Echart使用属性
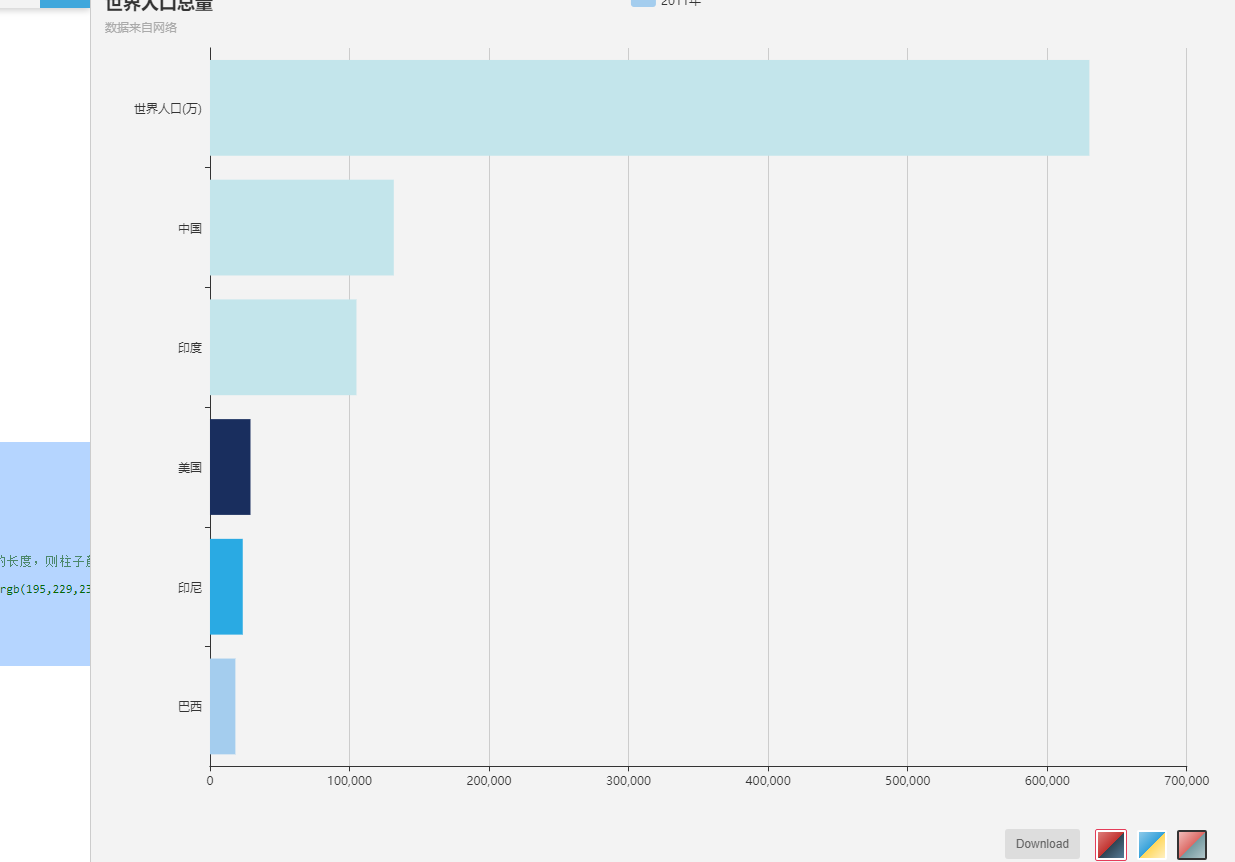
1、修改每个柱状图颜色
|
series: [ { name: ‘2011年’, type: ‘bar’, data: [18203, 23489, 29034, 104970, 131744, 630230], itemStyle: { //通常情况下: normal:{ //每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组 color: function (params){ var colorList = [‘rgb(164,205,238)’,’rgb(42,170,227)’,’rgb(25,46,94)’,’rgb(195,229,235)’]; return colorList[params.dataIndex]; } } }, } ] |

2、设置x轴和y轴的文字颜色和大小
代码红色部分,y轴的也是这样设置
|
xAxis: { type: ‘value’, boundaryGap: [0, 0.01], axisLabel :{ color:’#C8C8C8′, fontSize:’60%’ formatter:'{value} %’//给x轴坐标数据添加% } }, |
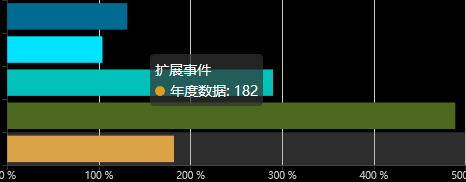
3、为每个柱状图的柱子设置不同颜色
|
series: [ { name: ‘年度数据’, type: ‘bar’, data: [20, 89, 90, 10, 31], itemStyle: { //通常情况下: normal:{ //每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环 使用该数组 color: function (params){ var colorList = [‘#E29B21′,’#4D691E’,’#01C1BA’,’#00E2FF’,’#006B92′]; return colorList[params.dataIndex]; } }, //color:’transparent’, //borderColor:[‘#E29B21′,’#4D691E’,’#01C1BA’,’#00E2FF’,’#006B92′], borderWidth:’1′ }, }
]
|

