init()">
2 <div id="map" class="smallmap"></div>
3 </body>
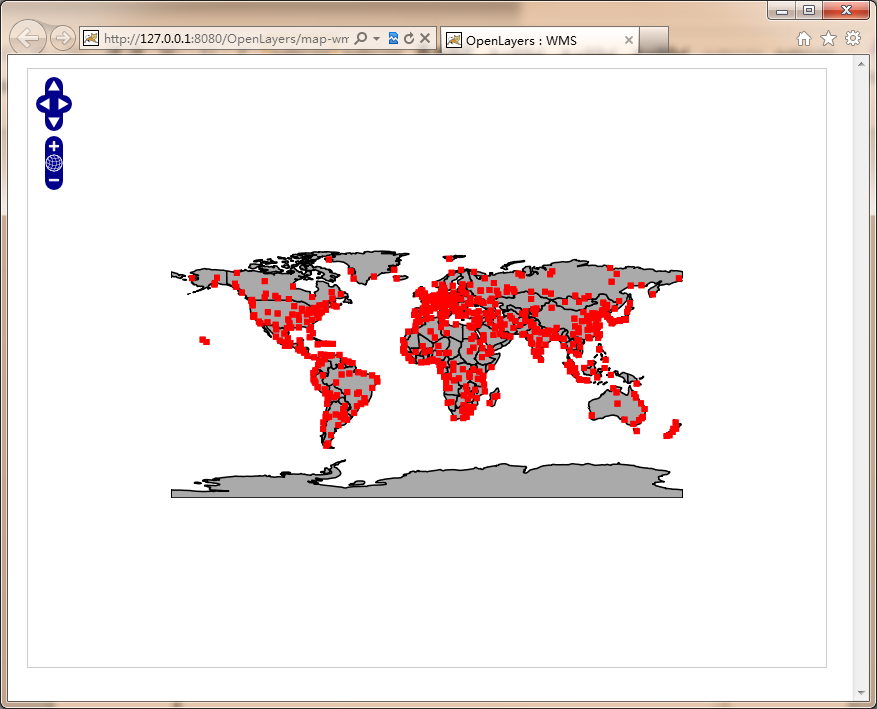
9. 在浏览器中键入http://127.0.0.1:8080/OpenLayers/map-wms.html,显示OpenLayer界面

完整的代码如下
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
2 <HTML>
3 <HEAD>
4 <TITLE> OpenLayers : WMS </TITLE>
5
6 <link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
7 <link rel="stylesheet" href="./css/style.css" type="text/css" />
8
9 <script src="./lib/OpenLayers.js"></script>
10
11 <script type="text/javascript">
12
13 //定义OpenLayers map对象
14 var map = null;
15
16 //定义wms url地址
17 var wms_url = "http://127.0.0.1:8080/geoserver/world/wms?";
18 //定义wms图层
19 var wms_layer = "world:country,world:cities";
20 //定义wms map图片格式
21 var wms_format = 'image/png';
22
23 function init()
24 {
25 //创建map对象,
26 map = new OpenLayers.Map("map");
27 //创建WMS layer对象
28 var layer = new OpenLayers.Layer.WMS("WMS Country", wms_url,
29 {
30 layers: wms_layer,
31 format: wms_format,
32 singleTile: true
33 });
34 // 添加图层
35 map.addLayer(layer);
36 // 放大到全屏
37 map.zoomToMaxExtent();
38 }
39
40 </script>
41
42 </HEAD>
43
44 <body onload="init()">
45 <div id="map" class="smallmap"></div>
46 </body>
47 </HTML>
转载自:https://blog.csdn.net/xiaohan2826/article/details/49510193