openlayers3 pointermove onmousemove 显示feature信息
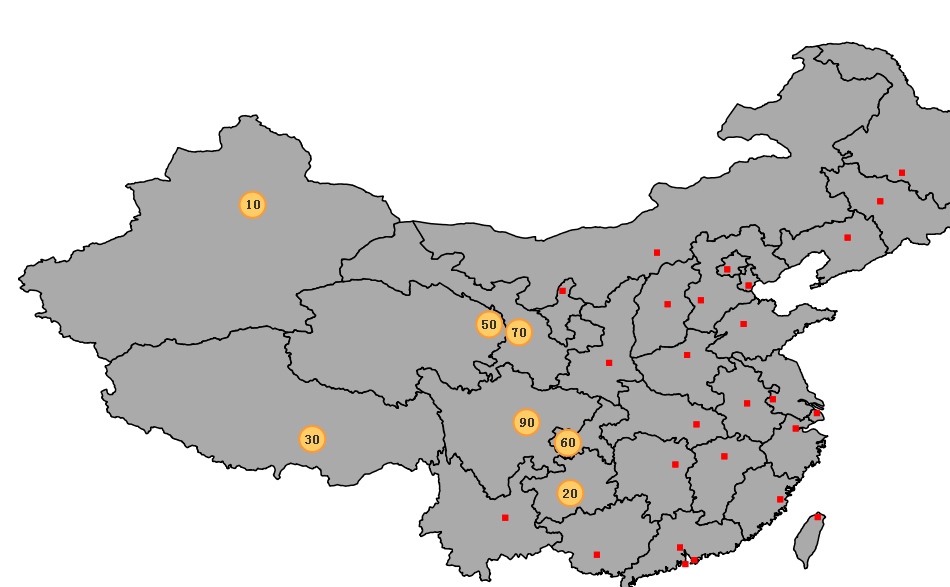
由于过渡到openlayers3 4版本后,整体结构接口有些变化,导致很多原来用过的功能使用方式发生了改变。比如:鼠标移动到图层上,获取feature属性,弹出信息。
官网例子地址:vector-layer pointmove
根据例子实际项目应用:
1.添加需要查询的vector图层,
var vectorLayer = new ol.layer.Vector({
source: new ol.source.Vector({
url: 'https://openlayers.org/en/v4.2.0/examples/data/geojson/countries.geojson',
format: new ol.format.GeoJSON()
})
});2.map绑定鼠标移动事件,查询
map.on('pointermove', function(evt) {
if (evt.dragging) {
return;
}
displayFeatureInfo(evt);
});3.通过pupup展示feature属性信息(注:popup实例点击打开链接http://openlayers.org/en/latest/examples/popup.html)
var displayFeatureInfo = function (evt) {
var pixel = map.getEventPixel(evt.originalEvent);
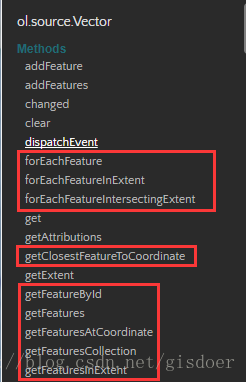
var feature = map.forEachFeatureAtPixel(pixel, function (feature) { return feature; });//查询方式有很多  if (feature) {
content.innerHTML = feature.getId() + ': ' + feature.get('name');
overlay.setPosition(evt.coordinate)
} else {
content.innerHTML = ' ';
overlay.setPostion(undefined)
}
};
if (feature) {
content.innerHTML = feature.getId() + ': ' + feature.get('name');
overlay.setPosition(evt.coordinate)
} else {
content.innerHTML = ' ';
overlay.setPostion(undefined)
}
};