如何将图片切割成瓦片图?
目标:知道图片经纬度的前提下,将一张图片切割成瓦片图,并以地图底图的格式生成及保存。
技术:leaflet.js+nw.js
下载地址:https://download.csdn.net/download/striveye/11010965
总结:该方法用于单独快速将图片切割成瓦片图,并生成地图格式的图片,可用于leaflet地图、mapbox地图等。
PS:项目必须依赖leaflet.js,nw.js用于快速生成及保存瓦片图(不是必须依赖项,可自行编写保存图片的方法代替)

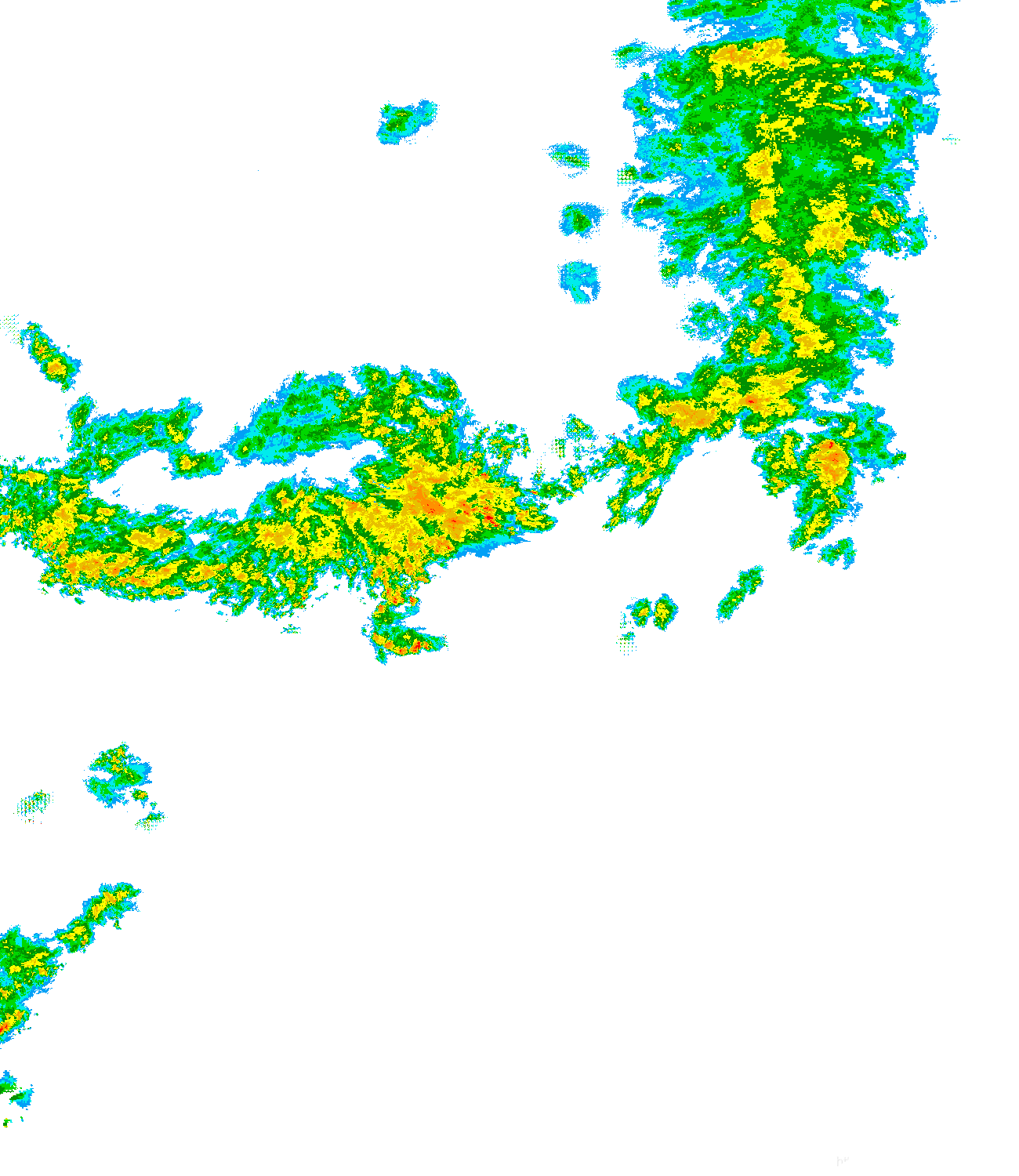
(目标图片)
(结果图片)
项目文件:
代码实现:
<body style="overflow:scroll">
<div style="background-color: black;text-align:center;overflow:auto;">
<canvas id="canvas1" style="border:1px solid blue;">Your browser dosen't support canvas.</canvas>
</div>
<script type="text/javascript" src="./leaflet.js"></script>
<script type="text/javascript">
var fs = require('fs');
var path = require('path');
//参数设置:
//lat1-lng1:右上角经纬度,lat2-lng2:左下角经纬度
//z0:最小级别,z1:最大级别
var cfg = {
lat1: 32.2871,
lng1: 106.6113,
lat2: 18.0623,
lng2: 117.2460,
z0: 0,
z1: 8
}
var IMG_H = 'data:image/png;base64,';
console.log('start')
var spath = "./SouceData/";
var files = fs.readdirSync(spath);
var idx = 0, cnt = files.length;
next();
function next(){
if (idx < cnt){
var imagefile = spath + files[idx];
console.log(((idx+1)+'/'+cnt)+' : '+imagefile)
SplitImageToMap(cfg, imagefile, function(){
idx++;
next();
});
} else {
console.log('end');
}
}
function SplitImageToMap(cfg, imagefile, callback) {
var c1 = document.getElementById('canvas1');
var ctx1 = c1.getContext('2d');
var img = new Image();
var c2 = document.createElement('canvas')
var ctx2 = c2.getContext('2d');
var name = imagefile.substr(imagefile.lastIndexOf('/')+1);
var listname = name.split('.')[0].split('_');
img.src = imagefile;
img.onload = function () {
