supermap leaflet (二) 运动点及轨迹
本篇文章用setInterval方法实现运动点及轨迹。
- 获取点位坐标组。
var cord = [];
for(var i = 0; i < 200; i++){
cord[i] = [Math.random() * 10, Math.random() * 100 - 20];
}
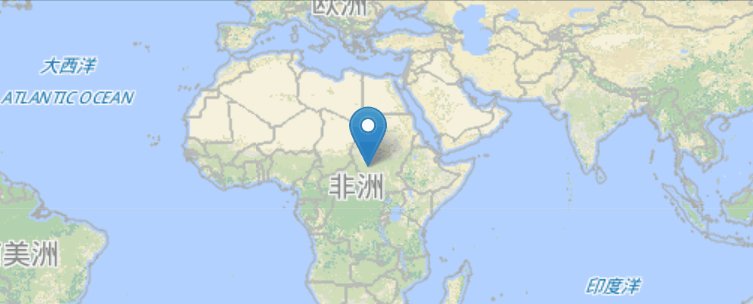
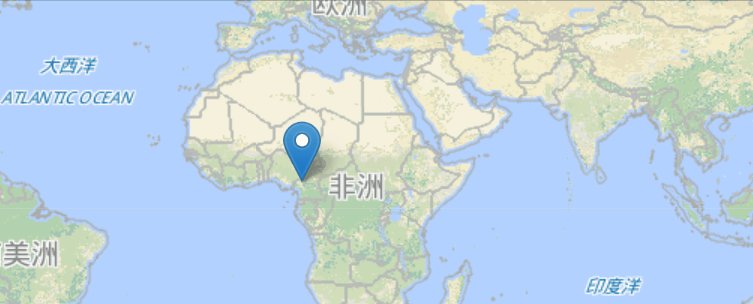
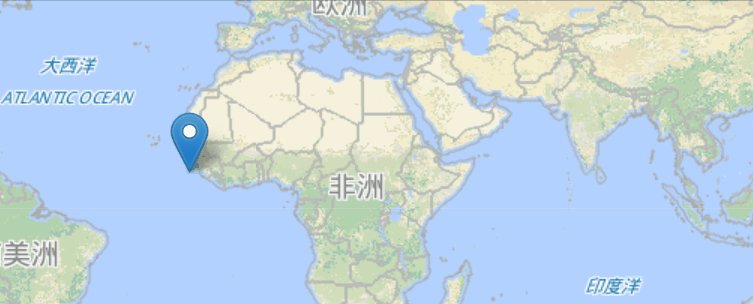
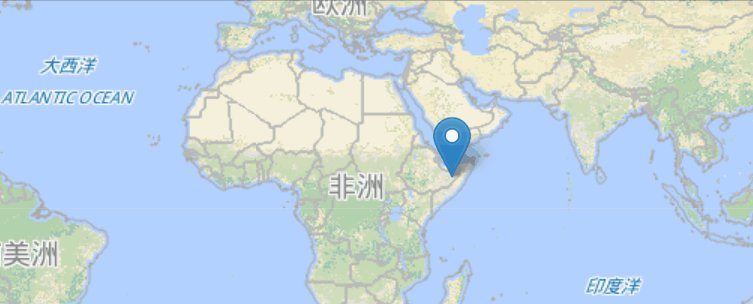
- 动态显示坐标点

//用setInterval动态显示
var count = 0;
var marker;
var interval = window.setInterval(showPoint,1000); //每一秒刷新一次
//动态显示标记点
function showPoint(){
if(count >= cord.length){ //显示完全部点位后不再进行循环
window.clearInterval(interval);
count = 0;
return;
}
if(marker != null){
marker.remove(); //移除上一个点
}
marker = L.marker(cord[count]); //本次要显示的标记点,若要自定义标记点的样式等属性,请参考leaflet官方文档
marker.addTo(map); //将标记点添加到地图
count++;
}
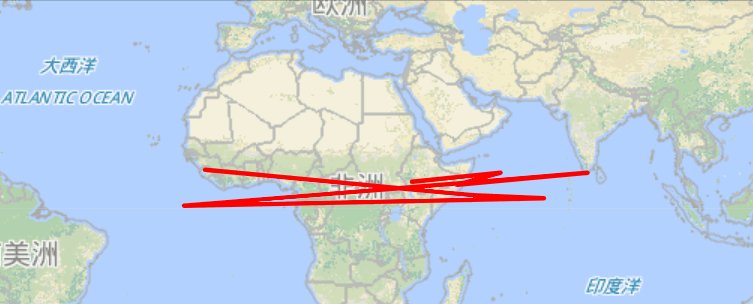
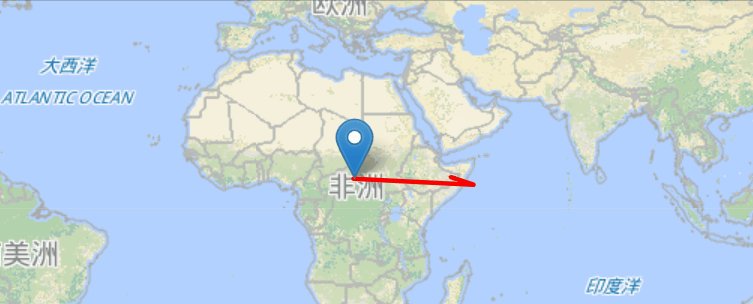
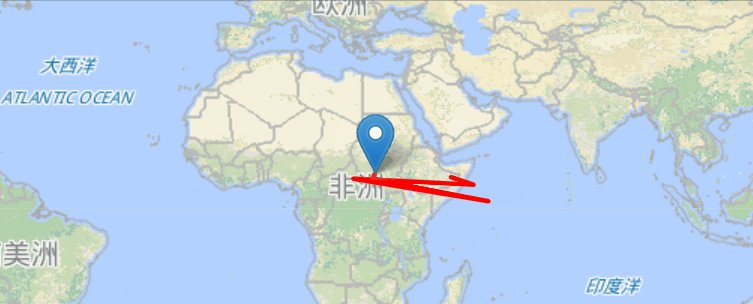
4.运动轨迹

//用setInterval动态显示
var count = 0;
var tractory;
var interval = window.setInterval(showTractory,1000); //每一秒刷新一次
//运功轨迹
function showTractory(){
if(count >= cord.length){ //显示完全部点位后不再进行循环
window.clearInterval(interval);
count = 0;
return;
}
if(tractory != null){
tractory.remove(); //移除上一次刷新时的轨迹,若不移除,本次刷新时也可只添加最后两个点之间的连线
}
var tractoryData = [];
for(var i = 0; i <= count; i++){ //获取轨迹坐标组
tractoryData[i] = cord[i];
}
tractory = L.polyline(tractoryData, {color: 'red'}); //本次要显示的轨迹,并设置颜色,其他属性可以参考leaflet的官方文档
tractory.addTo(map); //将轨迹添加到地图
count++;
}
5.运动点及轨迹同时显示完整代码(代码引用supermap官方实例《4326底图》)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div>