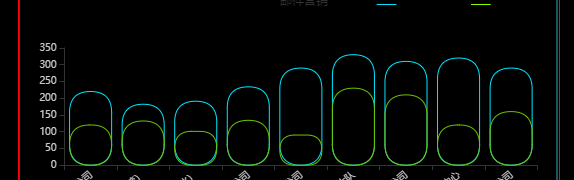
4、设置x轴堆叠图属性
|
series : [
{ name:’邮件营销’, type:’bar’, data:[220, 182, 191, 234, 290, 330, 310,320,290], itemStyle :{ color: ‘transparent’,//设置柱子中间的颜色为空 borderWidth:1,//设置柱子的边框宽度 borderType:”solid”, borderRadius:0, barBorderRadius:[30, 30, 30, 30],//设置柱子四个角的弧度 borderColor:’#00E6FF’, //设置柱子边框的颜色
},
}, { name:’联盟广告’, type:’bar’, barGap :’-100%’, data:[120, 132, 101, 134, 90, 230, 210,120,160], itemStyle :{ color: ‘transparent’, borderColor : ‘#6BC305’, borderWidth:1, borderRadius:0, borderType:”solid”, barBorderRadius:[30, 30, 30, 30],
},
} ] |
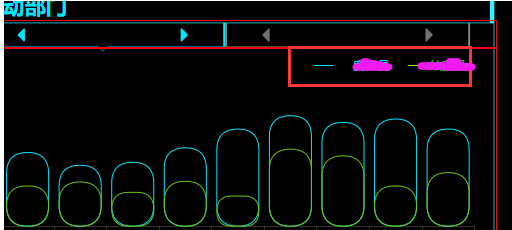
效果图

5、legend属性
|
legend : { // orient : ‘horizontal’, //布局横向布局,纵向布局属性:vertical x : ‘right’, // 图例显示在右边 padding: [10,30,0,0], // 设置图例的位置,与css中的padding属性很像 textStyle:{ // 图例文字的样式 color:’#FFFFFF’, fontSize:12 }, //设置每个图例的颜色和形状 data : [ { name:’name1′, textStyle: { color:’#00E6FF’}, icon:’line’ },{ name:’name2′, textStyle: { color:’#00FF00′}, icon:’line’ } ]
}, |
效果:

6、雷达图网格颜色设置
备注效果图中蓝色折线的颜色通过color来控制,如果有多个线条,颜色用数组的形式
|
radar: { // shape: ‘circle’, name: { color:’#C8C8C8′, textStyle: { color: ‘#C8C8C8’, backgroundColor: ‘#999’, borderRadius: 3, padding: [3, 5] } }, splitArea : { show : false, }, //设置发散网格的颜色和是否显示 axisLine: { show:true, lineStyle: { color: ‘#232323’ } }, //设置圆环网格的颜色 splitLine: { lineStyle: { color: ‘#232323’ } } } |
效果图

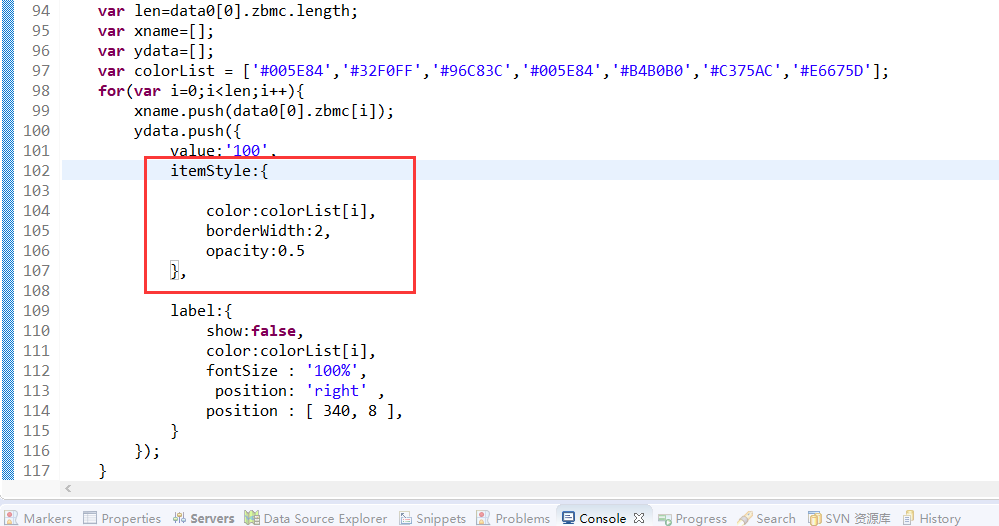
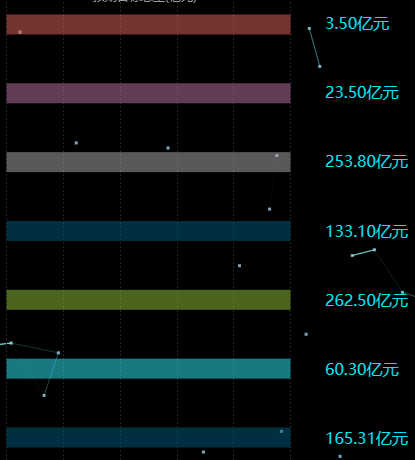
7、设置柱状图的颜色显示百分比 opacity:0.5

效果:

转载自:https://blog.csdn.net/m0_37027631/article/details/82985120