var size = 256;//瓦片图的尺寸
for (var z = cfg.z0; z <= cfg.z0 + (cfg.z1 - cfg.z0); z++) {
var point1 = L.CRS.EPSG3857.latLngToPoint(L.latLng(cfg.lat1, cfg.lng1), z);
var point2 = L.CRS.EPSG3857.latLngToPoint(L.latLng(cfg.lat2, cfg.lng2), z);
var x1 = parseInt(point1.x / size);
var y1 = parseInt(point1.y / size);
var x2 = parseInt(point2.x / size);
var y2 = parseInt(point2.y / size);
var cw = size * (x2 - x1 + 1), ch = size * (y2 - y1 + 1);
c1.width = cw;
c1.height = ch;
ctx1.drawImage(img, point1.x % size, point1.y % size, point2.x - point1.x, point2.y - point1.y);
var xNum = parseInt(cw / size), yNum = parseInt(ch / size);//计算x,y方向有多少个瓦片
for (var y = 0; y < yNum; y++) {
for (var x = 0; x < xNum; x++) {
var targetImageData = ctx1.getImageData(x * size, y * size, size, size);
c2.width = size;
c2.height = size;
ctx2.putImageData(targetImageData, 0, 0, 0, 0, size, size);
var filepath = 'TodoData/' + listname + '/' + z + '/' + (y + y1);
mkdirsSync(filepath);
var filename = filepath + '/' + z + '_' + (y + y1) + '_' + (x + x1) + '.png';
fs.writeFileSync(filename, c2.toDataURL('image/png').substr(IMG_H.length), 'base64');
}
}
}
if (callback && typeof callback == 'function') callback();
}
img.onerror = function(){
if (callback && typeof callback == 'function') callback();
}
}
// 递归创建目录 同步方法
function mkdirsSync(dirname) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirsSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
}
</script>
</body>
运行操作:
把demo文件夹拉扯到nw.exe运行即可
demo\SouceData:源图片
demo\TodoData:瓦片图
运行效果:
转载自:https://blog.csdn.net/STRIVEYe/article/details/88388072