vue+leaflet实现热力图
目录
功能说明
vue+leaflet实现热力图
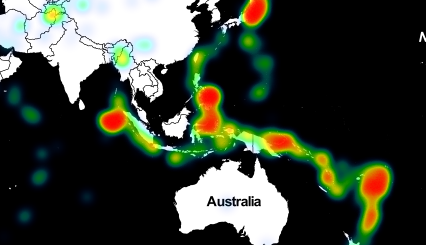
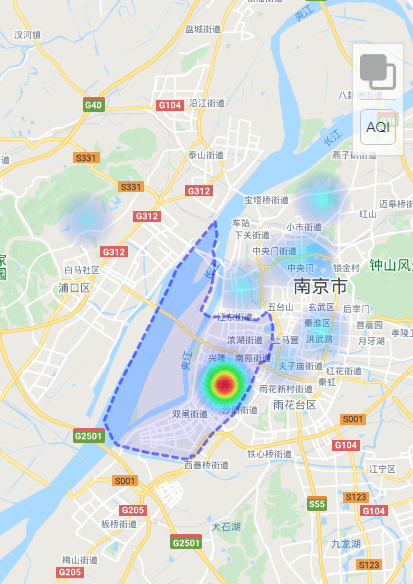
功能截图

实现方式
leaflet-heatmap插件
功能实现
安装插件
npm install heatmap.js引入插件
import HeatmapOverlay from 'heatmap.js/plugins/leaflet-heatmap'初始化热力图层
let cfg = {//热力图层配置
"radius": 0.015,////热力点的半径,根据效果自行调整
"blur": 0.95,//系数越高,渐变越平滑,默认是0.85,
"maxOpacity": 0.8, //设置最大的不透明度
"scaleRadius": true,//设置热力点是否平滑过渡
"useLocalExtrema": true, //使用局部极值
latField: 'lat', //纬度
lngField: 'lng', //经度
valueField: 'count', //热力点的值
"gradient": {//热力图色带
"0.99": "rgba(255,0,0,1)",
"0.9": "rgba(255,255,0,1)",
"0.8": "rgba(0,255,0,1)",
"0.5": "rgba(0,255,255,1)",
"0": "rgba(0,0,255,1)"
}
};
let heatmapLayer = new HeatmapOverlay(cfg);//初始化热力图层
设置热力图数据
let heatData= { data: [], max: 0 };//max 热力点最大值
//数据解析示例
data.forEach(i => {
heatData.data.push({ lat: i.lat, lng: i.lng, count: i.count })
if (i.count > heatData.max) {
heatData.max = i.count
}
})
heatmapLayer.setData(heatData);//设置数据
heatmapLayer.addTo(map);//添加到地图上