使用”esri/tasks/IdentifyTask”进行多个图层的查询与多个属性弹窗翻页显示
之前只是简单的点击图层,显示该图层的属性弹窗
但是有时候会遇到查询多个图层,然后显示出所有对应的属性弹窗,此时就需要用到map.infoWindow属性来实现
先来看效果:
点击国睿大厦范围之外的地方:
只有一页,显示的layer[1]的江苏省行政区划图层属性

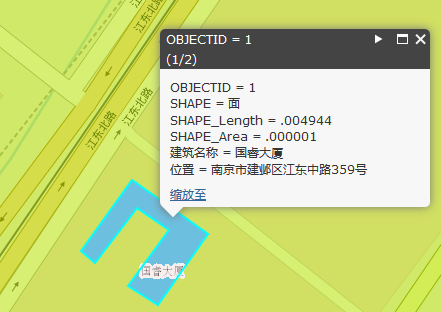
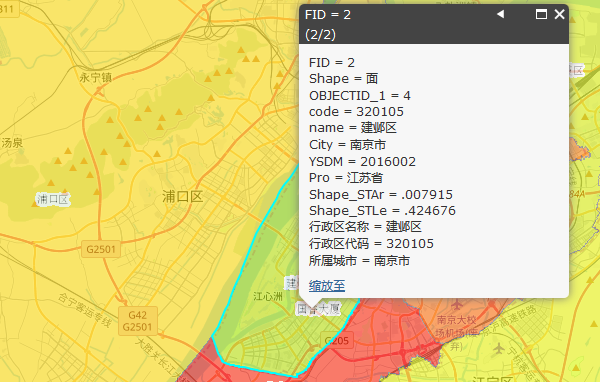
点击国睿大厦范围上时:
第一页:是layer[0]的建筑层属性,第二页:是layer[1]的江苏省行政区划图属性


一、引入模块
["esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/InfoTemplate",
"esri/tasks/IdentifyTask",
"esri/tasks/IdentifyParameters",
"dojo/domReady!"],
function (Map, ArcGISDynamicMapServiceLayer, InfoTemplate, IdentifyTask, IdentifyParameters)
二、加载地图与服务
我的服务有两个层,分别是“建筑层”与“江苏省行政区划图层”

map = new Map("map", {
basemap: "osm",
center: [118.779, 32.044],
zoom: 12
});
var layer = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/test/MyNewService/MapServer", { opacity: 0.55 });
map.addLayer(layer);
三、点击查询,获取event.mapPoint,得到点击的图层,有可能只是江苏省行政区划图层,也有可能是这两个层,所以定义一个数组,用来接收不同的feature
map.on("click", function (evt) {
//触发空间查询
addIdentify(evt);
})
//空间查询
function addIdentify(evt) {
//查询参数
var params = new IdentifyParameters();
//必须
params.returnGeometry = true;
params.tolerance = 3;
//查询的多个图层
params.layerIds = [0, 1];
//查询的范围
params.mapExtent = map.extent;
//源几何图形,就是用户点击处的esri.Geometry.Point
params.geometry = evt.mapPoint;
//只有LAYER_OPTION_ALL才能识别出指定的多图层
params.layerOption = IdentifyParameters.LAYER_OPTION_ALL;
var identifytask = new IdentifyTask("http://localhost:6080/arcgis/rest/services/test/MyNewService/MapServer");
identifytask.execute(params, function (res) {
if (res.length <= 0) {
alert("未检测到")
} else {
var features = [];
for (var i = 0; i < res.length; i++) {
//此例中res[0]是建筑图层,res[1]是行政区图层
features[i] = res[i].feature;
if (features[i].layerName == "建筑") {
features[i].setInfoTemplate(new InfoTemplate({ "title": "", "content": "${*}" }));
} else {
features[i].setInfoTemplate(new InfoTemplate({ "title": "", "content": "${*}" }));
}
}
//设置弹出窗口,map有自带infoWindow属性,setFeatures(array)传入的必须是数组
map.infoWindow.setFeatures(features);
map.infoWindow.show(evt.mapPoint);
}
})
}
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title></title>
<link rel="stylesheet" href="https://js.arcgis.com/3.24/esri/css/esri.css">
<script src="https://js.arcgis.com/3.24/"></script>
<style>
html, body, #map {
height: 100%;
padding: 0;
margin: 0;
}
</style>
<script>
require(["esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/InfoTemplate",
"esri/tasks/IdentifyTask",
"esri/tasks/IdentifyParameters",
"dojo/domReady!"], function (Map, ArcGISDynamicMapServiceLayer, InfoTemplate, IdentifyTask, IdentifyParameters) {
map = new Map("map", {
basemap: "osm",
center: [118.779, 32.044],
zoom: 12
});
var layer = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/test/MyNewService/MapServer", { opacity: 0.55 });
map.addLayer(layer);
map.on("click", function (evt) {
//触发空间查询
addIdentify(evt);
})
//空间查询
function addIdentify(evt) {
//查询参数
var params = new IdentifyParameters();
//必须
params.returnGeometry = true;
params.tolerance = 3;
//查询的多个图层
params.layerIds = [0, 1];
//查询的范围
params.mapExtent = map.extent;
//源几何图形,就是用户点击处的esri.Geometry.Point
params.geometry = evt.mapPoint;
//只有LAYER_OPTION_ALL才能识别出指定的多图层
params.layerOption = IdentifyParameters.LAYER_OPTION_ALL;
var identifytask = new IdentifyTask("http://localhost:6080/arcgis/rest/services/test/MyNewService/MapServer");
identifytask.execute(params, function (res) {
if (res.length <= 0) {
alert("未检测到")
} else {
var features = [];
for (var i = 0; i < res.length; i++) {
//此例中res[0]是建筑图层,res[1]是行政区图层
features[i] = res[i].feature;
if (features[i].layerName == "建筑") {
features[i].setInfoTemplate(new InfoTemplate({ "title": "", "content": "${*}" }));
} else {
features[i].setInfoTemplate(new InfoTemplate({ "title": "", "content": "${*}" }));
}
}
//设置弹出窗口,map有自带infoWindow属性
map.infoWindow.setFeatures(features);
map.infoWindow.show(evt.mapPoint);
}
})
}
});
</script>
</head>
<body class="claro">
<div id="map"></div>
</body>
</html>
官网实例请移步:https://developers.arcgis.com/javascript/3/sandbox/sandbox.html?sample=find_popup
转载自:https://blog.csdn.net/qq_39306736/article/details/82112774