OpenLayers3基础教程——OL3基本概念
个人分类: ● 综合开发● 3S技术——【GIS二次开发】
所属专栏: GIS加油站 Openlayers3专栏
版权声明:本文为LZUGIS原创文章,未经允许不得转载。 https://blog.csdn.net/GISShiXiSheng/article/details/46756275
从本节开始,我会陆陆续续的更新有关OL3的相关文章——OpenLayers3基础教程,欢迎大家关注我的博客,同时也希望我的博客能够给大家带来一点帮助。
概述:
OpenLayers 3对OpenLayers网络地图库进行了根本的重新设计。版本2虽然被广泛使用,但从JavaScript开发的早期发展阶段开始,已日益现实出它的落后。 OL3已运用现代的设计模式从底层重写。OpenLayers 3同时设计了一些主要的新功能,如显示三维地图,或使用WebGL快速显示大型矢量数据集,这些功能将在以后的版本中加入。
基本概念:

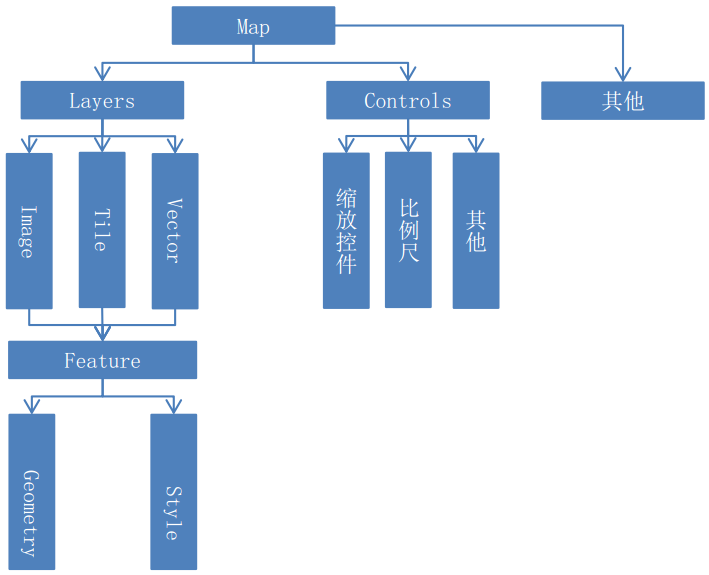
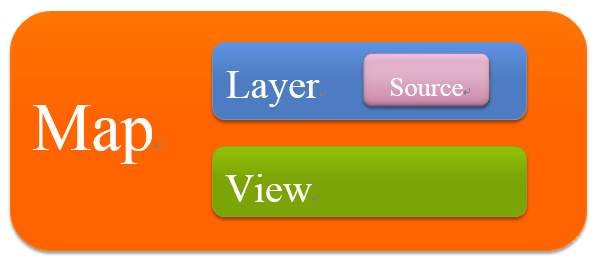
OL3结构图
1、Map
OpenLayers 3的核心部件是Map(ol.Map)。它被呈现到对象target容器(例如,包含在地图的网页上的div元素)。所有地图的属性可以在构造时进行配置,或者通过使用setter方法,如setTarget()。

-
<div id="map" style="width: 100%, height: 400px"></div> -
<script> -
var map = new ol.Map({target: 'map'}); -
</script>
2、View
ol. View负责地图的中心点,放大,投影之类的设置。
一个ol.View实例包含投影projection,该投影决定中心center 的坐标系以及分辨率的单位,如果没有指定(如下面的代码段),默认的投影是球墨卡托(EPSG:3857),以米为地图单位。
放大zoom 选项是一种方便的方式来指定地图的分辨率,可用的缩放级别由maxZoom (默认值为28)、zoomFactor (默认值为2)、maxResolution (默认由投影在256×256像素瓦片的有效成都来计算) 决定。起始于缩放级别0,以每像素maxResolution 的单位为分辨率,后续的缩放级别是通过zoomFactor区分之前的缩放级别的分辨率来计算的,直到缩放级别达到maxZoom 。
-
map.setView(new ol.View({ -
center: [0, 0], -
zoom: 2 -
}));
3、Source
OpenLayers 3使用ol.source.Source子类获取远程数据图层,包含免费的和商业的地图瓦片服务,如OpenStreetMap、Bing、OGC资源(WMS或WMTS)、矢量数据(GeoJSON格式、KML格式…)等。
var osmSource = new ol.source.OSM();
4、Layer
一个图层是资源中数据的可视化显示,OpenLayers 3包含三种基本图层类型:ol.layer.Tile、ol.layer.Image 和 ol.layer.Vector。
ol.layer.Tile 用于显示瓦片资源,这些瓦片提供了预渲染,并且由特定分别率的缩放级别组织的瓦片图片网格组成。
ol.layer.Image用于显示支持渲染服务的图片,这些图片可用于任意范围和分辨率。
ol.layer.Vector用于显示在客户端渲染的矢量数据。
-
var osmLayer = new ol.layer.Tile({source: osmSource}); -
map.addLayer(osmLayer);
总结:
上述片段可以合并成一个自包含视图和图层的地图配置:
-
<div id="map" style="width: 100%, height: 400px"></div> -
<script> -
new ol.Map({ -
layers: [ -
new ol.layer.Tile({source: new ol.source.OSM()}) -
], -
view: new ol.View({ -
center: [0, 0], -
zoom: 2 -
}), -
target: 'map' -
}); -
</script>
转载自:https://blog.csdn.net/jintingbo/article/details/82495371


