Openlayers之初始化地图
1、使用VS新建一个Web空白网站,然后将Openlayers3的开发库和样式文件复制到网站的根目录下;

2、新建一个HTML文档,并引入ol.js和ol.css;
3、在body标签中新建一个div作为地图加载的容器,然后设置其id为“map”;
4、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>加载并显示OSM地图</title>
<link href="../css/ol.css" rel="stylesheet" />
<script src="../lib/ol/ol.js"></script>
<script type="text/javascript">
window.onload = function () {
//实例化map对象并加载地图
//使用Openlayers初始化一幅地图时,target、layers和view不可少
var map = new ol.Map({
//地图容器div的id
target: 'map',
//在地图容器中加载的图层
layers: [
//加载瓦片数据
new ol.layer.Tile({
//瓦片的数据源
source: new ol.source.OSM()
})
],
//地图视图设置
view: new ol.View({
//地图中心点
center: [0, 0],
//地图初始显示级别
zoom: 2
})
});
}
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
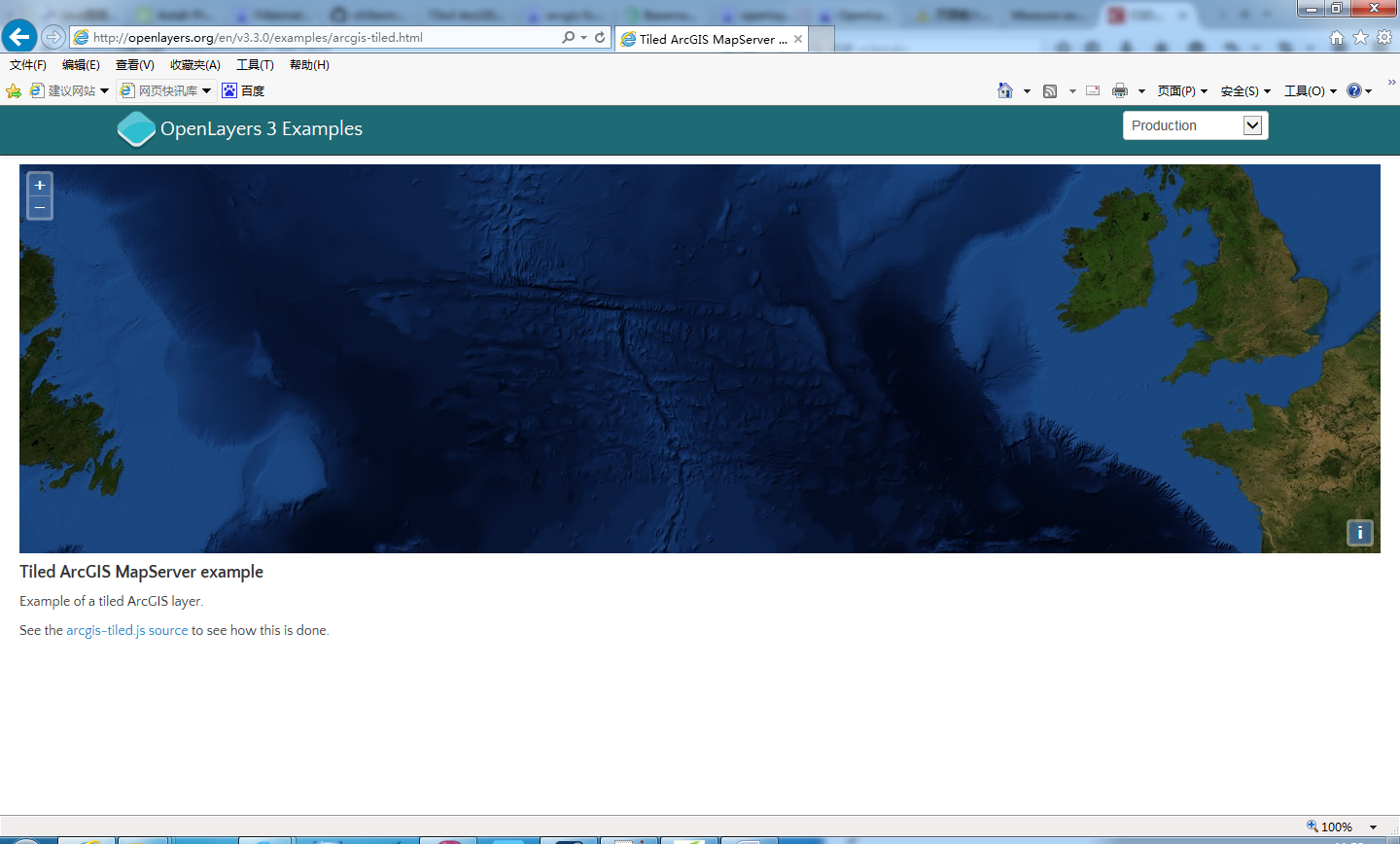
5、运行结果

转载自:https://blog.csdn.net/SmileCoffin/article/details/54632189