<!-- 引用leaflet.js -->
<script type="text/javascript" src="../../dist/leaflet/include-leaflet.js"></script>
<script type="text/javascript">
var host = window.isLocal ? window.server : "http://support.supermap.com.cn:8090";
var map, url = host + "/iserver/services/map-world/rest/maps/World";
map = L.map('map', {
crs: L.CRS.EPSG4326,
center: [0, 0],
maxZoom: 18,
zoom: 1
});
L.supermap.tiledMapLayer(url).addTo(map);
//获取随机点位坐标
var cord = [];
for(var i = 0; i < 200; i++){
cord[i] = [Math.random() * 10, Math.random() * 100 - 20];
}
//用setInterval动态显示
var count = 0;
var marker, tractory;
var interval = window.setInterval(function(){
showPoint();
showTractory();
count++;
},1000); //每一秒刷新一次
//动态显示标记点
function showPoint(){
if(count >= cord.length){ //显示完全部点位后不再进行循环
window.clearInterval(interval);
count = 0;
return;
}
if(marker != null){
marker.remove(); //移除上一个点
}
marker = L.marker(cord[count]); //本次要显示的标记点,若要自定义标记点的样式等属性,请参考leaflet官方文档
marker.addTo(map); //将标记点添加到地图
}
//运功轨迹
function showTractory(){
if(count >= cord.length){ //显示完全部点位后不再进行循环
window.clearInterval(interval);
count = 0;
return;
}
if(tractory != null){
tractory.remove(); //移除上一次刷新时的轨迹
}
var tractoryData = [];
for(var i = 0; i <= count; i++){ //获取轨迹坐标组
tractoryData[i] = cord[i];
}
tractory = L.polyline(tractoryData, {color: 'red'}); //本次要显示的轨迹,并设置颜色,其他属性可以参考leaflet的官方文档
tractory.addTo(map); //将轨迹添加到地图
}
</script>
</body>
</html>
转载自:https://blog.csdn.net/weixin_44156366/article/details/87938570