如何调试最新的asp.net mvc源码
最近在研究asp.NET mvc的源码,于是在想,既然提供了源码,那我们如何进入源码调试了?在网上找了一些调试的方法,试了几个都不行,于是折腾了一上午,终于弄出来了,下面看看我的操作步骤。
一:准备工作。本机安装的是vs2012,打了update1的补丁包,如图

接下来下载asp.Net mvc的源码,地址是:http://aspnetwebstack.codeplex.com/ ,下载之后解压出来即可。
二:有两种方式可以调试源码,分别是:1)直接在源码的解决方案下新建一个asp.net mvc4应用程序 2)新建一个单独的asp.net mvc4解决方案 。两种方案我都尝试了,不过在这里我就演示方法2。
三:修改System.Web.Mvc的版本号,编译。
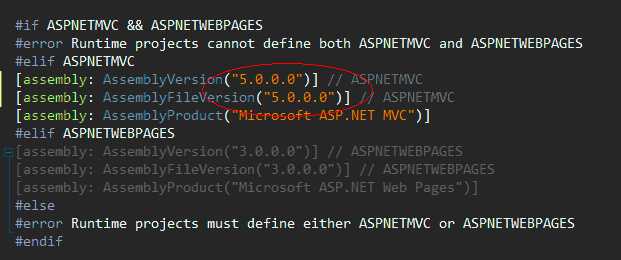
我们打开如下图所示的文件,可以看到其最新的版本是5.0.0.0


在这里,我们将5.0.0.0 修改成为4.0.0.1 。这个版本号你可以修改为任意值,最关键的是要将你修改的值正确的填写在webconfig文件里面。
四:修改新建的mvc解决方案里面webconfig中的版本号,重新注册公钥值。
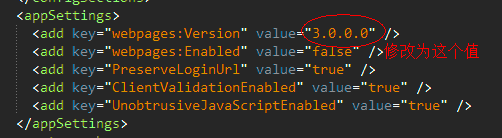
找到解决方案里面根目录下的webconfig文件,如下图操作。


接下来就是用vs2012自带的命令行工具注册公钥值了,命令是:sn.exe –VR *,31BF3856AD364E35

看到这样的命令就是注册成功了。将这个公钥值按照上面那种图那样修改。
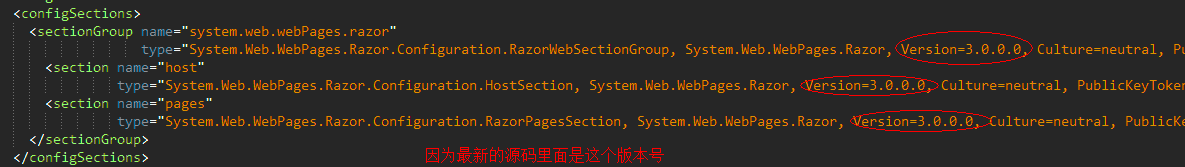
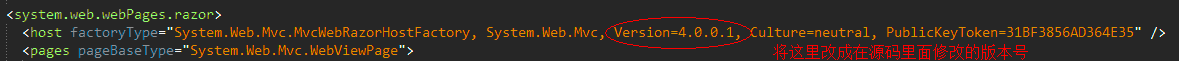
五:修改View文件夹里面webconfig中的一些版本号



六:引用源码中相应的dll
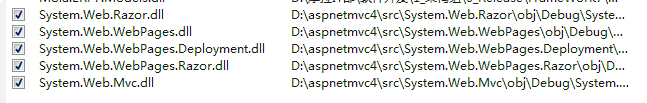
先将新建的解决方案中如下dll移除掉。

引用新的dll

七:到这里我们就可以调式代码了
因为asp.net mvc 也是运用了管道模型,也就是这个MvcHandler类处理请求,并通过httpmodule将结果返回给客户端。我们在Global.asax里面的Application_Start加入断点,在MvcHandler的类中开始的位置加入断点,如下图。


到这里,我们已经成功的进入了源码调试了。
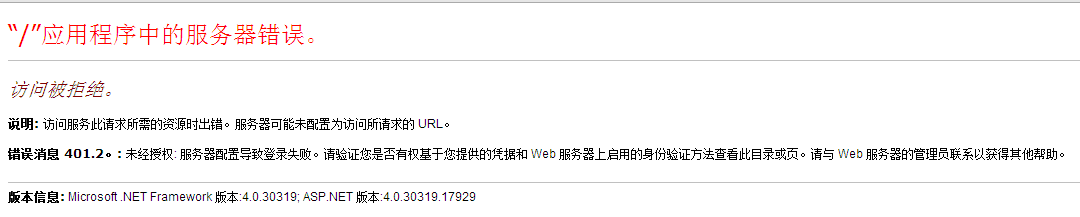
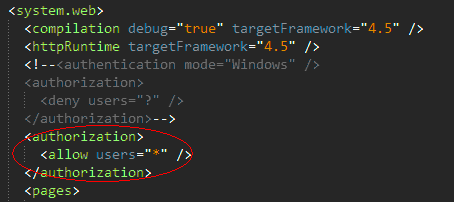
八:小插曲,将根目录下的webconfig里面的节点修改如下,不然网页显示有错误。


按照如上修改,网页就可以正常显示了。
总结:上面的做法是新建一个解决方案,然后调用dll。那么在源码的解决方案下新建一个项目,具体修改方发如上操作。
<script type=”text/javascript”><!– google_ad_client = “ca-pub-1944176156128447”; /* cnblogs 首页横幅 */ google_ad_slot = “5419468456”; google_ad_width = 728; google_ad_height
= 90; //–></script><script type=”text/javascript” src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”></script>
转载自:https://blog.csdn.net/u010476739/article/details/53357725


