leaflet加载离线OSM(OpenStreetMap)
转载: https://www.cnblogs.com/RainyBear/p/6011832.html
leaflet作为广为应用的开源地图操作的API,是非常受欢迎,轻量级的代码让使用者更容易操作。
废话不多说,下面直接给出范例。
首先在这个网站下载leaflet的压缩包,其中包括了其API以及一些范例。https://github.com/Leaflet/Leaflet
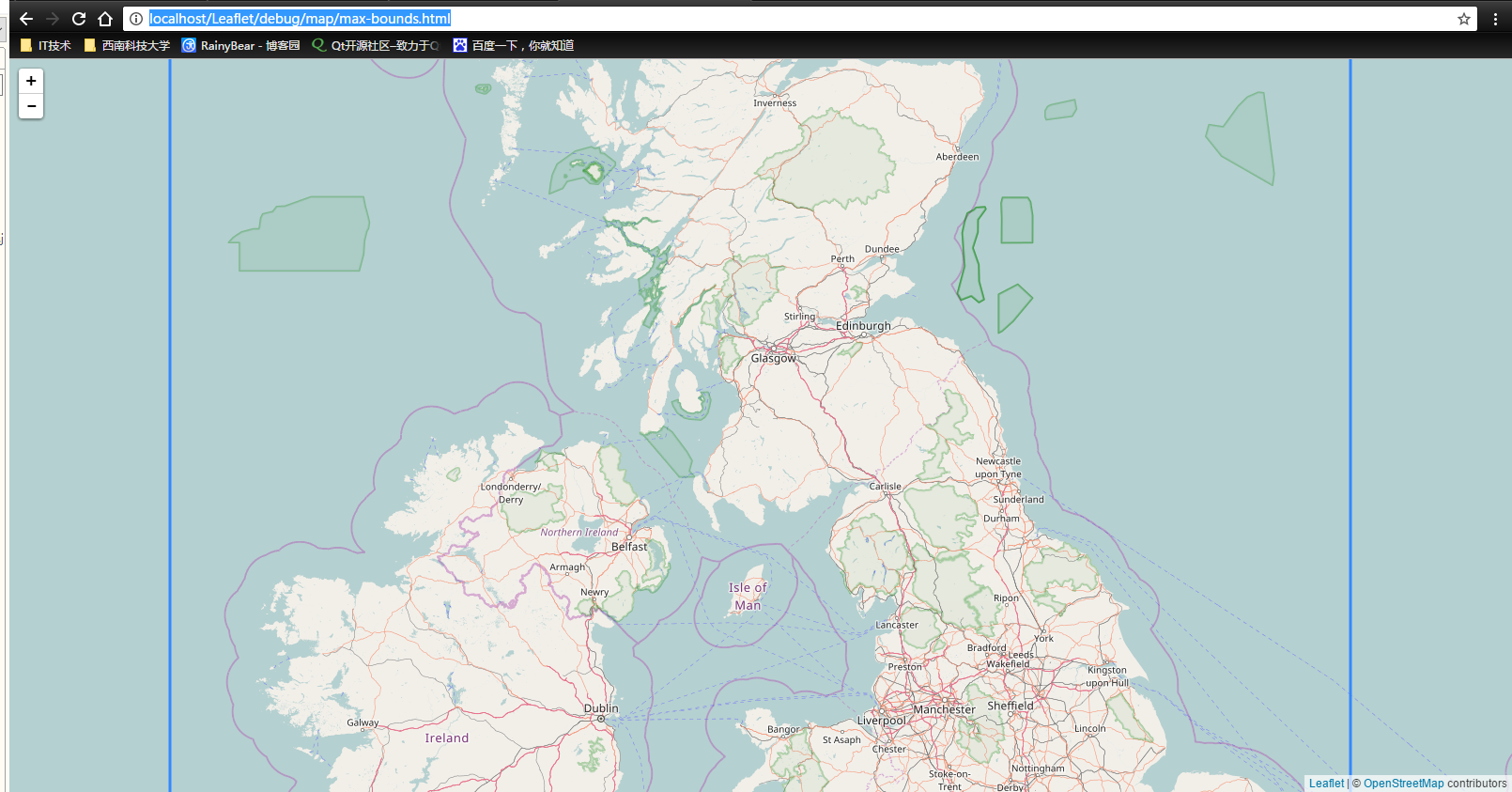
下载完之后,自己搭建一个服务器,将这个包文件放在服务器的根目录下面,这时候在浏览器可以访问一下其中的范例。例如,在我的这里测试在浏览器里输入:http://localhost/Leaflet/debug/map/max-bounds.html,我这里使用的是WampSever2.5.网上有很多这样的教程这里做说明。
出现如上图所示的界面证明已经搭建成功。
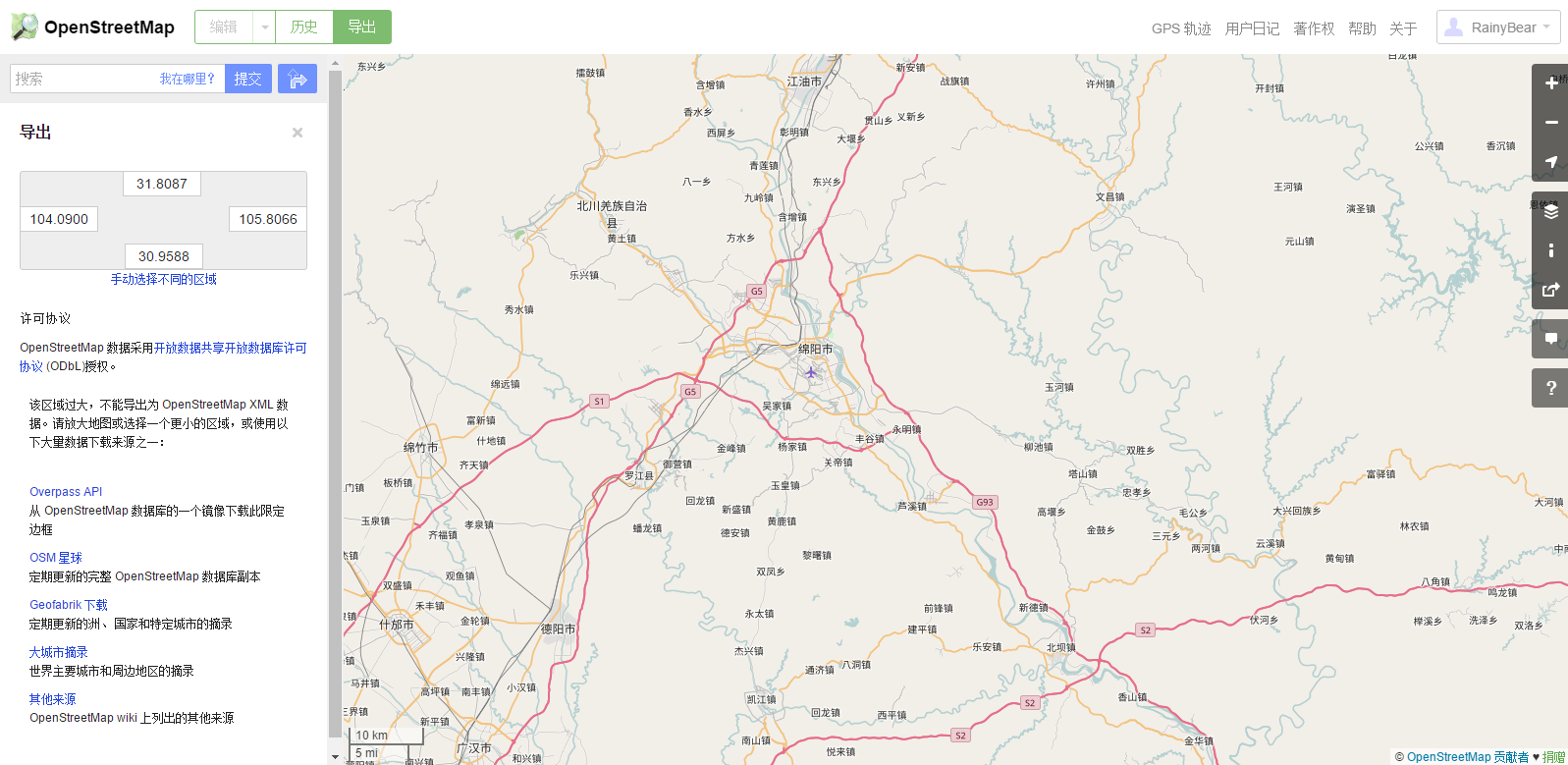
然后再OpenStreetMap的官网上下载离线地图的数据,官网提供自定义下载的方式,下载下来的数据格式是.osm。http://www.openstreetmap.org/

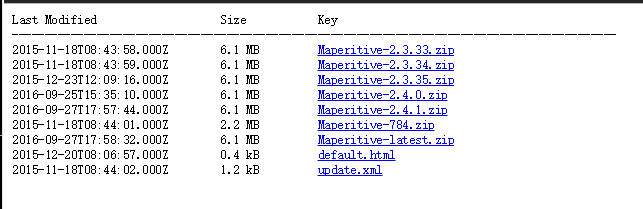
