利用ztree开发带有滑动条的地图图层列表
之前在写安卓移动端时候,有这样的一个对地图多个图层管理界面,即在单独写了一个图层面板,里面列举app的所有图层,如果懂得Android开发方面的小伙伴,就是一个ListView里面添加了SeekBar拖动按钮,通过拖动按钮图层的透明度不断变化可以直观的在地图上展示不同图层渲染情况。这样的需求,在做三维地理信息系统中,也有用到的地方,但苦于我们在使用的第三方三维平台中没有提供有图层透明度接口,因此无法实现需要的功能。而今天正好使用到arcgis for javascript的api,提供了调整图层透明度的接口,因此可以实现一下这个想法。
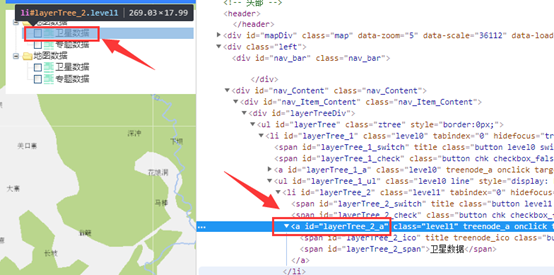
在学习这个功能中,我们使用ztree来加载地图图层。对于ztree我就不想说太多的溢美之词了,这个插件可以说非常强大,谁用谁知道。实现加载带有调整图层透明度的滑动条是在oncheck中实现,使用了子节点点击添加滑动条的方式。但是需要注意的是在哪个id中添加相应的div,我们来看一下ztree帮我们生成子节点的id。打开chrome浏览器,进入到调试模式,看看生成的id为treeNode.tId和”_a”的组合,具体如下图所示。

有了这一点后使用该对象的after方法追加我们需要的滑动条。对于滑动条,大家可以按照自己的需要或者熟悉的插件编写。然后将图层传入到我们的滑动条中,根据滑动条回调的值来设置不同的值,这样就可以相应的调整图层的透明度了。
那么来说了一下,关于ztree,在配置图层的使用,大家可以根据网络相关资料设置ztree的相应属性,这里就不一一说明了,具体可以参考网络相关资料。
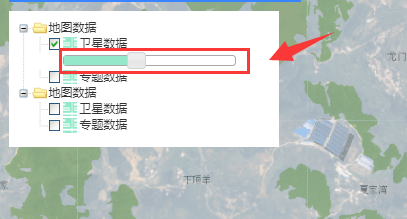
最后实现的效果如下图所示。是不是就可以达到了需要的实现效果。当然,对于ztree的样式,比如图标,大家可以做相应的修改。

好了,最后贴上实现的代码吧。
var setting={
check: {
enable: true, //是否显示checkbox或radio
chkboxType: { "Y": "", "N": "" }
},
view: {
dblClickExpand: false,
expandSpeed: "", //节点展开、折叠时的动画速度, 可设置("","slow", "normal", or "fast")
selectedMulti: false //设置是否允许同时选中多个节点
},
data:{
simpleData:{
enable:true,
idKey:"id",
pidKey:"pId"
}
},
callback:{
onClick:onClick,
onCheck:onCheck,
}
};
var zNodes=[ {name:"地图数据",URL:"",id:10,pId:0,isParent:true,nocheck:true},
{name:"卫星数据",URL:URLwxyx,id:101,pId:10},
{name:"专题数据",URL:URLztsj,id:102,pId:10},
{name:"地图数据",URL:"",id:11,pId:0,isParent:true,nocheck: true},
{name:"卫星数据",URL:URLwxyx,id:111,pId:11},
{name:"专题数据",URL:URLztsj,id:112,pId:11}
];
function onClick(e,treeId,treeNode){
var zTree=$.fn.zTree.getZTreeObj("layerTree");
zTree.checkNode(treeNode, !treeNode.checked, null, true);
return false;
}
function onCheck(e,treeId,treeNode){
var checked=treeNode.checked;
if (treeNode.checked == true) {
//选中节点的ID
var svcID = treeNode["id"];
var newURL=treeNode["URL"];
var curTreeObj = $.fn.zTree.getZTreeObj(treeId);
//获取所有的节点
var nodes = curTreeObj.getCheckedNodes();
//遍历所有选中节点,去除非当前选中的服务,并将其父节点区划节点加入数组
var i = 0, length = nodes.length;
var qhNodes = [];
for (; i < length; i++) {
var curNode = nodes[i];
if (curNode["id"] == svcID) {
qhNodes.push(curNode.getParentNode());
}
}
var parentIDsArr = [];
var nodeIDsArr = [];
var resultArr = [];
length = qhNodes.length;
//遍历区划节点集合 存入数组
for (var i = 0; i < length; i++) {
var curId = qhNodes[i]["id"];
parentIDsArr.push(curId);
}
nodeIDsArr = parentIDsArr.concat();
var j = 0;
for(;j<length;j++){
//获取节点的父节点
var pNode = qhNodes[j].getParentNode();
if (!!pNode) {
//获取父节点的ID
var pID = pNode["id"];
if ($.inArray(pID, nodeIDsArr) != -1) {
parentIDsArr.splice(parentIDsArr.indexOf(qhNodes[j]["id"]), 1);
}
}
}
//移除图层代码
var curURL = treeNode["URL"];
var ranges = eval("'" + parentIDsArr + "'");
var layerID = "Layer" + svcID;
try{
map.removeLayer(map.getLayer(layerID));
}catch(e){
}
var layer = new esri.layers.ArcGISDynamicMapServiceLayer(newURL);
var layerInfo=new Object();
layerInfo.layer=layer;
layerInfo.id=svcID;
/*将勾选的图层服务添加到地图服务中*/
MapServers.push(layerInfo);
map.addLayer(layer);
var aObj = $("#" + treeNode.tId + "_a");
var editStr = "<div id='" + treeNode.tId + "-" + treeNode.id + "' style = 'width:190px;margin:3px 0px 3px 34px'></div>";
aObj.after(editStr);
$("#" + treeNode.tId + "-" + treeNode.id).slider({
range: "min",
value: 100,
min: 0,
max: 100,
slide:function (event, ui){
var num = ui.value / 100;
ui.handle.parentNode.title = "当前透明度为" + num.toFixed(2);
var handle=$(ui.handle.parentNode);
$(ui.handle.parentNode).tipsy("hide");
$(ui.handle.parentNode).tipsy("show");
var id = ui.handle.parentNode.id.split("-")[1];
layer.setOpacity(ui.value / 100);
}
});
$("#" + treeNode.tId + "-" + treeNode.id + " div").css("background", "#95e9ca");
$("#" + treeNode.tId + "-" + treeNode.id).attr("title", "当前图层透明度为1");
$("#" + treeNode.tId + "-" + treeNode.id).addClass("tipsy-tip");
}
// 取消点击
else{
//取消勾选
var aObj = $("#" + treeNode.tId + "_a");
if (aObj && aObj.next()) {
aObj.next("#" + treeNode.tId + "-" + treeNode.id).remove();
$("#tipsy").remove();
}
var svcID = treeNode["id"];
$.each(MapServers,function(index,item){
if (item.id==svcID) {
map.removeLayer(item.layer);
}
})
}
}
$.fn.zTree.init($("#layerTree"), setting, zNodes);
转载自:https://blog.csdn.net/u010608964/article/details/83017077