vue+mapbox学习(一)–项目初始化
快速搭建项目
在配置好node和vue cli环境后,利用vue cli快速搭建一个项目。我通过git bash输入vue cli 3的命令,进行创建:
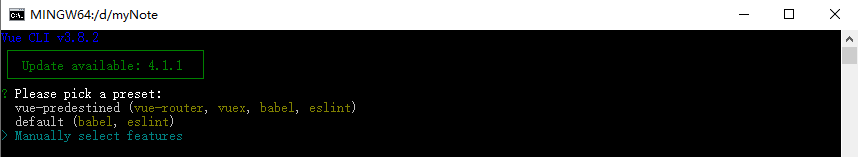
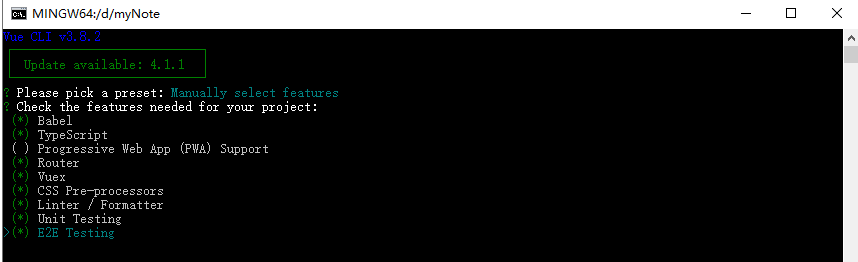
然后手动选择:
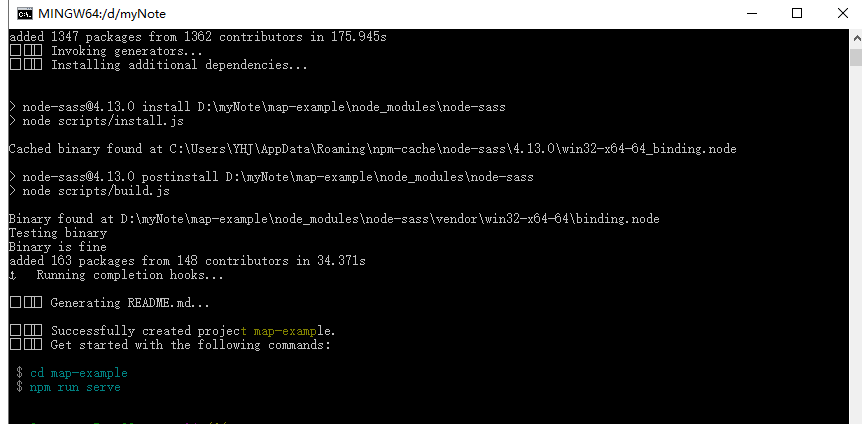
这样搭建的项目可以支持Typescript(PS:在选择Babel、vuex等支持时,请用“空格”进行操作,“回车”表示选择完成)。当出现下列内容时,项目算是初步搭建完成,可通过所提示的两条命令语句,在控制台进行测试:
利用vs code打开项目,简单调整一下目录结构:
首先配置下路由:
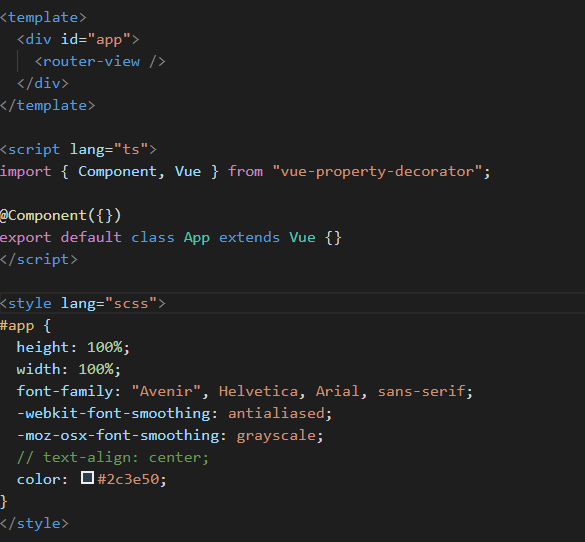
然后再配置App.vue文件,使得Map.vue可以流入:
其次还需要调整下public文件夹下的html,因为其样式会影响到后续地图容器,暂时设置其宽高为100%:
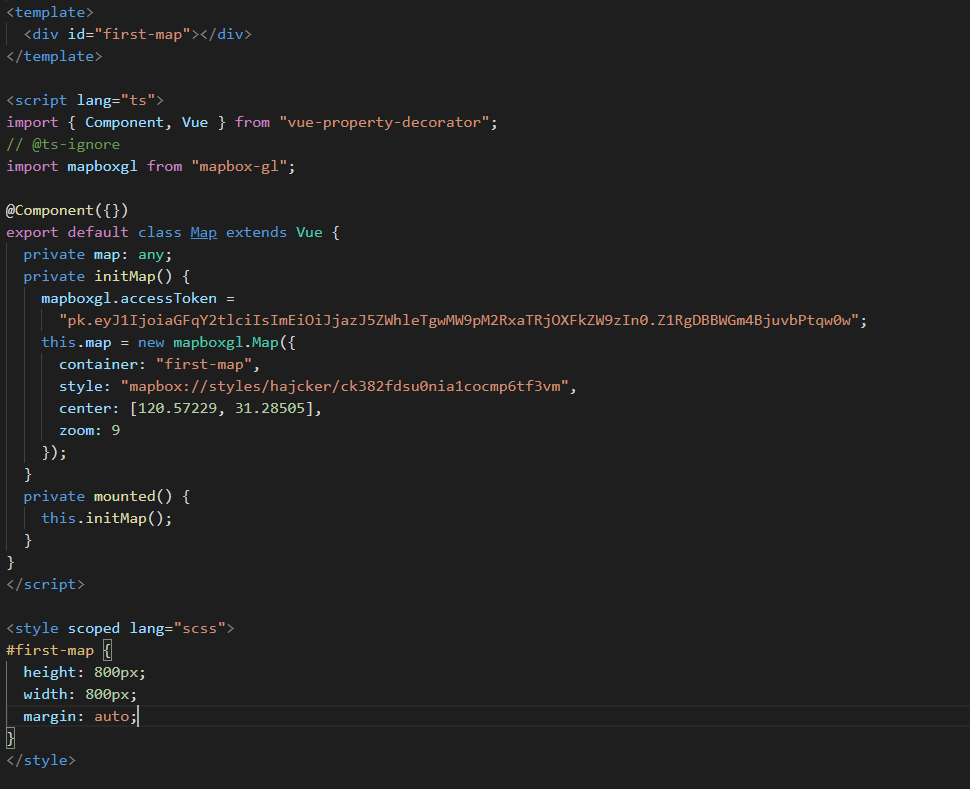
我的目录风格可能有些突兀…暂时删掉了components、assets、views文件夹,新建了一个view文件夹,并在其中新建了一个Map.vue文件。首先通过: npm i mapbox-gl 安装mapbox的插件,然后再Map.vue中进行引入:
在template中放置一个带id的地图容器,并将script的lang设置为ts使得ts语法能够生效;分别导入vue的component、vue,mapbox-gl(注:导入某系js插件库需要写ts声明文件,暂时省略,因其影响不大所以用注释忽略报错);
声明一个any类型的map变量,并在initMap()方法中对其进行操作。mapbox在使用时需要一个token,可以通过在官网注册生成,也可使用官网提供的公共token。
最后在vue的生命周期函数mounte()中调用initMap()方法即可: