[WebGIS] arcgis js地图坐标偏移问题
目录
问题
环境:ArcGIS api for Javascript
底图为高德地图 ArcGIS api for Javascript加载高德地图
数据情况:HotSpots 点要素类
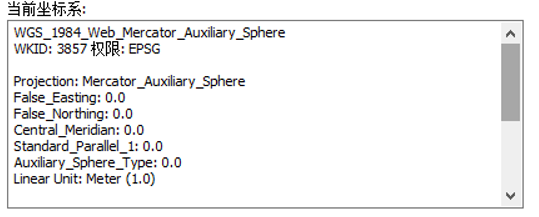
数据投影:WGS_1984_Web_Mercator_Auxiliray_Sphere

偏移情况:

分析
ArcGIS加载第三方底图时:
若第三方底图为经纬度坐标系,则底图的wkid显示为4326
若第三方底图为投影坐标系,则底图的wkid显示为10200
但是,注意,这里我们没有给第三方底图进行纠偏,所以图上的点其实还是第三方底图的坐标系,并不是wkid所显示的。
高德地图的坐标系为GCJ-02(国内加密后的坐标系)
使用ArcGIS JS导入高德地图时,底图实际还是GCJ-02的坐标系,但显示为10200
而上述HotSpots点要素数据加载到地图上时存在偏移,是因为它是WGS_1984_web_mercator的坐标系
两者必定存在偏移
解决
整个地图的坐标系是 GCJ-02转换为WGS-1984-Web-mercator
数据是GPS转为WGS-1984-Web-mercator
-
换底图
考虑到天地图是以CGCS-2000坐标系,与GPS坐标系一样,同是地心坐标系,所以相差不大
数据偏移量会很小
加载天地图
结果:基本无偏移

-
数据转为底图标准
数据坐标(WGS-1984-Web-mercator)–>GPS经纬度坐标–>GCJ-02经纬度坐标–>底图的投影坐标–>再显示,解决偏移
代码:/** * @function 坐标转换 * @param x,y数据的墨卡托 * @return 地图的墨卡托 * @description param(数据墨卡托)--> GPS --> GCJ-01 --> 墨卡托 */ function mercatorToGaodemap(x,y) { var ret; require(["esri/geometry/webMercatorUtils", "esri/geometry/Point", "esri/SpatialReference"], function(webMercatorUtils,Point,SpatialReference) { //墨卡托转GPS var gps = webMercatorUtils.webMercatorToGeographic(new Point(x, y, new SpatialReference({ wkid: 3857 }))); console.log(gps); //GPS-->GCJ-01 var url = "http://api.zdoz.net/transgps.aspx?lat="+gps.x+"&lng="+gps.y; console.log(url); $.ajax({ url : url, type : "get", async : false, dataType: 'JSONP', success : function(data){ var GCJ_X,GCJ_Y; console.log(data); var data = eval(data); GCJ_X = data["Lng"]; GCJ_Y = data["Lat"]; //GCJ-01-->墨卡托 var pt = new Point(GCJ_X, GCJ_Y, new SpatialReference({ wkid: 4326 })); console.log(pt); ret = webMercatorUtils.geographicToWebMercator(pt); } }); }); return ret; }
转载自:https://blog.csdn.net/summer_dew/article/details/77688181