Openlayers之离线加载ArcGIS Server瓦片
1、之前介绍了使用TileArcGISRest和XYZ的方式加载ArcGIS Server瓦片的方式,这两种方式虽然方便,但有一个弊端就是过于依赖ArcGIS Server服务,如果ArcGIS Server的服务挂了,那么所有的瓦片都将无法成功加载,而且随着瓦片服务的增加,也会增加服务器资源的开销,降低性能,所以我们需要使用离线的方式来加载瓦片,与瓦片服务完全分离。在Openlayers中,给我们提供了ol.source.TileImage
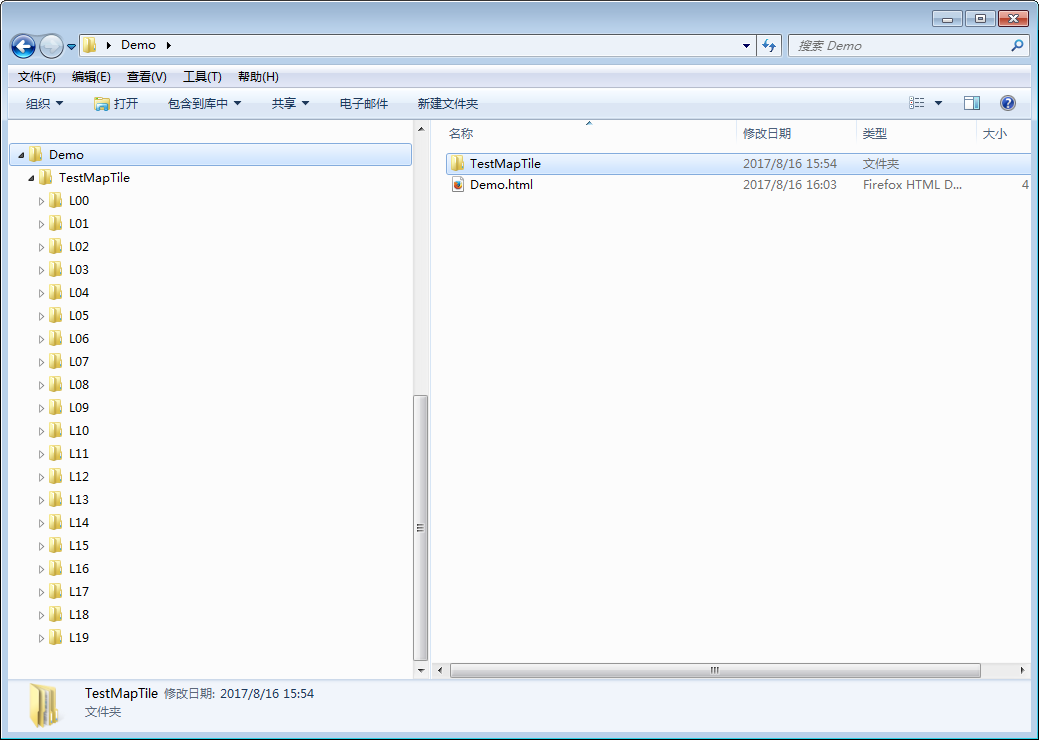
这样一个类来加载切好的瓦片,下面我们就来实现一下离线加载ArcGIS Server切好的瓦片,我的文件组织方式如下:

2、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.2.0/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.2.0/build/ol.js"></script>
<script type="text/javascript">
window.onload = function () {
// 投影
var projection = ol.proj.get('EPSG:4326');
// 坐标原点
var origin = [-400.0, 400];
// 分辨率
var resolutions = [
0.7031250000029744,
0.3515625000014872,
0.1757812499888463,
0.08789062499442316,
0.04394531250910888,
0.021972656242657134,
0.010986328121328567,
0.00549316407256159,
0.0027465820243834896,
0.0013732910240890498,
6.866455120445249E-4,
3.433227441249574E-4,
1.7166138395978374E-4,
8.583068008258684E-5,
4.291534004129342E-5,
2.145767002064671E-5,
9.658089455004757E-6,
5.364423453814192E-6,
2.682199829602067E-6,
1.3411118121060625E-6