之后要做的就是该离线数据的地图瓦片。地图瓦片的下载可以使用这个下载工具Maperitive(v2.4.1)http://maperitive.net/download/

这个软件的使用就不用多说了,导入刚才下载的地图数据之后,在其右下角点击Web map,表示不显示在线地图数据,只显示刚刚加载的离线地图。
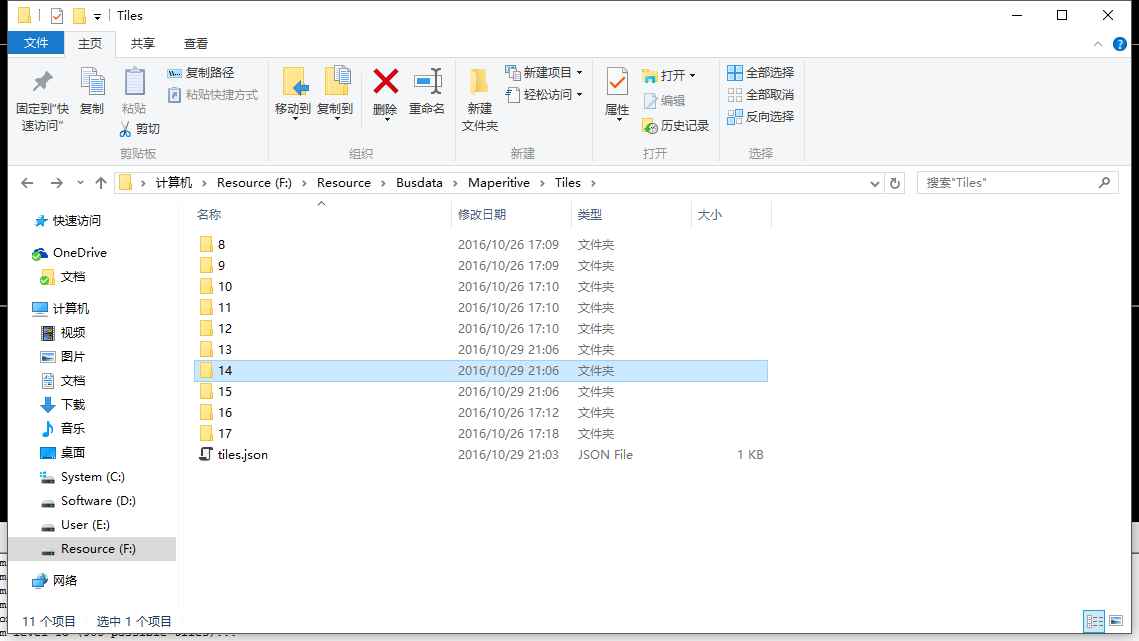
在下方使用Command promat。输入generate-tiles minzoom=8 maxzoom=17,数字表示地图的缩放级别可以更换。还可以在map菜单栏的switch to rules中选择地图的样式。比如黑色或者精简地图。下载完成后在其软件的目录下面有个Tiles的文件夹,这里面存放的就是地图的瓦片。

在服务器下面新建一个项目,将这个文件夹放在这个项目中,其html代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="leaflet/css/leaflet.css" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="leaflet/css/screen.css" /> <script type="text/javascript" src="leaflet/src/deps.js"></script> <script