leaflet加载ArcGISServer dynamicMapLayer地图服务,并实现子图层控制
目录
功能说明
- 加载 dynamicMapLayer 图层
- 读取服务中图层结构,构建图层树
- 实现子图层显示隐藏控制
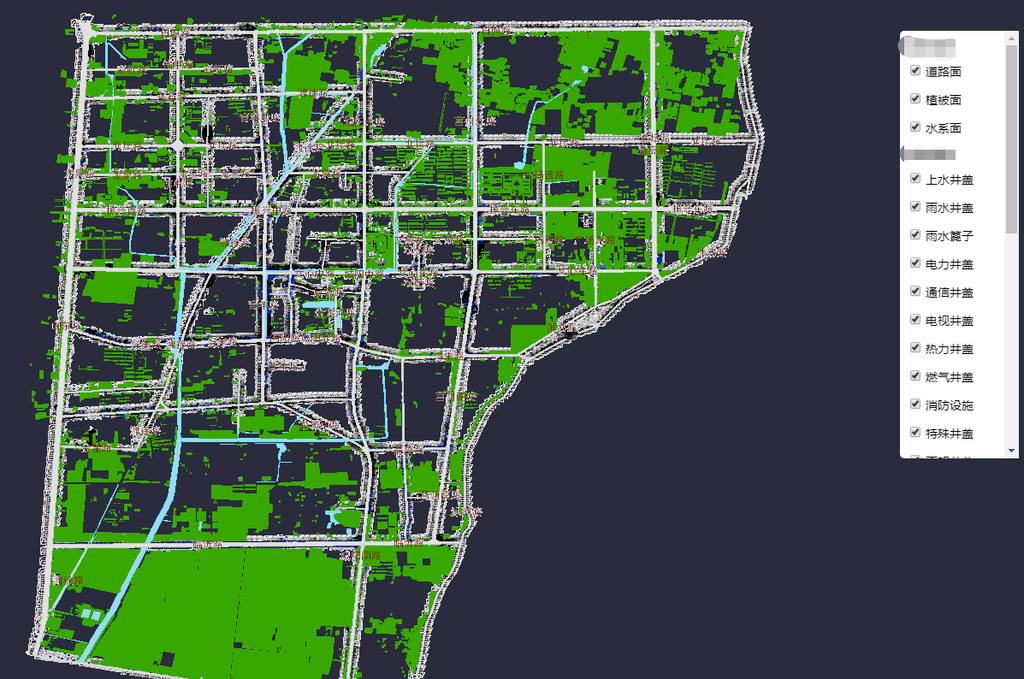
效果图

实现代码
引入esri-leaflet,加载dynamicLayer。
参考官网示例http://esri.github.io/esri-leaflet/examples/simple-dynamic-map-layer.html
<html>
<head>
<meta charset=utf-8 />
<title>Simple DynamicMapLayer</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<!-- Load Leaflet from CDN -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css"
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js"
integrity="sha512-GffPMF3RvMeYyc1LWMHtK8EbPv0iNZ8/oTtHPx9/cc2ILxQ+u905qIwdpULaqDkyBKgOaB57QTMg7ztg8Jm2Og=="
crossorigin=""></script>
<!-- Load Esri Leaflet from CDN -->
<script src="https://unpkg.com/esri-leaflet@2.3.0/dist/esri-leaflet.js"
integrity="sha512-1tScwpjXwwnm6tTva0l0/ZgM3rYNbdyMj5q6RSQMbNX6EUMhYDE3pMRGZaT41zHEvLoWEK7qFEJmZDOoDMU7/Q=="
crossorigin=""></script>
<style>
body { margin:0; padding:0; }
#map { position: absolute; top:0; bottom:0; right:0; left:0; }
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([37.71, -99.88], 4);
L.esri.basemapLayer('Gray').addTo(map);
L.esri.dynamicMapLayer({
url: 'https://services.arcgisonline.com/arcgis/rest/services/Specialty/Soil_Survey_Map/MapServer',
opacity: 0.7
}).addTo(map);
</script>
</body>
</html>加载图层结构,实现子图层控制
DIV
<ul class='layer-control'>
</ul>
<div id="map" style="background-color: #2a2b3c;">样式
html,
body,
#map {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
.layer-control {
position: absolute;
right: 10px;
top: 30px;
/* width: 100px; */
/* height: 120px; */
box-sizing: border-box;
background-color: white;
color: black;
padding: 8px;
border-radius: 5px;
z-index: 100;
font-size: 14px;
cursor: auto;
z-index: 999;
max-height: 500px;
overflow-y: auto;
}
.layer-control span {
font-weight: 600;
}
.layer-control li {
list-style: none;
height: 25px;
line-height: 25px;
margin: 8px auto;
width: 100%;
text-align: center;
text-align: left;
}
.layer-control li input {
cursor: pointer;
margin-right: 5px;
}获取图层结构,构建图层管理树,绑定图层控制事件
//es6写法,可以自己改为ajax请求
async function initLayerControl(url1,url2) {
//多个dynamicLayer地址,可以根据实际情况修改
var result1 = await fetch(url1 + '/layer?f=pjson', {}).then(res => {
return res.json();
});
var result2 = await fetch(url2 + '/layer?f=pjson', {}).then(res => {
return res.json();
});
//请求到子图层json结构
console.log(result1);
console.log(result2);
//解析,拼接为树
let ls = '<span>城市地形</span>';
if (result1.layers.length > 0) {
result1.layers.forEach(element => {
ls +=
`<li class='csdx'><input type='checkbox' checked='checked' name='${element.id}'>${element.name}</li>`;
});
}
ls += '<span>城市部件</span>';
if (result2.layers.length > 0) {
result2.layers.forEach(element => {
ls +=
`<li class='csbj'><input type='checkbox' checked='checked' name='${element.id}'>${element.name}</li>`;
});
}
//添加到页面中
document.querySelector('.layer-control').innerHTML += ls;
//绑定checkbox事件
document.querySelectorAll('.csdx input[type="checkbox"]').forEach(item => {
item.onchange = (e) => {
let curLayers = [];
document.querySelectorAll('.csdx input[type="checkbox"]:checked').forEach(
c => {
curLayers.push(Number.parseInt(c.name));
});
//根据勾选控制子图层显示隐藏
csdxdynamicMapLayer.setLayers(curLayers);
}
})
document.querySelectorAll('.csbj input[type="checkbox"]').forEach(item => {
item.onchange = (e) => {
let curLayers = [];
document.querySelectorAll('.csbj input[type="checkbox"]:checked').forEach(
c => {
curLayers.push(Number.parseInt(c.name));
});
csbjdynamicMapLayer.setLayers(curLayers);
}
})
}


I really like reading through a post that can make men and women think. Also thank you for allowing me to comment!