];
// 瓦片网格
var tileGrid = new ol.tilegrid.TileGrid({
tileSize: 256,
origin: origin,
resolutions: resolutions
});
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM(),
}),
// 瓦片图层
new ol.layer.Tile({
// 瓦片图像数据源
source: new ol.source.TileImage({
projection: projection,
// 瓦片网格
tileGrid: tileGrid,
// 瓦片路径函数
tileUrlFunction: function (tileCoord, pixelRatio, proj) {
// 缩放级别
var z = zeroPad(tileCoord[0], 2, 10);
// 瓦片行号
var x = zeroPad(tileCoord[1], 8, 16);
// 瓦片列号
var y = zeroPad(-tileCoord[2] - 1, 8, 16);
// 瓦片本地路径
return "TestMapTile/" + "L" + z + "/" + "R" + y + "/" + "C" + x + ".png";
}
}),
}),
],
view: new ol.View({
center: [113.226, 23.408],
// 分辨率
resolutions: resolutions,
// 地图当前缩放层级
resolution: 9.658089455004757E-6,
projection: projection,
})
});
// 进制转换并补齐Arcgis Server目录和名称前面的0
function zeroPad(num, len, radix) {
var str = num.toString(radix || 10);
while (str.length < len) {
str = "0" + str;
}
return str;
}
};
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
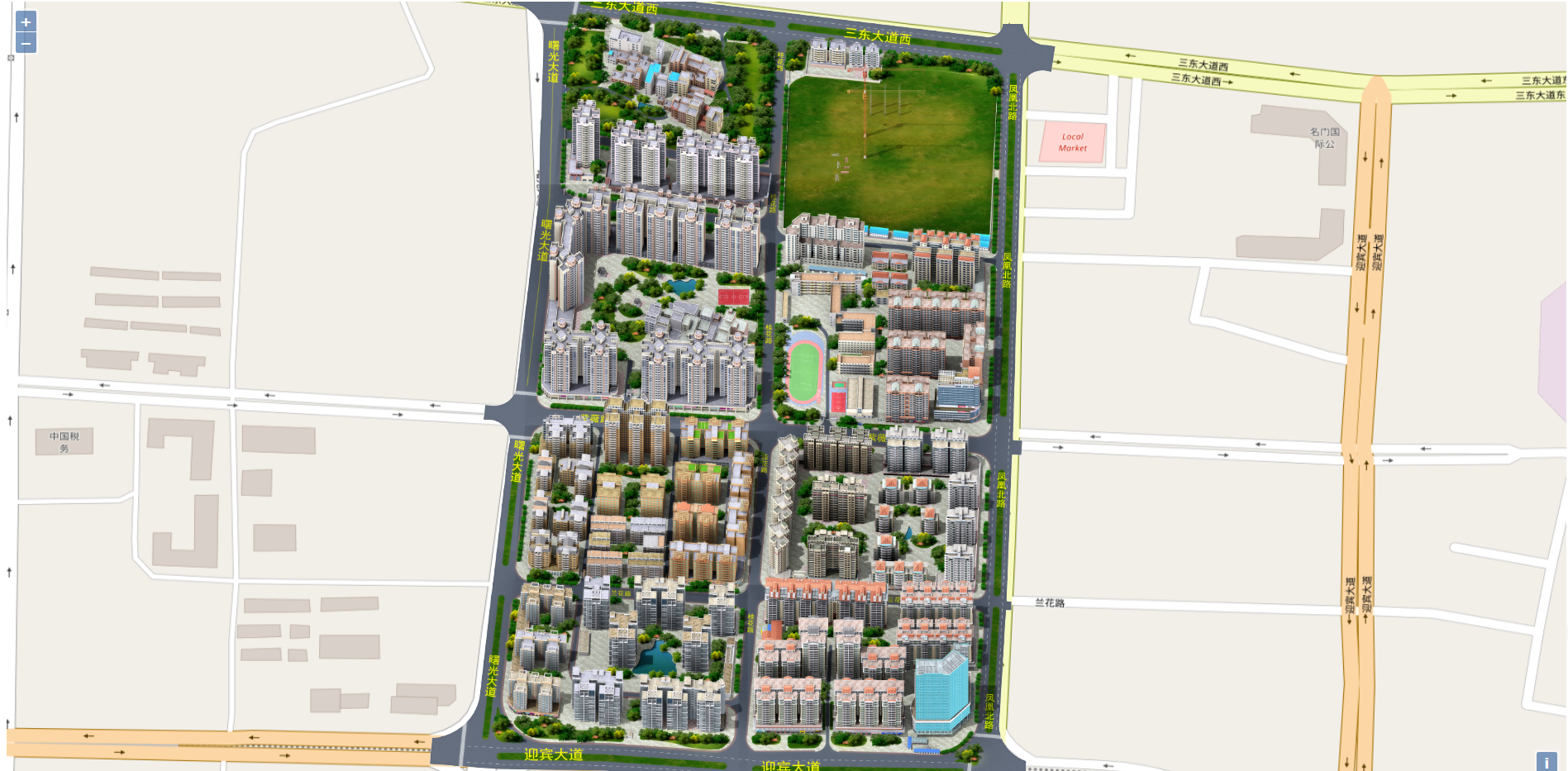
3、结果展示

转载自:https://blog.csdn.net/smilecoffin/article/details/77249167