type="text/javascript" src="leaflet/src/leaflet-include.js"></script> <script type="text/javascript" src="leaflet/src/leaflet.js"></script> <title>leaflet_map</title> </head> <body> <div id="map"></div> <script type="text/javascript"> var osmUrl = 'http://localhost/learnD3/Tiles/{z}/{x}/{y}.png', osmAttrib = '© <a href="http://openstreetmap.org/copyright">OpenStreetMap</a> contributors', osm = L.tileLayer(osmUrl, { minZoom: 8, maxZoom: 17, attribution: osmAttrib }); var map = L.map('map') .setView([31.60,104.71], 11) .addLayer(osm); L.marker([31.68,104.77]).addTo(map) .bindPopup("<b>Hello world!</b><br />I am a popup.").openPopup(); L.circle([31.728,104.677], 5000, { color: 'red', fillColor: '#f03', fillOpacity: 0.5 }).addTo(map).bindPopup("I am a circle."); var popup = L.popup(); function onMapClick(e) { popup .setLatLng(e.latlng) .setContent("You clicked the map at " + e.latlng.toString()) .openOn(map); } map.on('click', onMapClick); </script> </body> </html>

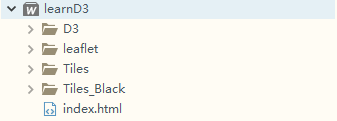
此图为项目的目录结构,其中在leaflet文件夹中存放的是其css样式以及js源代码。在下载的leaflet中可以找到。
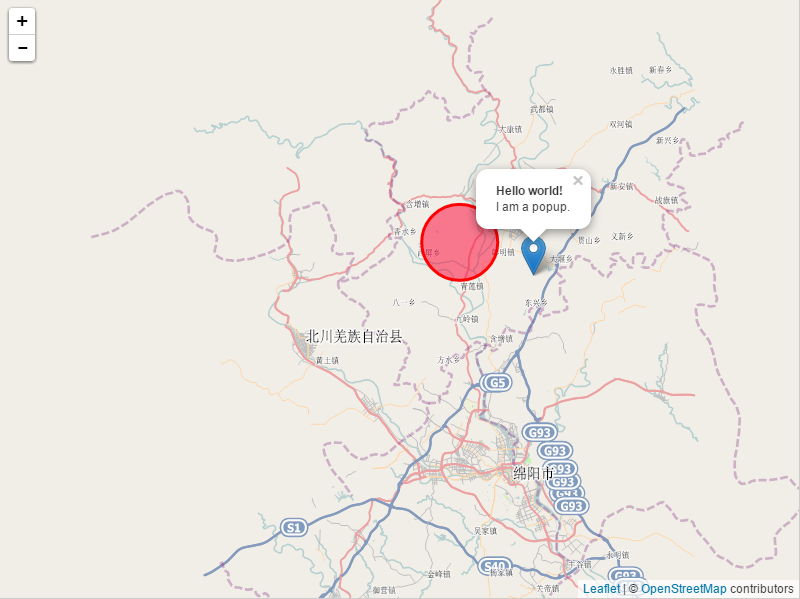
运行效果如图所示:

至此离线地图就已经加载完成。
转载自:https://blog.csdn.net/james_laughing/article/details/80852079