利用Openlayers2实现WFS服务GetFeature操作
GetFeaute操作
getFeature可以返回数据源中的要素的属性信息和坐标信息,支持条件过滤,是一种常见的从后台地图数据库中获取地理数据的手段。
OpenLayers2可以轻松实现该操作,例如:从geoserver地图服务器上获取省会城市的点位,加载到地图上。示例如下:
var map = new OpenLayers.Map("map");
//getFeature数据请求
function getFeature(){
var request = OpenLayers.Request.POST({
url: "http://localhost:8080/geoserver/chinaNS/wfs",
method: "POST",
contentType: 'text/plain;charset=UTF-8',
params:{
"service": "wfs",
"version": "1.0.0",
"request": "GetFeature",
"typeName": "chinaNS:shenghui" //请求的图层:省会
},
callback: showFeatures
});
}
function initMap(){
var baseLayer = new OpenLayers.Layer.WMS(
"basic",
"http://localhost:8080/geoserver/chinaNS/wms",
{
layers: "chinaNS:shengjie"
},
//以中国省界为底图
{isBaseLayer:true}
);
map.addLayer(baseLayer);
map.setCenter(new OpenLayers.LonLat(108, 34), 4);
}
//定义getFeature操作的回调函数
window.showFeatures=function(response){
var vectorLayer = new OpenLayers.Layer.Vector('wfs');
//因为请求没有指定返回数据源,默认返回的是GML格式
var gml = new OpenLayers.Format.GML();
vectorLayer.addFeatures(gml.read(response.responseText));
map.addLayer(vectorLayer);
}
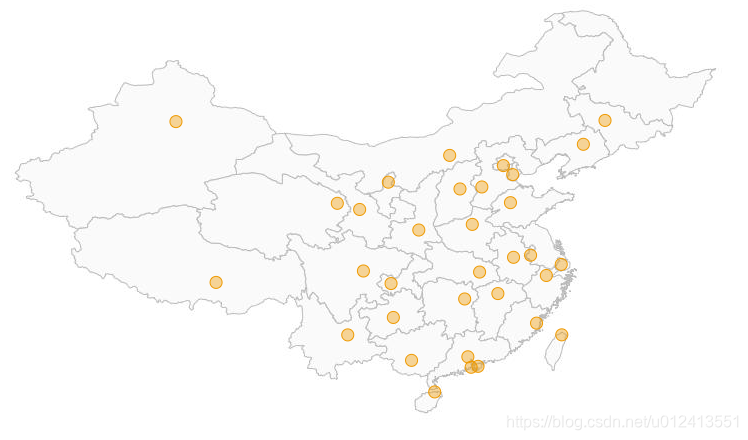
结果如下

转载自:https://blog.csdn.net/u012413551/article/details/84193255




