openlayers地图基本框架与天地图加载
目录
一、引言
换工作中间耽误了好长时间没有更过blog了,现在终于有时间搞开源webgis了,先从openlayer下手,后面打算在研究geoserver、postgis、geotool等技术和OGC中WMS、WFS、WCS等标准。openlayers地图基本框架与天地图加载
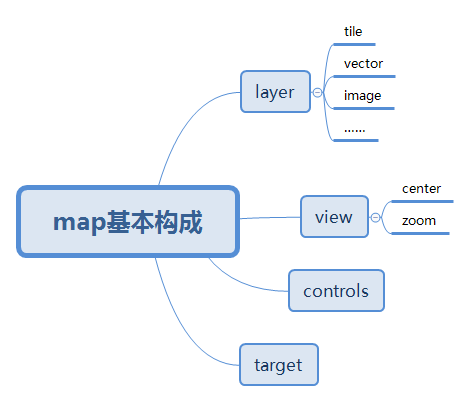
二、openlayer中map基本框架

首先map包括以上的属性:
layer是最主要的,它决定了是加载的是什么类型的图层,是矢量的栅格的还是图片;
view是视图,决定了坐标系,当前视图的范围,这也是为什么叫view的原因;
controls是控件,跟arcgis中的控件类似,比例尺、鹰眼、缩放等;
target是与dom中哪个元素相关联去显示地图;
三、加载天地图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/echarts.min.js"></script>
<script src="js/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="js/ol.css">
<script src="js/ol-debug.js"></script>
</head>
<body>
<div id="map" style="width: 100%"></div>
<script>
//view
var view=new ol.View({
// 设置成都为地图中心
center: ol.proj.transform([110,39],"EPSG:4326","EPSG:3857"),
zoom: 4
});
//var osm=new ol.layer.Tile({source: new ol.source.OSM()});
// map
var map = new ol.Map({
layers: [
getTdtLayer("vec_w"),
getTdtLayer("cva_w"),
],
view:view,
target: 'map'
});
function getTdtLayer(lyr) {
var urls=[];
for(var i=0;i<8;i++)
{
urls.push( "http://t"+i+".tianditu.com/DataServer?T=" + lyr + "&X={x}&Y={y}&L={z}")
}
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
urls:urls
})
});
return layer;
}
</script>
</body>
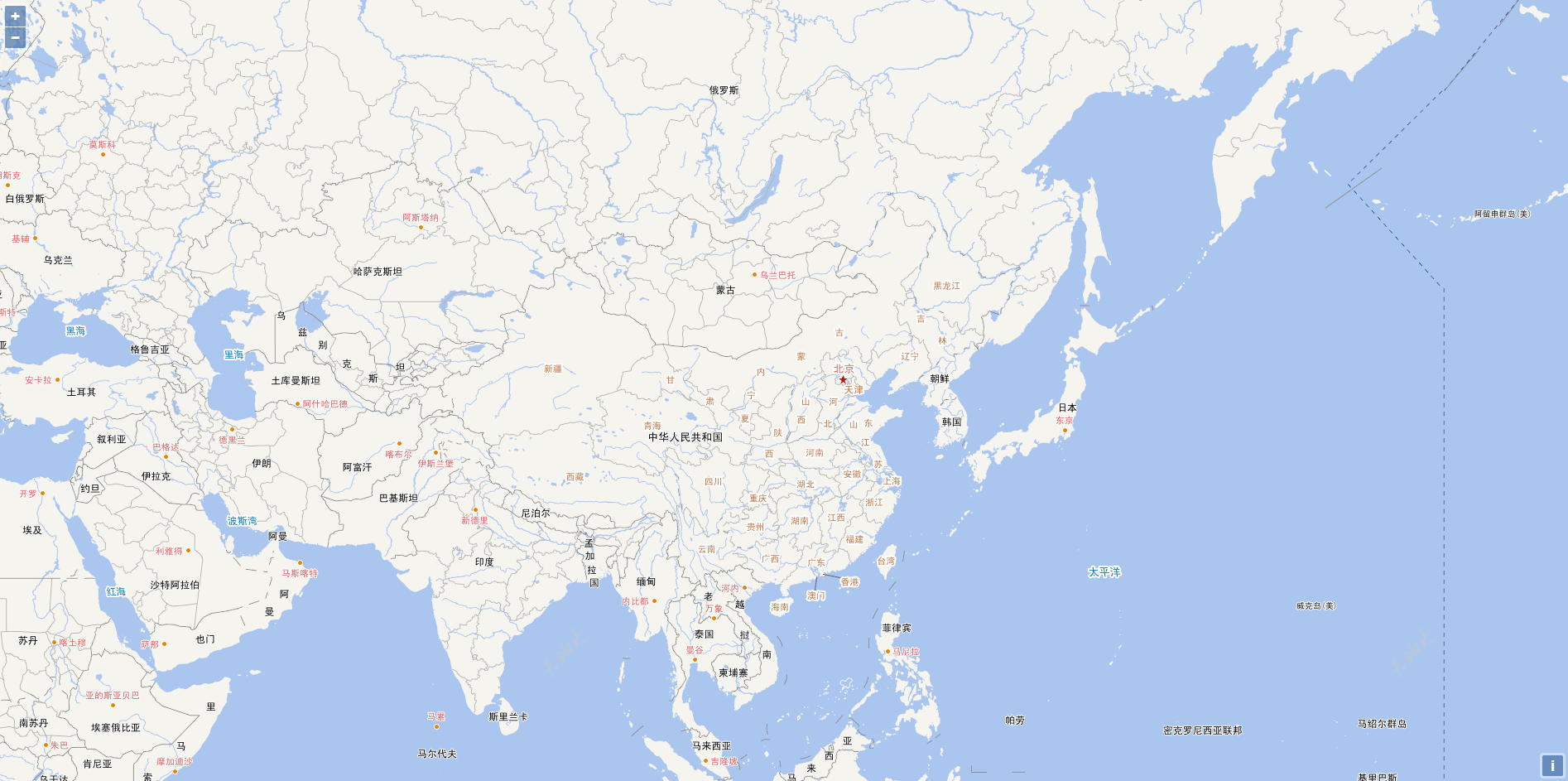
</html>这个例子主要是添加天地图web墨卡托的底图和标注切片两个图层,当然也可以把oms图层的注释去掉将osm图层添加到layers中。地图用的全部是网络地图,js正确导入后可以直接运行。

tip:openlayer默认的坐标系是3857,web墨卡托投影坐标系,所以在view中设置的是经纬度,要从4326转换到3857坐标系,不然的话view会在非洲那边==
四、总结
- openlayer中map基本框架
- openlayer加载天地图
转载自:https://blog.csdn.net/xcymorningsun/article/details/82382796



